 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 [Développement de jeux html5] Jeu de Sudoku - Algorithme complet - Conférence open source
[Développement de jeux html5] Jeu de Sudoku - Algorithme complet - Conférence open source
[Développement de jeux html5] Jeu de Sudoku - Algorithme complet - Conférence open source
Introduction :
Cette fois, je parlerai du développement du jeu Sudoku qui est un jeu de remplissage de nombres. Dans une grille carrée 9x9, cette grande grille 9x9 peut être divisée en neuf petites grilles 3x3 de neuf carrés. Remplissez les nombres de 1 à 9 dans ces grilles, de sorte que chaque ligne, chaque colonne et chaque petite grille de neuf carrés. les nombres dans le jeu ne sont pas répétés, le gameplay est simple et les combinaisons de nombres changent constamment, il est donc très intéressant de jouer.
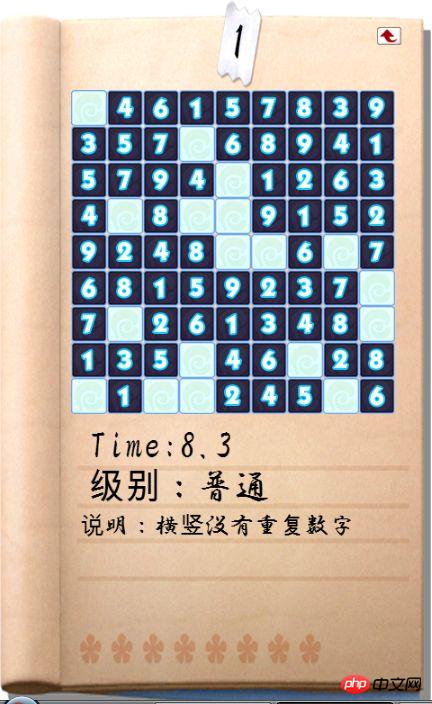
Le jeu Sudoku ne semble pas être si populaire en Chine, mais il est très populaire au Japon Dans le train de banlieue, vous pouvez souvent voir des personnes le tenir. d'une part, un livre de jeux de Sudoku et un crayon de l'autre, en train de calculer en cours de route. Maintenant, j'utilise le moteur lufylegend.js pour déplacer ce jeu vers le navigateur. L'interface du jeu est la suivante.

Figure 1
Le jeu est divisé en deux étapes. La première étape est un gameplay relativement simple, qui ne nécessite que des nombres horizontaux et verticaux sans répétition de nombres. L'autre étape avancée doit également garantir que les nombres dans chaque petite grille de neuf carrés ne sont pas répétés. répéter. Les amis qui souhaitent se mettre au défi peuvent cliquer sur le lien du jeu ci-dessous pour voir combien de niveaux ils peuvent passer.
http://lufylegend.com/demo/sudoku
Identique au jeu push box précédent, il y a 6 niveaux au total, et il existe également un système de classement, vous pouvez télécharger vos propres scores après chaque niveau pour rivaliser avec les autres.
Début de la production
1. .js moteur
Ce qui suit est mon article lufylegend-1.6 sur le blog
http://blog.csdn.net/lufy_legend/ article /details/8593968
Entrons dans le développement étape par étape.
2. Algorithme du jeu
Dans ce jeu, la première chose que nous devons résoudre est de savoir comment brouiller les chiffres, car non seulement nous devons brouiller les nombres. Assurez-vous que les nombres sont toujours conformes aux règles du Sudoku après avoir été brouillés, puis masquez une partie des nombres brouillés, et vous pourrez alors démarrer le jeu.
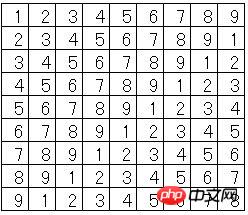
Regardons d'abord un ensemble de nombres

Figure 2
Comme vous pouvez le voir, dans cet ensemble de nombres , il Les chiffres sur les colonnes horizontales et verticales ne sont pas répétés. Comment perturber son ordre ? Il n’est pas difficile de voir que si nous perturbons seulement chaque ligne, son intégrité ne sera pas affectée. De même, si nous brouillons uniquement chaque colonne, elle ne sera pas affectée. Par conséquent, pour le perturber, il vous suffit de le perturber en unités de lignes et de colonnes. L'algorithme est le suivant.
function randomNum01(lv){
var i,j,list = new Array(),result = new Array();
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;});
var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});
for(i=0;i<9;i++){
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}Dans la fonction ci-dessus, j'ai d'abord généré un ensemble de nombres réguliers, puis je les ai brouillés en fonction des lignes et des colonnes, et enfin, j'ai supprimé au hasard certains nombres.
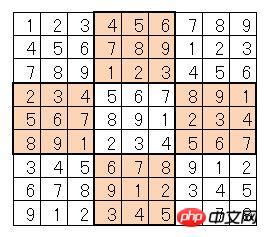
Regardons une autre série de chiffres.

Figure 3
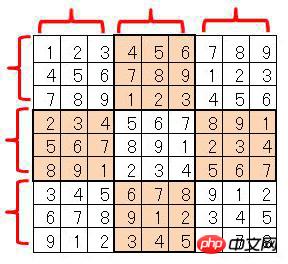
Dans ce cas, nous devons également garantir l'intégrité des nombres dans chaque petite grille de neuf carrés. Que devons-nous faire ? Ici, j'ai un algorithme paresseux, voir la figure 4 ci-dessous.

