 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Notes d'étude préliminaires de Html5 Canvas (12) - Recadrage et ajustement de l'image
Notes d'étude préliminaires de Html5 Canvas (12) - Recadrage et ajustement de l'image
Notes d'étude préliminaires de Html5 Canvas (12) - Recadrage et ajustement de l'image
L'article précédent parlait des deux opérations d'images, la lecture et l'exportation. Après avoir lu l'image, nous utilisons drawImage avec seulement trois paramètres. >5 paramètres, et 9 paramètres de drawImage, en fait La dernière fonction est très similaire à drawRegion dans j2me. Tout d’abord, introduisez la fonction 5 drawImage qui permet d’ajuster la taille de l’image. Regardez d'abord l'effet suivant :

onload
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
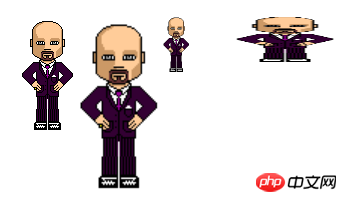
context.drawImage(image,50,50);
context.drawImage(image,100,50,image.width * 1.5,image.height * 1.5);
context.drawImage(image,200,50,image.width * 0.5,image.height * 0.5);
context.drawImage(image,250,50,160,50);
}drawImage, dont les trois dernières sont 5 paramètres, l'effet est très évident, l'un agrandit l'image 1,5 fois, et l'autre réduit l'image à 0,5, et il existe également une mise à l'échelle non uniforme. En d'autres termes, les deux derniers paramètres sont la largeur et la hauteur de l'image que nous voulons dessiner. Bien sûr, dans des circonstances normales, il s'agit simplement d'une mise à l'échelle proportionnelle. Vous pouvez également spécifier d'autres largeurs, comme l'effet de la dernière phrase. Ce qui suit est une introduction à la fonction drawImage
qui peut être coupée. Tout d'abord, regardons l'introduction des paramètres :. drawImage (image, image Les coordonnées
xde départ du recadrage dans l'image, les coordonnées y de départ du recadrage dans l'image image, la largeur de la zone de recadrage, la hauteur de la zone de recadrage, donc Position du dessin coordonnées x, position dessinée coordonnées y , largeur de la figure dessinée, hauteur de la figure dessinée) Premier regard sur l'effet suivant :

var image = new Image();
image.src = "grossini.png";
image.onload = function(){
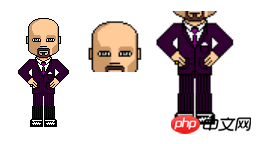
context.drawImage(image,50,50);
context.drawImage(image,0,0,image.width,image.height / 3,100,50,image.width * 1.5,image.height * 0.5);
context.drawImage(image,0,image.height / 3,image.width,image.height * 2/ 3,180,50,image.width * 1.5,image.height);
var test = new Image();
test.src = "test.png";
test.onload = function(){
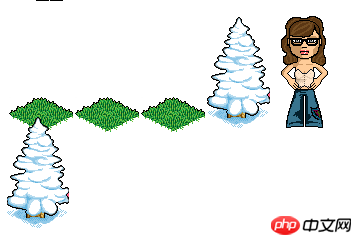
context.drawImage(test,50,180);
context.drawImage(test,67 * 3,0,67,121,50,280,67,121);
}
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





