 interface Web
interface Web
 js tutoriel
js tutoriel
 Capture d'événements, bouillonnement d'événements et mécanisme de délégation d'événements en Javascript
Capture d'événements, bouillonnement d'événements et mécanisme de délégation d'événements en Javascript
Capture d'événements, bouillonnement d'événements et mécanisme de délégation d'événements en Javascript
Concept
Bouillonnement d'événement : l'élément le plus profond déclenché par l'événement reçoit l'événement en premier. Puis son élément parent, et ainsi de suite, jusqu'à ce que l'objet document reçoive enfin l'événement. Bien que le document n'ait pas de représentation visuelle indépendante par rapport à l'élément html, il reste l'élément parent de l'élément html et les événements peuvent remonter jusqu'à l'élément document.
Parlons de la capture d'événements avec désinvolture.
Capture d'événement : l'événement se produit d'abord dans l'objet (document) de plus haut niveau de l'arborescence DOM, puis se propage vers l'élément le plus profond. (Notez qu'IE6 n'a que du bouillonnement, pas de capture)
Délégation d'événements : je pense que la délégation d'événements utilise le principe de bouillonnement pour convertir la surveillance des événements en son élément parent, c'est-à-dire lier l'événement à l'élément parent, puis obtenir l'enfant objet élément dans l'événement et effectuez les opérations correspondantes sur celui-ci. Avantages : 1. Améliorer les performances 2. Réduire la quantité de code
Exemple
Exemple de bouillonnement d'événements 1
Les événements sont exécutés par défaut lors de l'étape de bouillonnement
Premier aperçu au code suivant :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>J'ai cliqué sur id1, id2 et id3 dans l'ordre, et l'effet d'exécution est le suivant : 
Analyse : Parce qu'en cliquant sur id3, des bulles commencez par id3, puis id3 est exécuté. L'événement lié bouillonne vers id2, exécute l'événement au-dessus de id2 et exécute enfin l'événement au-dessus de id1.
Instance de bouillonnement d'événement 2
Commencez maintenant à empêcher le bouillonnement de id2, modifiez le JS comme suit
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
e.stopPropagation();
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}
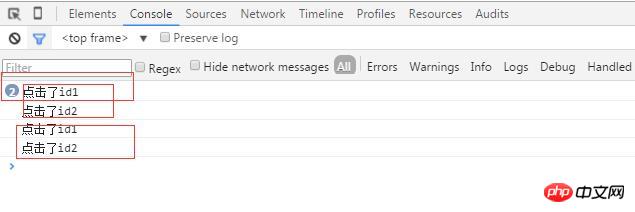
</script>A ce moment, je clique sur id1, id2, id3 dans l'ordre, exécutez L'effet est le suivant : 
Parce que l'événement est exécuté sur id2 et ne bouillonne plus, lorsque vous cliquez sur id2 ou id3, l'événement lié à id1 ne sera pas exécuté.
Exemple de capture d'événement 1
Afin de vérifier que l'événement est exécuté pendant la phase de capture, j'ai modifié le code JS comme suit :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>À ce stade une fois, j'ai cliqué sur id1 et id2 dans l'ordre, id3, l'effet d'exécution est le suivant : 
Analyse : chaque fois que vous cliquez, l'événement sera exécuté à partir de l'élément racine, c'est-à-dire il sera capturé. S'il y a un événement, il sera exécuté.
Exemple de capture d'événement 2
À ce moment-là, j'ai modifié le code JS comme suit :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
e.stopPropagation();
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
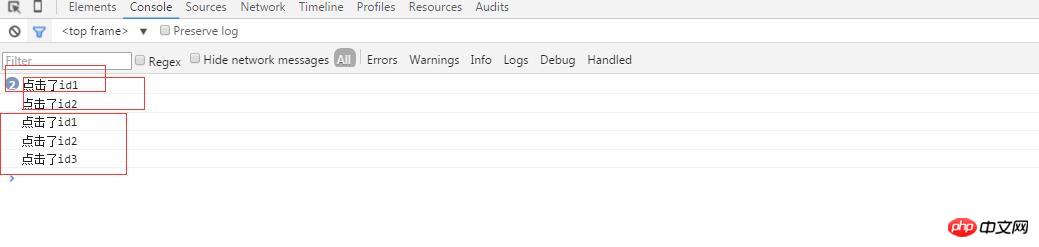
}</script>À ce moment-là, j'ai cliqué sur id1, id2 et id3 afin d'exécuter l'effet Comme indiqué ci-dessous : 
J'ai découvert un phénomène lorsque j'ai cliqué sur id3, j'ai constaté que les événements liés à id1 et id2 étaient exécutés. Pourquoi ne pas exécuter l'événement sur. identifiant3 ? Il s'avère que l'annulation du bouillonnement de e.stopPropagation(); empêche également la capture d'événements.
