 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Notes d'étude préliminaires de Html5 Canvas (13) - Transformation d'image
Notes d'étude préliminaires de Html5 Canvas (13) - Transformation d'image
Notes d'étude préliminaires de Html5 Canvas (13) - Transformation d'image
Création originale personnelle de Xiaoman (bill man), bienvenue pour la réimpression, veuillez indiquer l'adresse de réimpression, adresse de la colonne Xiaoman (bill man) http://www.php.cn/
Ces opérations dans la transformation graphique précédente Les valeurs d'état sont toujours utiles dans les opérations sur les images. Bien que des opérations comme le zoom puissent être implémentées pendant le dessin, il s'agit toujours d'une méthode de mise en œuvre
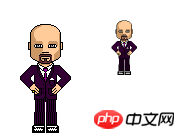
1. Traduction d'image, l'effet est le suivant :

var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
}transformation non cochée et de la transformation non cochée est de même , les quatre premiers paramètres sont responsables de la mise à l'échelle et de la rotation dans leur ensemble, et les deux derniers paramètres sont la traduction. Les quatre premiers paramètres sont 1, 4<. 🎜> est un groupe pour contrôler la mise à l'échelle, 2, 3 est un groupe pour contrôler la rotation, 1 et 2 sont des valeurs x, 3 et 4 est la valeur de y, 5 et 6 sont les traductions de x, y respectivement. , 4 dans ce groupe et 2, 3 dans ce groupe écrivez 1, car nous voulons nous assurer que le rectangle n'est pas mis à l'échelle. S'il est 0, la taille sera mise à l'échelle à <🎜. >0 . 2. L'effet du zoom sur l'image est le suivant :
Code comme suit : 
1
image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
}image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
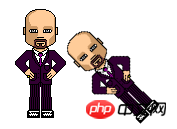
}0,5.3. Faites pivoter dans le sens inverse des aiguilles d'une montre, l'effet est le suivant : Le le code est le suivant :
Les deux jeux de paramètres sont négatifssin
angle de rotation, 
cos
angle de rotation,
context.drawImage(image,50,50); context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50); context.drawImage(image,0,0);
sinangle de rotation. Tournez dans le sens des aiguilles d'une montre, l'effet est le suivant : Le code est le suivant ;
context.drawImage(image,50,50); context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50); context.drawImage(image,0,0);
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





