Événements du mini-programme WeChat
Cet article explique comment utiliser les événements du mini-programme WeChat.
1 : bouillonnement d'événements
Dans l'outil de développement d'applets WeChat, créez un nouveau dossier d'événements, créez un nouveau fichier et remplissez le code suivant dans event.wxml :
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
Remplissez le code suivant dans event.wxss :
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}Ajoutez le code suivant dans event. .js :
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
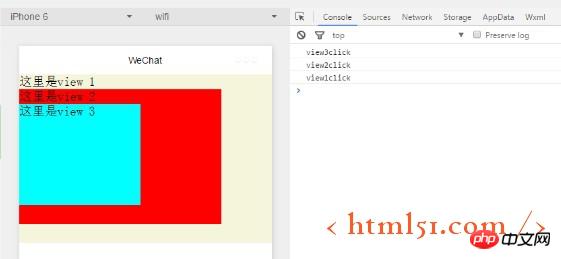
},Compilez et exécutez, puis cliquez sur la zone view3 dans le simulateur. Le résultat est présenté dans la figure 1 : vous pouvez voir qu'en plus de view3, les événements de clic de view2 et view1. ont répondu. Il s'agit de l'événement de clic Bubbling

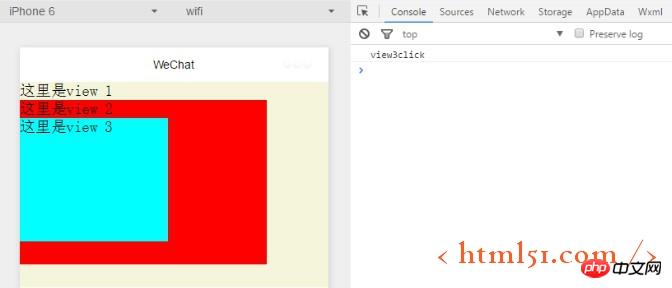
2 : Pour empêcher l'événement de bouillonner
, remplacez
<view class="view3" bindtap="view3click" id="view3">
par <🎜. >
<view class="view3" catchtap="view3click" id="view3">

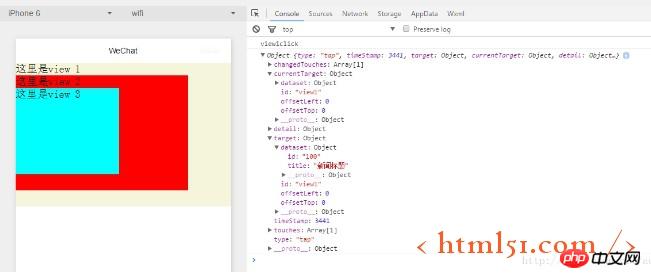
view1click : function(event){
console.log("view1click")
console.log(event)
}
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)





