
1. Définition de l'interface de gestion de produit
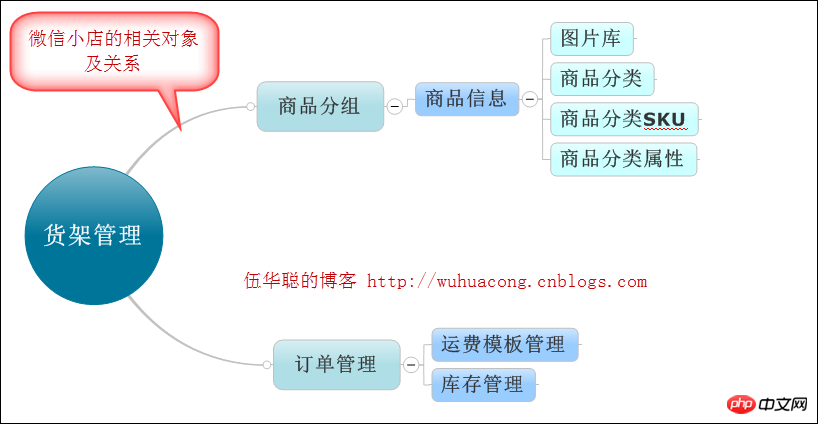
L'article précédent a présenté le modèle objet de la boutique WeChat, comme indiqué ci-dessous.

Ce graphique couvre essentiellement les objets associés de la boutique WeChat et présente la relation entre eux.
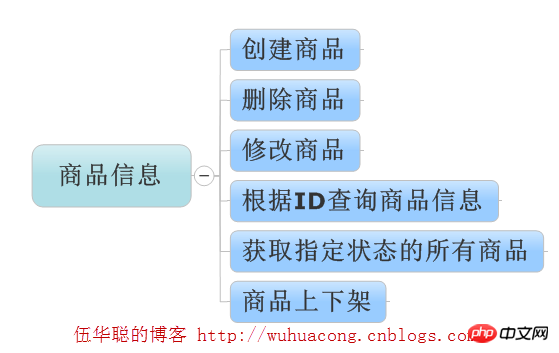
Nous commençons par la gestion de base des informations sur le produit. Nous savons que l'interface du produit comprend des interfaces pour ajouter, modifier, interroger, supprimer, etc., comme indiqué ci-dessous.

L'information sur les produits est le fondement de tous les micro-magasins, nous devons donc être plus clairs et plus complets dans ses opérations de gestion.
Pour résumer les fonctions mentionnées ci-dessus, nous pouvons définir l'interface des produits WeChat comme suit.
#region 商品信息 /// <summary> /// 创建商品 /// </summary> /// <param>调用接口凭证 /// <param>商品对象 /// <returns></returns> AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson); /// <summary> /// 删除商品 /// </summary> /// <param>调用接口凭证 /// <param>商品ID /// <returns></returns> CommonResult DeleteMerchant(string accessToken, string productId); /// <summary> /// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。 /// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。 /// </summary> /// <param>调用接口凭证 /// <param>修改商品的信息 /// <returns></returns> CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson); /// <summary> /// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null /// </summary> /// <param>调用接口凭证 /// <param>商品的Id /// <returns></returns> MerchantJson GetMerchant(string accessToken, string productId); /// <summary> /// 获取指定状态的所有商品 /// </summary> /// <param>调用接口凭证 /// <param>商品状态(0-全部, 1-上架, 2-下架) /// <returns></returns> List<merchantjson> GetMerchantByStatus(string accessToken, int status); /// <summary> /// 商品上下架 /// </summary> /// <param>调用接口凭证 /// <param>商品上下架标识(0-下架, 1-上架) /// <returns></returns> CommonResult UpdateMerchantStatus(string accessToken, string productId, int status); #endregion</merchantjson>
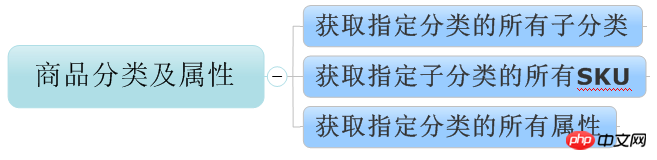
Bien sûr, les produits WeChat incluent également une gestion de base des catégories, des attributs de catégorie et des SKU de catégorie, la gestion des produits doit donc également ajouter ce contenu

Leurs définitions d'interface fonctionnelle sont les suivantes. Grâce à l'interface suivante, nous pouvons facilement obtenir des informations telles que la classification des produits (et non le regroupement de produits), les informations SKU et les attributs de classification.
