

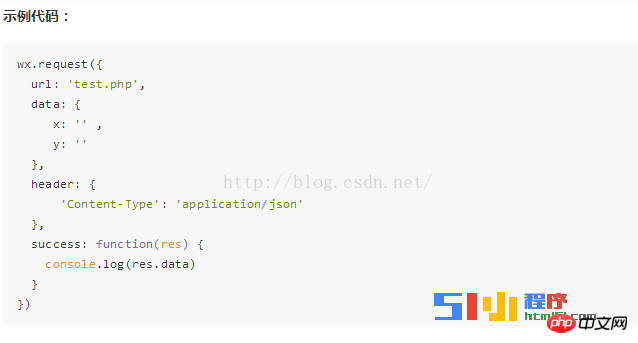
Selon le document, il doit être écrit comme ceci. Alors vous avez des ennuis.
1 'Content-Type' : 'application/. json' est utilisé dans Il n'y a aucun problème avec la requête get
La requête POST ne fonctionne pas. Elle doit être modifiée en : "Content-Type": "application/x-www-form-urlencoded. "
2. Ajouter la méthode : "POST"
3.data : { cityname : "Shanghai", clé : "1430ec127e097e1113259c5e1be1ba70" } Même s'il est écrit en json, les données ne peuvent pas être demandées. Le format doit être converti
Postez le code directement ci-dessous :
3.1
<span style="font-size:24px;">//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
toastHidden: true,
city_name: '',
},
onLoad: function() {
that = this;
wx.request( {
url: "http://op.juhe.cn/onebox/weather/query",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
//data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" },
data: Util.json2Form( { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }),
complete: function( res ) {
that.setData( {
toastHidden: false,
toastText: res.data.reason,
city_name: res.data.result.data.realtime.city_name,
date: res.data.result.data.realtime.date,
info: res.data.result.data.realtime.weather.info,
});
if( res == null || res.data == null ) {
console.error( '网络请求失败' );
return;
}
}
})
},
onToastChanged: function() {
that.setData( { toastHidden: true });
}
})
var that;
var Util = require( '../../utils/util.js' );</span>3.2
<🎜. ><span style="font-size:24px;"><!--index.wxml-->
<view class="container">
<toast hidden="{{toastHidden}}" bindchange="onToastChanged">
{{toastText}}
</toast>
<view>{{city_name}}</view>
<view>{{date}}</view>
<view>{{info}}</view>
</view></span><span style="font-size:24px;">//util.js
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports = {
json2Form:json2Form,
}</span> 
Plus de mini-programmes : postez des articles liés aux demandes, veuillez faire attention au site Web PHP chinois !
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment obtenir le code d'état http en PHP
Comment obtenir le code d'état http en PHP
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 utilisation de la fonction de longueur
utilisation de la fonction de longueur