Notes d'étude préliminaires de Html5 Canvas (4) -Écran clair
Parfois, nous devons effacer une partie ou la totalité de l'écran, similaire à la fonction setcilp de j2me, dans Il existe deux méthodes pour effacer l'écran en html
canvas, l'une est clearRect et toute la hauteur de la largeur de l'écran astuce. La différence est que clearRect peut effacer une partie de l'écran ou effacer tout l'écran, tandis que la réinitialisation de la largeur et de la hauteur de l'écran ne peut effacer qu'une partie de l'écran.
Le code suivant efface un quart du cercle entier :

Dessinez d'abord un cercle complet, puis dégagez une case. L'effet est le suivant :

Si vous utilisez l'instruction suivante, l'écran sera effacé :
context.clearRect(0,0,canvas.width,canvas.height);
De plus, une solution consiste à réinitialiser la largeur et la hauteur de la toile. Le code est le suivant :
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
Faire cela peut également effacer l'écran, mais cela présente l'inconvénient que toutes les valeurs d'état reviendront à leurs valeurs par défaut (couleur style, largeur de trait, etc.) , ne seront pas conservés.
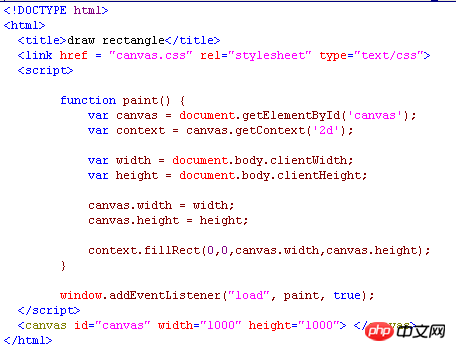
Utilisez le code suivant pour définir le navigateur en plein écran, c'est-à-dire obtenir la largeur et la hauteur du navigateur en fonction de document.body, puis définissez-le

<link href = "canvas.css" rel="stylesheet" type="text/css">
Cette phrase présente le css, et la fonction de css est d'ignorer les espaces blancs et les bordures du navigateur, le code de css est le suivant :
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}Pour que notre paramètre pour rester en plein écran lorsque la taille de l'écran change, nous ajoutons window.addEventListener("load", paint, true);Ajoutez cette phrase après :window.addEventListener( "resize", paint, true);C'est-à-dire que lorsque nous changeons la taille du navigateurle canevas changera également en conséquence. Bien sûr, les choses que nous dessinons changeront également. il faudra également le redessiner.
Ce qui précède est le contenu des notes d'étude préliminaires de Html5 Canvas (4) - Écran clair Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.






