 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 C# développe le portail WeChat et applique les opérations de gestion du menu du portail WeChat
C# développe le portail WeChat et applique les opérations de gestion du menu du portail WeChat
C# développe le portail WeChat et applique les opérations de gestion du menu du portail WeChat
Les articles précédents ont poursuivi ma propre exploration technique et le résumé de mon expérience connexe du développement C# de portails et d'applications WeChat. J'ai continué à explorer l'API de WeChat et à partager les technologies associées. D'une part, le but est d'interagir et de communiquer avec tout le monde sur cet aspect. D'autre part, nous nous concentrons également sur le développement de la technologie sous-jacente aux applications WeChat et sur la consolidation des modules de base afin qu'ils puissent être utilisés dans de futures applications. Cet essai continue de présenter les opérations de gestion du menu du portail WeChat.
1. Informations de base du menu
Pour le menu du portail WeChat, les comptes de service général et les comptes d'abonnement peuvent bénéficier du développement de ce module, mais le compte d'abonnement semble devoir le faire. être authentifié avant de pouvoir en être propriétaire, et le compte de service Vous pouvez l'avoir sans certification. Ce menu peut avoir le Mode édition et mode développement. Le mode édition est principalement sur le portail WeChat Dans le menu, modifiez le menu ; en mode développement, les utilisateurs peuvent personnaliser et développer le menu en appelant l'API de WeChat et les données POST au serveur WeChat pour générer le contenu du menu correspondant. Cet article présente principalement les opérations de gestion de menu basées sur. le mode développement.
Menu personnalisé peut aider le compte officiel à enrichir l'interface, permettant aux utilisateurs de mieux et plus rapidement comprendre les fonctions du compte officiel. Actuellement, le menu personnalisé en comprend jusqu'à 3. menus de premier niveau, un pour chacun. Le menu de premier niveau contient jusqu'à 5 menus secondaires. Le menu de premier niveau peut contenir jusqu'à 4 caractères chinois et le menu de deuxième niveau peut contenir jusqu'à 5 menus secondaires. 7 caractères chinois. Les parties supplémentaires seront remplacées par "...". L'Interface peut implémenter deux types de
boutonsclick: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为 event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
Le les données soumises par le menu lui-même sont des Json data
String {
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}D'après ce qui précède, nous pouvons voir que différents types des menus ont des contenus de champ différents, comme ceux avec type view. L'attribut url
, et le type est click, a l'attribut key, et le menu peut avoir l'attribut submenu sub_button De manière générale, dans l'ordre. pour construire les informations de classe d'entité de menu correspondantes, elles ne peuvent pas être analysées à la fois
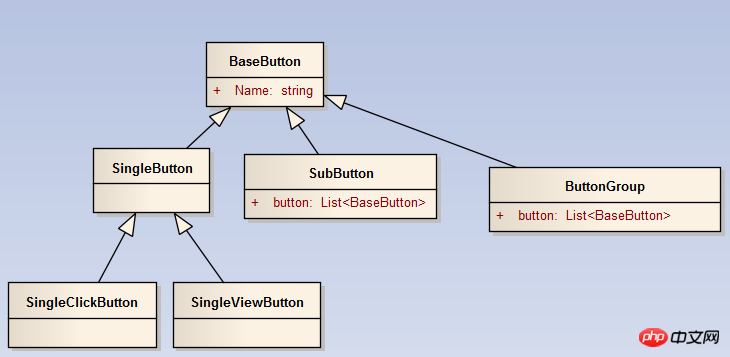
2. Définition de la classe d'entité de menu J'ai vu des codes de développement d'interface WeChat, qui divisent le menu en plusieurs. classes d'entités et spécifiez la relation
d'héritage, puis configurez leurs attributs respectivement. La relation approximative est la suivante : 
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
/// <summary>
/// 菜单基本信息
/// </summary>
public class MenuInfo
{
/// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节
/// </summary>
public string name { get; set; }
/// <summary>
/// 按钮类型(click或view)
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string type { get; set; }
/// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string key { get; set; }
/// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string url { get; set; }
/// <summary>
/// 子按钮数组,按钮个数应为2~5个
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public List<MenuInfo> sub_button { get; set; }
........
Cependant, avec autant d'informations, je dois spécifier différents types d'attributs pour différents types. N'est-ce pas gênant ? Et si je définis l'attribut clé dans le menu Type d'affichage ?La solution est de définir plusieurs Constructeur
est utilisé pour construire différentes informations de menu. Ce qui suit est un constructeur qui attribue différents attributs à différents types de menu /// <summary>
/// 参数化构造函数
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="buttonType">菜单按钮类型</param>
/// <param name="value">按钮的键值(Click),或者连接URL(View)</param>
public MenuInfo(string name, ButtonType buttonType, string value)
{
this.name = name;
this.type = buttonType.ToString();
if (buttonType == ButtonType.click)
{
this.key = value;
}
else if(buttonType == ButtonType.view)
{
this.url = value;
}
}/// <summary>
/// 参数化构造函数,用于构造子菜单
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="sub_button">子菜单集合</param>
public MenuInfo(string name, IEnumerable<MenuInfo> sub_button)
{
this.name = name;
this.sub_button = new List<MenuInfo>();
this.sub_button.AddRange(sub_button);
} /// <summary>
/// 菜单的Json字符串对象
/// </summary>
public class MenuJson
{ public List<MenuInfo> button { get; set; }
public MenuJson()
{
button = new List<MenuInfo>();
}
} /// <summary>
/// 菜单列表的Json对象 /// </summary>
public class MenuListJson
{ public MenuJson menu { get; set; }
}À partir de la définition de WeChat, nous pouvons voir que nous pouvons obtenir des informations sur les menus, créer des menus et supprimer< via le API. 🎜>Menus, puis nous définissons leurs interfaces comme suit.
/// <summary>
/// 菜单的相关操作
/// </summary>
public interface IMenuApi
{
/// <summary>
/// 获取菜单数据
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
MenuJson GetMenu(string accessToken);
/// <summary>
/// 创建菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuJson menuJson);
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
CommonResult DeleteMenu(string accessToken);
}La mise en œuvre spécifique de l'obtention d'informations sur le menu est la suivante.
/// <summary>
/// 获取菜单数据
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null;
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/get?access_token={0}", accessToken);
MenuListJson list = JsonHelper<MenuListJson>.ConvertJson(url);
if (list != null)
{
menu = list.menu;
}
return menu;
}这里就是把返回的Json数据,统一转换为我们需要的实体信息了,一步到位。
调用代码如下所示。
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token);
if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}创建和删除菜单对象的操作实现如下所示。
/// <summary>
/// 创建菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}", accessToken);
string postData = menuJson.ToJson();
return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token={0}", accessToken);
return Helper.GetExecuteResult(url);
}看到这里,有些人可能会问,实体类你简化了,那么创建菜单是不是挺麻烦的,特别是构造对应的信息应该如何操作呢?前面不是介绍了不同的构造函数了吗,通过他们简单就搞定了,不用记下太多的实体类及它们的继承关系来处理菜单信息。
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"),
new MenuInfo("WCF开发框架", ButtonType.click, "wcf"),
new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"),
new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"),
new MenuInfo("官方网站", ButtonType.view, "http://www.iqidi.com"),
new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"),
new MenuInfo("联系客服", ButtonType.click, "Event_Contact"),
new MenuInfo("发邮件", ButtonType.view,
"http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=S31yfX15fn8LOjplKCQm")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo });
//Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}菜单的效果如下:

更多C# développe le portail WeChat et applique les opérations de gestion du menu du portail WeChat相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