Exemples de bouillonnement et de capture d'événements
Maintenant, je modifie le JS comme suit :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.onclick=function(){ //该事件在冒泡阶段执行
console.log("点击了id1");
}
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
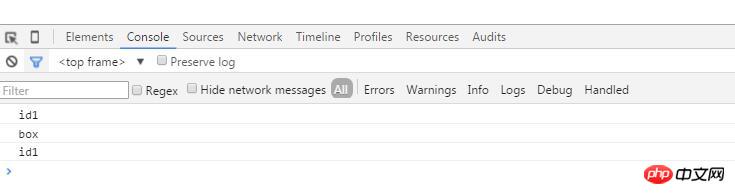
}</script>À ce moment, je clique sur id1, id2 et id3 dans l'ordre, et l'effet d'exécution est le suivant Image : 
Instance de délégué d'événement 1
Le code suivant, lorsque je lie l'événement click à la boîte, je peux obtenir quel élément a été cliqué via e.srcElement .
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>
On peut voir que nous pouvons obtenir l'élément cliqué dans l'événement de clic de liaison de boîte.
Instance 2 du délégué à l'événement
Vérifiez que le délégué à l'événement bouillonne
Modifiez le JS ci-dessus comme suit :
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var oId2=document.getElementById('id2');
oId2.onclick=function(e){
e.stopPropagation();
}
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script>Cliquez à ce moment et vous constatez que id2 , lorsque id3 est utilisé, il ne peut pas être obtenu via e.srcElement. Parce que j'ai arrêté le bouillonnement d'id2.

Ce qui précède est le contenu du mécanisme de capture d'événements, de bouillonnement d'événements et de délégation d'événements en Javascript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php. .cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comprendre le mécanisme de bouillonnement d'événements : Pourquoi un clic sur un élément enfant affecte-t-il l'événement de l'élément parent ?
Jan 13, 2024 pm 02:55 PM
Comprendre le mécanisme de bouillonnement d'événements : Pourquoi un clic sur un élément enfant affecte-t-il l'événement de l'élément parent ?
Jan 13, 2024 pm 02:55 PM
Comprendre le bouillonnement d'événements : pourquoi un clic sur un élément enfant déclenche-t-il un événement sur l'élément parent ? Le bouillonnement d'événements signifie que dans une structure d'éléments imbriqués, lorsqu'un élément enfant déclenche un événement, l'événement sera transmis à l'élément parent couche par couche comme un bouillonnement, jusqu'à l'élément parent le plus à l'extérieur. Ce mécanisme permet aux événements sur les éléments enfants de se propager dans toute l'arborescence des éléments et de déclencher tour à tour tous les éléments associés. Pour mieux comprendre le bouillonnement d'événements, examinons un exemple de code spécifique. Code HTML : <divid="parent&q
 Raisons et solutions de l'échec de jQuery .val()
Feb 20, 2024 am 09:06 AM
Raisons et solutions de l'échec de jQuery .val()
Feb 20, 2024 am 09:06 AM
Titre : Raisons et solutions de l'échec de jQuery.val() Dans le développement front-end, jQuery est souvent utilisé pour faire fonctionner des éléments DOM. La méthode .val() est largement utilisée pour obtenir et définir la valeur des éléments de formulaire. Cependant, nous rencontrons parfois des situations où la méthode .val() échoue, entraînant l'incapacité d'obtenir ou de définir correctement la valeur de l'élément de formulaire. Cet article explorera les causes de l'échec de .val(), fournira les solutions correspondantes et joindra des exemples de code spécifiques. 1.Méthode d'analyse des causes.val()
 Pourquoi le bouillonnement d'événements se déclenche-t-il deux fois ?
