CSS3 obtient un effet de ligne ondulée de texte
Avant-propos
La conception ingénieuse et la mise en œuvre exquise du CSS, si vous y réfléchissez bien, c'est extraordinaire et merveilleux. Cette ligne ondulée utilise intelligemment l'attribut de dégradé linéaire pour intégrer l'angle, la couleur et la position avec la taille d'arrière-plan et la répétition d'arrière-plan, elle transforme un en plusieurs et effectue une transition en douceur. Wow, l'effet final est tellement intelligent ! Il n'y a pas de mots pour le décrire...
Méthode de mise en œuvre
Syntaxe : linéaire-gradient(direction, couleur-arrêt 1, arrêt de couleur 2,...)

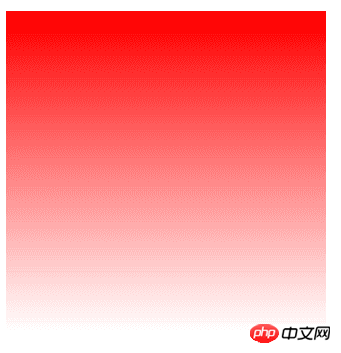
Utilisation simple : image d'arrière-plan : dégradé linéaire (rouge, transparent);

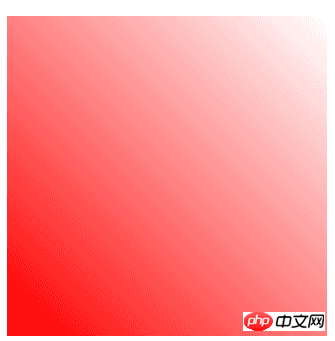
Ajouter un angle, dégradé linéaire (45 degrés, rouge, transparent)

Ajouter une position : dégradé linéaire (45 degrés, rouge, transparent 45 %)

Ajouter un dégradé linéaire de couleur (45deg, rouge, transparent 45%,rouge)
Je me demande si tout le monde a une révélation après avoir vu ça.

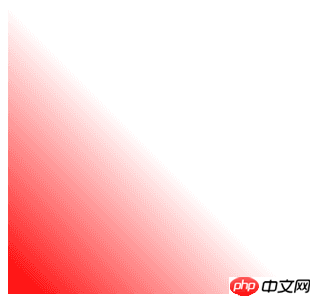
dégradé linéaire (45deg, transparent 45%, rouge 55%, transparent 60%)

gradient linéaire (135deg , transparent 45%, rouge 55%, transparent 60%)
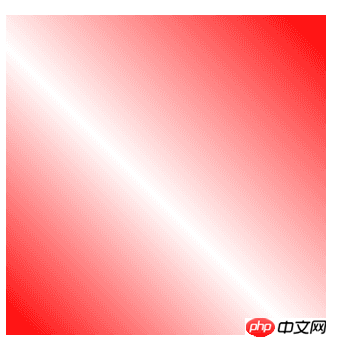
Combinez ces deux lignes.

Combiné avec
En voyant cela, savez-vous comment obtenir l'effet ligne ondulée ? ^_^

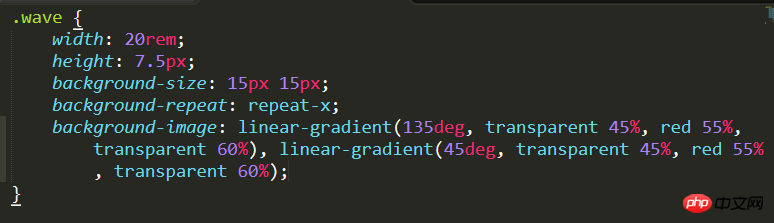
La hauteur est 1/2 de la valeur originale
Code final :

Texte effet de ligne ondulée
Résumé
D'accord, c'est tout ce qui précède est tout le contenu de cet article, j'espère que cela aidera tout le monde à apprendre. ou utilisez CSS3 Cela peut être utile. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
Pour plus d'articles liés à CSS3 réalisant un effet de ligne ondulée de texte, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Commencez par dessiner un cercle dans PPT, puis insérez une zone de texte et saisissez le contenu du texte. Enfin, définissez le remplissage et le contour de la zone de texte sur Aucun pour terminer la production d'images et de texte circulaires.
 Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Lorsque nous créons quotidiennement des documents Word, nous devons parfois ajouter des points sous certains mots du document, notamment lorsqu'il y a des questions de test. Pour mettre en valeur cette partie du contenu, l'éditeur partagera avec vous les astuces pour ajouter des points au texte dans Word. J'espère que cela pourra vous aider. 1. Ouvrez un document Word vierge. 2. Par exemple, ajoutez des points sous les mots « Comment ajouter des points au texte ». 3. Nous sélectionnons d'abord les mots "Comment ajouter des points au texte" avec le bouton gauche de la souris. Notez que si vous souhaitez ajouter des points à ce mot à l'avenir, vous devez d'abord utiliser le bouton gauche de la souris pour sélectionner quel mot. . Aujourd'hui, nous ajoutons des points à ces mots, nous avons donc choisi plusieurs mots. Sélectionnez ces mots, cliquez avec le bouton droit et cliquez sur Police dans la boîte de fonction contextuelle. 4. Ensuite, quelque chose comme ceci apparaîtra
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Traitement d'image Golang : découvrez comment ajouter des filigranes et du texte
Aug 17, 2023 am 08:41 AM
Traitement d'image Golang : découvrez comment ajouter des filigranes et du texte
Aug 17, 2023 am 08:41 AM
Traitement d'images Golang : apprenez à ajouter des filigranes et des citations de texte : à l'ère moderne de la numérisation et des médias sociaux, le traitement d'images est devenu une compétence importante. Que ce soit pour un usage personnel ou pour des opérations professionnelles, l'ajout de filigranes et de texte est un besoin courant. Dans cet article, nous explorerons comment utiliser Golang pour le traitement d'images et apprendrons comment ajouter des filigranes et du texte. Contexte : Golang est un langage de programmation open source connu pour sa syntaxe concise, ses performances efficaces et ses puissantes capacités de concurrence. il est devenu l'objet de nombreux développements
 Comment modifier le texte sur les images
Aug 29, 2023 am 10:29 AM
Comment modifier le texte sur les images
Aug 29, 2023 am 10:29 AM
La modification du texte sur l'image peut être effectuée à l'aide d'un logiciel de retouche d'image, d'outils en ligne ou d'outils de capture d'écran. Les étapes spécifiques sont les suivantes : 1. Ouvrez le logiciel d'édition d'image et importez l'image qui doit être modifiée ; 2. Sélectionnez l'outil de texte ; 3. Cliquez sur la zone de texte de l'image pour créer une zone de texte ; souhaitez dans la zone de texte. 5. Si vous souhaitez simplement supprimer le texte de l'image, vous pouvez utiliser l'outil Gomme ou l'outil de sélection pour sélectionner et supprimer la zone de texte.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".






