
1. Le code QR temporaire a un délai d'expiration. Il peut être configuré pour expirer 7 jours (soit 604 800 secondes) après la génération du code QR, mais il est capable de générer de plus grandes quantités. Les codes QR temporaires sont principalement utilisés dans des scénarios commerciaux tels que la liaison de compte qui ne nécessitent pas de stockage permanent des codes QR
2. Les codes QR permanents n'ont pas de délai d'expiration, mais leur nombre est petit (actuellement jusqu'à 100 000). Les codes QR permanents sont principalement utilisés dans des scénarios tels que la liaison de compte et les statistiques de source d'utilisateurs. La valeur maximale du code QR permanent est de 100 000 (actuellement, le paramètre ne prend en charge que 1 à 100 000).
Le code suivant est un exemple d'obtention d'un code QR permanent :
/**
* 获取永久二维码需要的ticket
* @param $access_token access_token
* @param $sceneId 场景值id
* @return bool|mixed
*/
public function getQrticket($access_token, $sceneId)
{$url = 'https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' . $access_token;
$raw = array(
'action_name' => 'QR_LIMIT_SCENE',
'action_info' => array(
'scene' => array(
'scene_id' => $sceneId
)
)
);
$json = json_encode($raw);
$res = $this->rawpost($url, $json);
if ($res === false) {
return false;
}
$qrres = json_decode($res, true);
if (isset($qrres['errcode'])) {
return false;
}
return $qrres;
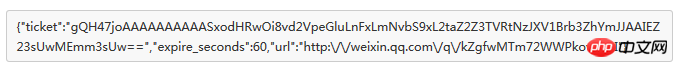
}Le JSON renvoyé sera être comme suit Comme indiqué dans l'image :

L'URL dans ce JSON est le contenu du code QR. L'étape suivante est. pour convertir l'URL en code QR, si vous êtes plus avancé, vous pouvez utiliser le code. J'étais paresseux et je viens de créer un code QR en ligne.
Ceux que je suis en scannant le code QR sur WeChat enverront différents messages de rappel. Ce qui suit fait partie du code :
if (isset($msgObj->EventKey) && preg_match('/qrscene_(.*)/', $msgObj->EventKey, $scene)) {
//扫码关注
switch ($scene[1]) {
case AppConst::SCENE_ALCOHOL:
$pushData['Title'] = '标题';
break;
}
$pushData['PicUrl'] = 'http://mmbiz.qpic.cn';
$pushData['Description'] = '描述!';
$pushData['Url'] = 'http://mp.weixin.qq.com';
$msg = $weixin->createRawTuWenMsg($fromUserName, $openId, array($pushData));
}1 Le menu personnalisé peut inclure jusqu'à 3 menus de premier niveau, et chaque menu de premier niveau peut contenir. jusqu'à 5 menus de deuxième niveau.
2. Le menu de premier niveau peut contenir jusqu'à 4 caractères chinois, et le menu de deuxième niveau peut contenir jusqu'à 7 caractères chinois. Les parties supplémentaires seront remplacées par "...".
3. Après avoir créé un menu personnalisé, il faudra 24 heures au client WeChat pour l'afficher en raison du cache sur le client WeChat.
Lors des tests, vous pouvez essayer de ne plus suivre le compte public et de le suivre à nouveau, et vous pouvez voir l'effet après la création. Cliquez pour consulter la documentation en ligne.
L'interface de menu personnalisée peut implémenter plusieurs types de boutons. Ici, je vais présenter deux types, comme suit :
1 clic : événement push de clic
Type de clic de clic utilisateur. Après avoir appuyé sur le bouton, le serveur WeChat transmettra la structure d'événement de type de message au développeur via l'interface de message (voir le guide de l'interface de message) et apportera la valeur clé renseignée par le développeur dans le bouton avec lequel le développeur peut communiquer. l'utilisateur via l'interaction de valeur de clé personnalisée ;
2. Vue : URL de saut
Une fois que l'utilisateur a cliqué sur le bouton de type d'affichage, le client WeChat ouvrira l'URL de la page Web renseignée par le développeur dans le bouton, qui peut être autorisé avec la page Web pour obtenir l'utilisateur. Combiné avec l'interface d'informations de base, les informations de base de l'utilisateur peuvent être obtenues.
public function actionCreatemenu()
{
$token = $this->get('token');
$innerWeixinKey = WEIXIN_INNER_KEY;
$trueToken = md5('menu' . $innerWeixinKey . 'menu');
if ($token != $trueToken) {
$this->innerOutput(1, '无法通过请求认证');
}
$weixin = new Weixin();
//请注意菜单中的中文一定要采用某种方编码
$menu = array(
'button' => array(
array(
'name' => $this->encodeZH('菜单一'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('子菜单一'),
'key' => 'MENU_GENE_INDEX',
'url' => 'http://mp.weixin.qq.com/'
),
array(
'type' => 'view',
'name' => $this->encodeZH('趣味文章'),
'key' => 'MENU_ARTICLE',
'url' => 'http://mp.weixin.qq.com'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品预告'),
'key' => 'MENU_PRODUCT',
'url' => 'http://mp.weixin.qq.com/'
)
)
),
array(
'name' => $this->encodeZH('产品流程'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('武松打虎'),
'key' => 'MENU_GAME',
'url' => 'xxxx'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品详情'),
'key' => 'MENU_PRODUCT_DETAIL',
'url' => 'http://mp.weixin.qq.com/'
)
)
)
)
);
$menuMsg = $this->decodeZHMsg(json_encode($menu));
$accessMongo = new WeixinAccessToken();
$access_token = $accessMongo->getAccessToken();
if (!$access_token) {
$this->innerOutput(2, '无法获取access_token');
}
$weixin = new Weixin();
$res = $weixin->customMenu($menuMsg, $access_token);
if (!$res) {
$this->innerOutput(3, '菜单创建失败');
}
$this->innerOutput(0, '菜单创建成功');
}1. Une simple vérification se fait avec WEIXIN_INNER_KEY au début du code. Vous pouvez le faire sans le faire
2. , tapez, etc.
3. Obtenez le token ordinaire Vous pouvez l'obtenir ici en vous référant à la méthode de développement d'access_token et vous connecter sur la plateforme publique WeChat.
4. Notez qu'il existe deux méthodes, encodeZH et decodeZHMsg, dans le code ci-dessus, qui sont utilisées pour l'encodage.
/**
* 针对中文字符串编码
* @param $name
* @return string
*/
private function encodeZH($name)
{
return '[@' . base64_encode($name) . '@]';
}
/**
* 针对消息中存在中文编码过的串进行解码
* @param $msg
* @return mixed
*/
private function decodeZHMsg($msg)
{
return preg_replace_callback('/\[\@(.+?)\@\]/', function ($match) {
return base64_decode($match[1]);
}, $msg);
}Téléchargement de la démo :
Adresse github : https://github.com/pwstrick/weixin_demo
Adresse CSDN : http://download.csdn.net /detail/loneleaf1/9045731
Pour plus d'articles sur le développement de la plateforme publique WeChat de codes QR et la création de menus, veuillez faire attention au site Web PHP chinois !
 tu protèges le pilote
tu protèges le pilote
 SVN ignore les paramètres de fichier
SVN ignore les paramètres de fichier
 A quoi sert principalement javascript ?
A quoi sert principalement javascript ?
 Que signifie ping ?
Que signifie ping ?
 Solution à la mémoire insuffisante du serveur hôte cloud
Solution à la mémoire insuffisante du serveur hôte cloud
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 Quelle pièce est le NFT ?
Quelle pièce est le NFT ?