Figure 4
Nous pouvons facilement atteindre l'objectif en perturbant toutes les 3 lignes et colonnes comme une unité. Bien sûr, il ne s'agit que d'une unité. algorithme paresseux. Si vous avez un meilleur algorithme, n'hésitez pas à en discuter ensemble. Mon algorithme est le suivant.
function randomNum02(lv){
var i,j,k,list = [],result = [],rand;
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
result = [];
for(i=0;i<9;i++){
result.push([]);
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}3. Déterminez l'exactitude des nombres
Lorsque le joueur prend tous les nombres retirés Après récupération, il faut juger si les nombres qu'ils ont renseignés sont corrects et s'ils sont conformes aux règles du jeu Sudoku. La méthode est très simple, elle consiste à vérifier si les nombres dans chaque ligne, chaque colonne et chacun. La grille de neuf carrés au stade avancé est correcte. Il n'y a pas de répétition, voici le code
function checkWin(){
var check01,check02;
for(var i=0;i<9;i++){
check01 = [];
check02 = [];
for(var j=0;j<9 j="" if="" stagenumlist="" i="" j="" value=""> 0)check01.push(stageNumList[i][j].value);
if(stageNumList[j][i].value > 0)check02.push(stageNumList[j][i].value);
}
check01 = deleteEleReg(check01);
check02 = deleteEleReg(check02);
if(check01.length < 9)return false;
if(check02.length < 9)return false;
}
var stage = stageMenu[stageIndex];
if(stage.flag){
return checkWin02();
}
return true;
}
function checkWin02(){
for(var i=0;i<3;i++){
for(var j=0;j<3;j++){
if(!check_mini(i,j))return false;
}
}
return true;
}
function check_mini(i2,j2){
var check_arr = [];
for(var i=i2*3;i<i2*3+3;i++){
for(var j=j2*3;j<j2*3+3;j++){
if(check_arr[stageNumList[i][j].value])return false;
check_arr[stageNumList[i][j].value] = 1;
}
}
return true;
}Ce jeu est très simple Ci-dessus, l'algorithme de base de tout le jeu a été. résolu.
Quatrièmement, créez un écran de démarrage
comme suit.

图4
上次我也说了,使用lufylegend.js引擎做个界面,可以说毫无难度,代码如下。
function GameLogo(){
base(this,LSprite,[]);
var self = this;
var logolist = [[1,1,1,1],[1,2,4,1],[1,4,2,1],[1,1,1,1]];
var bitmap,logoLayer;
logoLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["logo"]));
bitmap.scaleX = bitmap.scaleY = 2;
logoLayer.addChild(bitmap);
self.addChild(logoLayer);
var social = new Social();
social.x = 60;
social.y = 500;
self.addChild(social);
labelText = new LTextField();
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 650;
labelText.text = "- Html5 Game Engine lufylegend.js";
self.addChild(labelText);
labelText = new LTextField();
labelText.color = "#006400";
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 700;
labelText.text = "http://www.lufylegend.com/lufylegend";
self.addChild(labelText);
self.addEventListener(LMouseEvent.MOUSE_UP,menuShow);
};这一次我用了一张图片做界面,代码就更简单了,文字显示依然是LTextField对象,使用方法请参考官方API文档。
五,建一个选择画面
如下。

图5
代码如下。
function GameMenu(){
base(this,LSprite,[]);
var self = this;
var menuLayer;
menuLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["menu_back"]));
bitmap.scaleX = bitmap.scaleY = 2;
menuLayer.addChild(bitmap);
self.addChild(menuLayer);
labelText = new LTextField();
labelText.color = "#B22222";
labelText.font = "HG行書体";
labelText.size = 40;
labelText.x = 30;
labelText.y = 700;
labelText.stroke = true;
labelText.lineWidth = 4;
labelText.text = "Please select !!";
menuLayer.addChild(labelText);
for(var i=0;i<stageMenu.length;i++){
self.stageVsMenu(stageMenu[i]);
}
};
GameMenu.prototype.stageVsMenu = function(obj){
var self = this;
var menuButton = new LSprite();
var bitmap = new LBitmap(new LBitmapData(imglist["menu_stage"]));
menuButton.addChild(bitmap);
menuButton.x = obj.x * 220 + 30;
menuButton.y = obj.y * 200 + 50;
self.addChild(menuButton);
if(obj.open){
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 50;
labelText.y = 90;
menuButton.addChild(labelText)
labelText.text = "第"+(obj.index+1)+"关";
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 12;
labelText.x = 30;
labelText.y = 30;
menuButton.addChild(labelText)
labelText.text = "times:"+obj.times;
menuButton.obj = obj;
menuButton.addEventListener(LMouseEvent.MOUSE_UP,function(event,self){
gameStart(self.obj.index);
});
}else{
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 60;
labelText.y = 40;
menuButton.addChild(labelText)
labelText.text = "???";
};
}好了,游戏基本的代码已经都贴出来了。
源码
下面提供完整游戏源代码,想研究一下的朋友可以点击下面的连接下载。
http://lufylegend.com/lufylegend_download/sudoku.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://www.php.cn/进行下载。
以上就是[html5游戏开发]数独游戏-完整算法-开源讲座的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