#region 商品分类及属性 /// <summary> /// 获取指定分类的所有子分类 /// </summary> /// <param>调用接口凭证 /// <param>大分类ID(根节点分类id为1) /// <returns></returns> List<subcategory> GetSub(string accessToken, int cate_id); /// <summary> /// 获取指定子分类的所有SKU /// </summary> /// <param>调用接口凭证 /// <param>商品子分类ID /// <returns></returns> List<subcategorysku> GetSku(string accessToken, int cate_id); /// <summary> /// 获取指定分类的所有属性 /// </summary> /// <param>调用接口凭证 /// <param>分类ID /// <returns></returns> List<subcategoryproperty> GetProperty(string accessToken, int cate_id); #endregion</subcategoryproperty></subcategorysku></subcategory>
L'interface ci-dessus définit l'interface du produit correspondant .
Pour la mise en œuvre de l'interface, nous la soumettons généralement à l'URL selon la description de l'interface du site officiel, et POSTONS les données, puis les organisons dans une méthode de traitement régulière, obtenons le résultat et convertissons dans l'objet correspondant C'est tout. Par exemple, le code d'implémentation de l'ajout d'une opération de produit est le suivant.
/// <summary>
/// 创建商品
/// </summary>
/// <param>调用接口凭证
/// <param>商品对象
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("https://api.weixin.qq.com/merchant/create?access_token={0}", accessToken);
string postData = merchantJson.ToJson();
return JsonHelper<addmerchantresult>.ConvertJson(url, postData);
}</addmerchantresult>Pour renvoyer le résultat, il s'agit de définir un objet pour obtenir l'ID du produit ajouté et d'autres contenus, comme indiqué ci-dessous.
/// <summary>
/// 微信返回Json结果的错误数据
/// </summary>
public class ErrorJsonResult
{
/// <summary>
/// 返回代码
/// </summary>
public ReturnCode errcode { get; set; }
/// <summary>
/// 错误消息
/// </summary>
public string errmsg { get; set; }
}La modification ou la suppression des informations sur le produit n'a besoin que de renvoyer un enregistrement de succès, nous définissons donc un objet de réponse unifié CommonResult. Le code d'implémentation de l'interface pour la modification et la suppression du produit est le suivant.
Comme j'ai fortement amélioré et organisé le code, il est relativement facile de comprendre les différents codes de traitement.
Afin d'obtenir les informations détaillées du produit, nous devons définir un objet entité du produit afin que nous puissions convertir les informations obtenues dans les informations de classe d’entité. Facile à utiliser et à gérer./// <summary>
/// 删除商品
/// </summary>
/// <param>调用接口凭证
/// <param>商品ID
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{
var url = string.Format("https://api.weixin.qq.com/merchant/del?access_token={0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 修改商品
/// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。
/// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。
/// </summary>
/// <param>调用接口凭证
/// <param>修改商品的信息
/// <returns></returns>
public CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("https://api.weixin.qq.com/merchant/update?access_token={0}", accessToken);
string postData = merchantJson.ToJson();
return Helper.GetExecuteResult(url, postData);
}Les informations sur le produit comprennent de nombreuses petites classes définies, qui constituent le contenu de chaque partie du produit. Les principales informations sur la classe d'entité sont les suivantes.
Après avoir défini l'entité d'information produit relativement complexe, nous pouvons la traiter à travers des objets. Le code d'implémentation pour obtenir les détails du produit est le suivant.
Le code d'implémentation pour obtenir les détails du produit est le suivant.
/// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null /// </summary>
/// <param>调用接口凭证
/// <param>商品的Id
/// <returns></returns>
public MerchantJson GetMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
product_id = productId
}; string postData = data.ToJson();
MerchantJson merchant = null;
GetMerchantResult result = JsonHelper<getmerchantresult>.ConvertJson(url, postData); if (result != null)
{
merchant = result.product_info;
} return merchant;
}</getmerchantresult>Bien sûr, nous pouvons également obtenir le contenu de la liste de produits dans différents états, comme indiqué dans le code suivant.
Lorsque nous ajoutons des produits, les informations sur la catégorie, les attributs de la catégorie et les informations sur le SKU de la catégorie sont également très importantes. Nous devons spécifier les catégories de produits correspondantes. peut être ajouté aux magasins WeChat./// <summary>
/// 获取指定状态的所有商品
/// </summary>
/// <param>调用接口凭证
/// <param>商品状态(0-全部, 1-上架, 2-下架)
/// <returns></returns>
public List<merchantjson> GetMerchantByStatus(string accessToken, int status)
{
var url = string.Format("https://api.weixin.qq.com/merchant/getbystatus?access_token={0}", accessToken);
var data = new
{
status = status
};
string postData = data.ToJson();
List<merchantjson> list = new List<merchantjson>();
GetMerchantByStatus result = JsonHelper<getmerchantbystatus>.ConvertJson(url, postData);
if (result != null)
{
list = result.products_info;
}
return list;
}</getmerchantbystatus></merchantjson></merchantjson></merchantjson>获取商品分类的操作实现代码如下所示。
/// <summary>
/// 获取指定分类的所有子分类
/// </summary>
/// <param>调用接口凭证
/// <param>大分类ID(根节点分类id为1)
/// <returns></returns>
public List<subcategory> GetSub(string accessToken, int cate_id)
{
var url = string.Format("https://api.weixin.qq.com/merchant/category/getsub?access_token={0}", accessToken);
var data = new
{
cate_id = cate_id
};
string postData = data.ToJson();
List<subcategory> list = new List<subcategory>();
GetSubResult result = JsonHelper<getsubresult>.ConvertJson(url, postData);
if(result != null)
{
list = result.cate_list;
}
return list;
}</getsubresult></subcategory></subcategory></subcategory>
为了验证我们开发的接口,我们需要增加一个测试项目,方便对我们编写的API进行测试,测试完全成功后,我们才能正式在项目中使用。
我为了方便,创建了一个Winform项目,分别对各个接口进行测试。

本篇主要介绍商品管理方面的接口,因此下面主要介绍其中商品管理部分的接口测试代码,以及对应的结果。
其中商品常规管理的接口测试代码如下所示。
private void btnMerchant_Click(object sender, EventArgs e)
{
//商品管理
IMerchantApi api = new MerchantApi();
//获取所有商品信息
Console.WriteLine("获取所有商品信息");
List<merchantjson> list = api.GetMerchantByStatus(token, 0);
foreach(MerchantJson json in list)
{
Console.WriteLine(json.ToJson());
Console.WriteLine();
}
//更新商品状态
Console.WriteLine("更新商品状态");
foreach (MerchantJson json in list)
{
CommonResult result = api.UpdateMerchantStatus(token, json.product_id, 1);
Console.WriteLine("商品ID:{0},商品名称:{1}, 操作:{2}",
json.product_id, json.product_base.name, result.Success ? "成功" : "失败");
}
Thread.Sleep(1000);
//根据商品ID获取商品信息
Console.WriteLine("根据商品ID获取商品信息");