Feb 22, 2024 am 09:06 AM
Pourquoi le bouillonnement d'événements se déclenche-t-il deux fois ?
Feb 22, 2024 am 09:06 AM
Pourquoi le bouillonnement d'événements se déclenche-t-il deux fois ? Le bouillonnement d'événement (Event Bubbling) signifie que dans le DOM, lorsqu'un élément déclenche un événement (comme un événement de clic), l'événement bouillonne de l'élément vers l'élément parent jusqu'à ce qu'il bouillonne vers l'objet document de niveau supérieur. La diffusion d'événements fait partie du modèle d'événement DOM, qui permet aux développeurs de lier des écouteurs d'événements aux éléments parents, de sorte que lorsque des éléments enfants déclenchent des événements, ceux-ci puissent être capturés et traités via le mécanisme de diffusion. Cependant, les développeurs rencontrent parfois des événements qui se déclenchent deux fois.
 Pourquoi l'événement click dans js ne peut-il pas être exécuté à plusieurs reprises ?
May 07, 2024 pm 06:36 PM
Pourquoi l'événement click dans js ne peut-il pas être exécuté à plusieurs reprises ?
May 07, 2024 pm 06:36 PM
Les événements de clic en JavaScript ne peuvent pas être exécutés à plusieurs reprises en raison du mécanisme de propagation des événements. Pour résoudre ce problème, vous pouvez prendre les mesures suivantes : Utiliser la capture d'événement : Spécifiez un écouteur d'événement à déclencher avant que l'événement ne se déclenche. Remise des événements : utilisez event.stopPropagation() pour arrêter le bouillonnement des événements. Utilisez une minuterie : déclenchez à nouveau l'écouteur d'événements après un certain temps.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)
 Pourquoi le mécanisme de bouillonnement d'événements se déclenche-t-il deux fois ?
Feb 25, 2024 am 09:24 AM
Pourquoi le mécanisme de bouillonnement d'événements se déclenche-t-il deux fois ?
Feb 25, 2024 am 09:24 AM
Pourquoi le bouillonnement d’événements se produit-il deux fois de suite ? La diffusion d'événements est un concept important dans le développement Web. Cela signifie que lorsqu'un événement est déclenché dans un élément HTML imbriqué, l'événement remonte de l'élément le plus interne vers l'élément le plus externe. Ce processus peut parfois prêter à confusion. Un problème courant est que la diffusion d'événements se produit deux fois de suite. Afin de mieux comprendre pourquoi le bouillonnement d'événements se produit deux fois de suite, regardons d'abord un exemple de code :
 Quels événements JS ne bouillonnent pas ?
Feb 19, 2024 pm 09:56 PM
Quels événements JS ne bouillonnent pas ?
Feb 19, 2024 pm 09:56 PM
Quelles sont les situations dans les événements JS qui ne bouillonneront pas ? Le bouillonnement d'événements (Event Bubbling) signifie qu'après le déclenchement d'un événement sur un certain élément, l'événement sera transmis vers le haut le long de l'arborescence DOM, de l'élément le plus interne à l'élément le plus externe. Cette méthode de transmission est appelée bouillonnement d'événements. Cependant, tous les événements ne peuvent pas surgir. Il existe des cas particuliers dans lesquels les événements ne surgissent pas. Cet article présentera les situations en JavaScript dans lesquelles les événements ne bouillonneront pas. 1. Utilisez stopPropagati
 Quels sont les moyens courants pour éviter les événements bouillonnants ?
Feb 19, 2024 pm 10:25 PM
Quels sont les moyens courants pour éviter les événements bouillonnants ?
Feb 19, 2024 pm 10:25 PM
Quelles sont les commandes couramment utilisées pour empêcher les événements bouillonnants ? Dans le développement Web, nous rencontrons souvent des situations où nous devons gérer le bouillonnement d’événements. Lorsqu'un événement est déclenché sur un élément, tel qu'un événement de clic, son élément parent déclenchera également le même événement. Ce comportement de transmission d'événements est appelé bouillonnement d'événements. Parfois, nous souhaitons empêcher un événement de se produire, afin que l'événement ne se déclenche que sur l'élément actuel et l'empêche d'être transmis aux éléments supérieurs. Pour y parvenir, nous pouvons utiliser certaines directives courantes qui empêchent les événements de bouillonnement. event.stopPropa





