
stingObj.split([séparateur[, limite]])
Description du paramètre :
séparateur
Facultatif. Objet de chaîne ou d'expression régulière qui identifie si un ou plusieurs caractères sont utilisés pour séparer la chaîne. Si cette option est omise, un tableau à un seul élément contenant la chaîne entière est renvoyé.
limite
Facultatif. Cette valeur est utilisée pour limiter le nombre d'éléments dans le tableau renvoyé.
Remarque :
Le résultat de la méthode split est un tableau de chaînes, qui doit être décomposé à chaque position où le séparateur apparaît dans stingObj. le séparateur n’est renvoyé dans aucun élément du tableau.
Instance
<span style="font-size:18px;"><span></span>var str="tobeornottobethisis";
console.log(str.split("o"));//["t", "be", "rn", "tt", "bethisis"]
console.log(str.split("to"));//["", "beornot", "bethisis"]
console.log(str.split("t",2));//["", "obeorno"]
//split一般会配合join使用,用于将数组转为字符串
//如去掉字符串中所包含的字串be
console.log(str.split("be").join(''));//toornottothisis</span>Exemple :
var str="tobeornottobethisis"; console.log(str[3]);//e
2. Extraire la sous-chaîne
1. 🎜> Intervalle d'indice
pour obtenir la sous-chaîne
stingObj.
substring(start,[end])
Description du paramètre : start
spécifie la position de départ de la sous-chaîne et l'index commence à 0.
end
spécifie la position de fin de la sous-chaîne, mais n'inclut pas le caractère à la position de fin. Si la position de fin n'est pas spécifiée, toutes les chaînes du début à la fin sont renvoyées.
Remarque : Si le début est supérieur à la fin, renvoie la sous-chaîne de la fin au début avantInstance
Obtenez la sous-chaîne
var str="tobeornottobethisis"; console.log(str.substring(0,3));//tob console.log(str.substring(2,3));//b console.log(str.substring(5,3));//eo console.log(str.substring(3,0));tob
</h3>(<p class="indent"><span style="font-size:18px">début<span style="font-size:18px"> [</span>,<code><strong>(</strong><em>start</em> [<strong>,</strong> <em>length</em> ]<strong>)</strong> longueur ])
Description du paramètredémarrage
Option obligatoire. La position de départ de la sous-chaîne souhaitée. Le premier caractère de la chaîne a l'index 0.
longueurFacultatif. Le nombre de caractères qui doivent être inclus dans la sous-chaîne renvoyée. Remarque : Si length
est 0 ou négatif, une chaîne vide sera renvoyée. Si ce paramètre n'est pas spécifié, la sous-chaîne sera continuée jusqu'à la dernièreinstance de
stringvar
var str="tobeornottobethisis"; console.log(str.substr(0,3)); //tob console.log(str.substr(3));//eornottobethisis console.log(str.substr(3,0));//返回一个空串 console.log(str.substr(1,-3));<span style="font-family: Arial, Helvetica, sans-serif;">//返回一个空串</span>
3. Rechercher
Trouver sistrObj.indexOf(subString[, startIndex])
Description du paramètre
strObj
Obligatoire.String Objet ou texte.
subString
Obligatoire. La sous-chaîne à rechercher dans un objetString.
starIndex
Facultatif. Cette valeur entière indique l'index dans l'objetString pour démarrer la recherche. En cas d'omission, la recherche s'effectue depuis le début de la chaîne.
Remarque :
La méthode indexOf renvoie une valeur entière indiquant la position de départ de la sous-chaîne dans l'objet String. Si la sous-chaîne n'est pas trouvée, -1 est renvoyé.
Si startindex est négatif, startindex est traité comme zéro. S'il est plus grand que le plus grand index de position de caractère, il est traité comme le plus grand index possible
Exemple :
<🎜><🎜><🎜>< 🎜 ><span style="font-size:18px;">var str="tobeornottobethisis";
console.log(str.indexOf("tto"));//8
console.log(str.indexOf("tto",7));//8
console.log(str.indexOf("tto",10));//-1
console.log(str.indexOf("tto",-1));//8
console.log(str.indexOf("tto",25));//-1
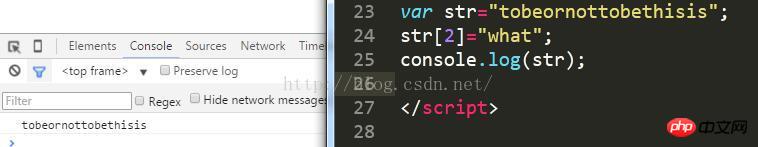
console.log(str.indexOf("ag"));//-1</span>看到这个题,相信大家脑海里第一个想到的肯定是通过str[i]=subStr;但是现实并非这样,看下图

正确的解决办法
方法一:
var str="tobeornottobethisis";
var substr="what";
function fn(str,substr,index){
var leftStr=str.substring(0,index);
var rightStr=str.substr(index);
return leftStr+substr+rightStr;
}
console.log(fn(str,substr,2));方法二:
function fn2(str,substr,index){
var strLen=str.length;
var str=str.split(''); //分割成数组
if(index<strLen){
str[index]=str[index]+substr;//此时需要注意,需要加上str[index]的值
}else{
str[strLen]=substr;
}
return str.join('');
}方法三:
function fn3(str,substr,index){
var strLen=str.length;
var substrLen=substr.length;
var curIndex=strLen+substrLen;
var result='';
var sepIndex=index+substrLen;
for(var i=0,j=0;i<curIndex;i++){
if(i<=index){
result+=str[i];
}else if(i<=sepIndex){
result+=substr[j++];
}else{
result+=str[i-substrLen];
}
}
return result;
}推荐使用第一种或者第二种方法
1.数组转为字符串
arrayObj.join(separator)
参数说明
arrayObj
必选项。Array 对象。
separator
可选项。是一个 String 对象,作为最终的 String 对象中对数组元素之间的分隔符。如果省略了这个参数,那么数组元素之间就用一个逗号来分隔。
备注:如果数组中有元素没有定义或者为 null,将其作为空字符串处理
实例
<span style="font-size:18px;">var arr=['women','hello','findyou','seekyou'];
console.log(arr.join());//women,hello,findyou,seekyou
console.log(arr.join('-'));//women-hello-findyou-seekyou
console.log(arr.join("(*)"));//women(*)hello(*)findyou(*)seekyou</span>2.字符串转为数组
主要使用split进行分割,转为数组,在字符串分割那一块,已经讲过,不在细说。
以上就是JavaScript中字符串的常用操作汇总的内容,更多相关内容请关注PHP中文网(www.php.cn)!