foreach (MerchantJson json in list)
{
MerchantJson getJson = api.GetMerchant(token, json.product_id);
if(json != null)
{
Console.WriteLine("商品ID:{0},商品名称:{1}", getJson.product_id, getJson.product_base.name);
}
}
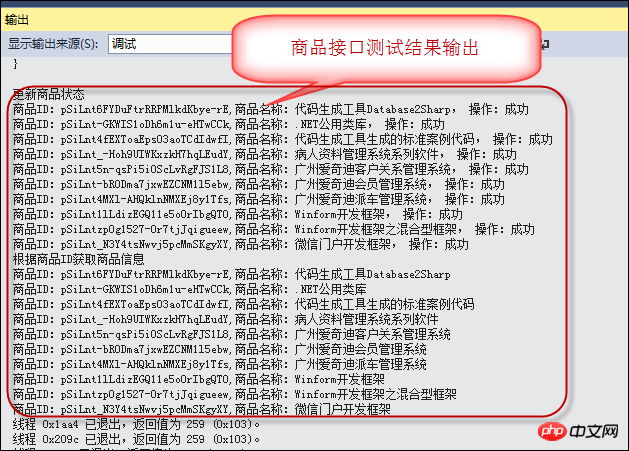
}</merchantjson>测试后结果如下所示(就是返回我微店铺里面的商品信息),一切正常。
返回的商品Json数据如下所示:
{
"product_id": "pSiLnt6FYDuFtrRRPMlkdKbye-rE",
"product_base": {
"category_id": [
"537103312"
],
"property": [
{
"id": "类型",
"vid": "软件产品设计"
}
],
"name": "代码生成工具Database2Sharp",
"sku_info": [],
"main_img": "http://mmbiz.qpic.cn/mmbiz/mLqH9gr11Gyb2sgiaelcsxYtQENGePp0Rb3AZKbjkicnKTUNBrEdo7Dyic97ar46SoAfKRB5x2R94bDUdNpgqiaZzA/0",
"img": [
"http://mmbiz.qpic.cn/mmbiz/mLqH9gr11Gyb2sgiaelcsxYtQENGePp0RiaheJmVXm7tbvTYUQV7OF3DgfGiaQVMh3WbeEcGDOQQiajQXGKK9tfoeA/0"
],
"detail": [],
"buy_limit": 0,
"detail_html": ""
},
"sku_list": [
{
"sku_id": "",
"ori_price": 100000,
"price": 50000,
"icon_url": "",
"quantity": 1100,
"product_code": ""
}
],
"attrext": {
"location": {
"country": "中国",
"province": "广东",
"city": "广州",
"address": ""
},
"isPostFree": 1,
"isHasReceipt": 0,
"isUnderGuaranty": 0,
"isSupportReplace": 0
},
"delivery_info": {
"delivery_type": 0,
"template_id": 175807970,
"express": [
{
"id": 10000027,
"price": 0
},
{
"id": 10000028,
"price": 0
},
{
"id": 10000029,
"price": 0
}
]
},
"status": 1
}测试的部分结果输出如下所示。

另外,“商品维护管理”的功能测试主要就是测试商品的增加、修改、删除操作,具体代码如下所示。
private void btnMerchantEdit_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
string img1 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ulEKogfsiaua49pvLfUS8Ym0GSYjViaLic0FD3vN0V8PILcibEGb2fPfEOmw/0";
string img2 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ul1UcLcwxrFdwTKYhH9Q5YZoCfX4Ncx655ZK6ibnlibCCErbKQtReySaVA/0";
string img3 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl28bJj62XgfHPibY3ORKicN1oJ4CcoIr4BMbfA8LqyyjzOZzqrOGz3f5KWq1QGP3fo6TOTSYD3TBQjuw/0";
//商品增删改处理
MerchantJson merchant = new MerchantJson();
merchant.product_base = new Merchant_base();
merchant.product_base.name = "测试产品";
merchant.product_base.category_id.Add("537074298");
merchant.product_base.img = new List<string>() { img1, img2, img3 };
merchant.product_base.main_img = img1;
merchant.product_base.detail.AddRange(new List<merchantdetail>() {
new MerchantDetail()
{
text = "test first"
},
new MerchantDetail()
{
img = img2
}, new MerchantDetail()
{
text = "test again"
}
});
merchant.product_base.property.AddRange(new List<merchantproperty>(){
new MerchantProperty
{
id= "1075741879",
vid="1079749967"
},
new MerchantProperty{
id= "1075754127",
vid= "1079795198"
},
new MerchantProperty(){
id= "1075777334",
vid= "1079837440"
}
});
merchant.product_base.sku_info.AddRange(new List<merchantsku>(){
new MerchantSku{
id= "1075741873",
vid = new List<string>() {
"1079742386",
"1079742363"
}
}
});
merchant.product_base.buy_limit = 10;
//merchant.product_base.detail_html = "<div><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/e15f9625115203e4434fdbad670bb402-8.png" class="lazy" alt="C# développe le portail WeChat et applique l'encapsulation et les tests de l'interface de gestion des produits du magasin WeChat" ></div>
<p>test</p>
<div><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/e15f9625115203e4434fdbad670bb402-8.png" class="lazy" alt="C# développe le portail WeChat et applique l'encapsulation et les tests de l'interface de gestion des produits du magasin WeChat" ></div>
<p>test again</p>";
merchant.sku_list.AddRange(new List<merchantsku_list>()
{
new MerchantSku_list(){
sku_id="1075741873:1079742386",
price=30,
icon_url="http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ulEKogfsiaua49pvLfUS8Ym0GSYjViaLic0FD3vN0V8PILcibEGb2fPfEOmw/0",
quantity=800,
product_code="testing",
ori_price=9000000
},
new MerchantSku_list(){
sku_id="1075741873:1079742363",
price=30,
icon_url="http://mmbiz.qpic.cn/mmbiz/4whpV1VZl28bJj62XgfHPibY3ORKicN1oJ4CcoIr4BMbfA8LqyyjzOZzqrOGz3f5KWq1QGP3fo6TOTSYD3TBQjuw/0",
quantity=800,
product_code="testingtesting",
ori_price=9000000
}
});
merchant.attrext = new MerchantAttrext()
{
location = new MerchantLocation()
{
country = "中国",
province = "广东省",
city = "广州市",
address = "T.I.T创意园"
},
isPostFree = 0,
isHasReceipt = 1,
isUnderGuaranty = 0,
isSupportReplace = 0
};
merchant.delivery_info = new MerchantDelivery()
{
delivery_type = 0,
template_id = 0,
express = new List<merchantexpress>(){
new MerchantExpress() {
id=10000027,
price=100
},
new MerchantExpress(){
id=10000028,
price=100
},
new MerchantExpress(){
id=10000029,
price=100
}}
};
Console.WriteLine(merchant.ToJson());
AddMerchantResult result = api.AddMerchant(token, merchant);
Console.WriteLine("添加商品:{0}", result.product_id);
if (!string.IsNullOrEmpty(result.product_id))
{
//更新商品
merchant.product_id = result.product_id;
merchant.product_base.name = "测试产品22";
CommonResult updateResult = api.UpdateMerchant(token, merchant);
Console.WriteLine("更新商品:{0}", updateResult.Success ? "成功" : "失败");
CommonResult deleteResult = api.DeleteMerchant(token, merchant.product_id);
Console.WriteLine("删除商品:{0}", deleteResult.Success ? "成功" : "失败");
}
}</merchantexpress></merchantsku_list></string></merchantsku></merchantproperty></merchantdetail></string>测试的输出结果如下所示(一切成功)。

以上就是我对商品管理接口的API定义和实现,以及对接口进行测试的阐述,基本上把所有相关的内容都贴出来了,希望大家能够对微店开发部分,有更深入的了解和认识。
更多C# développe le portail WeChat et applique lencapsulation et les tests de linterface de gestion des produits du magasin WeChat相关文章请关注PHP中文网!
 Quels sont les opérateurs en langage Go ?
Quels sont les opérateurs en langage Go ?
 utilisation de la bytafont
utilisation de la bytafont
 Convertir des fichiers PDF en dessins CAO
Convertir des fichiers PDF en dessins CAO
 Utilisation de #include en langage C
Utilisation de #include en langage C
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Outils de détection de disque dur recommandés
Outils de détection de disque dur recommandés
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 tutoriel CSS3
tutoriel CSS3