
Il existe plusieurs méthodes de déformation en HTML5 :
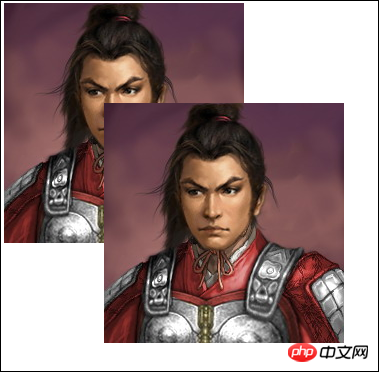
scale() mise à l'échelle
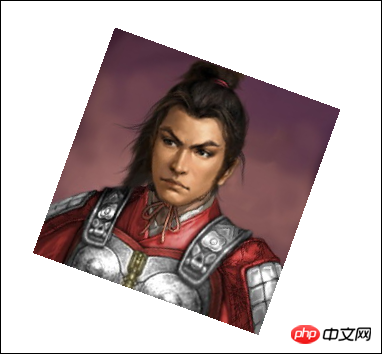
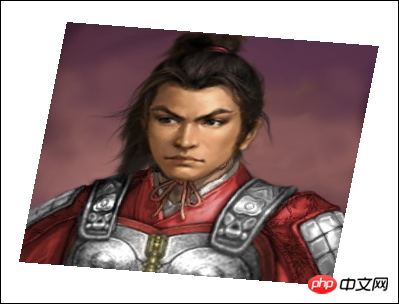
rotate() rotation
translate() traduction
transform () transformation matricielle
setTransform() réinitialiser la matrice
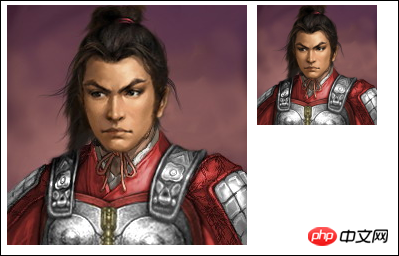
Ces méthodes peuvent compléter le traitement suivant des images

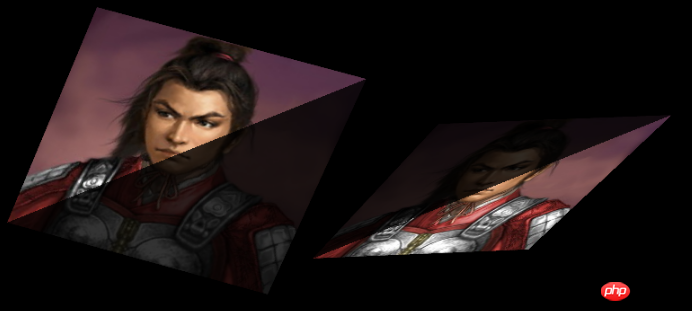
Cependant, si vous souhaitez obtenir la déformation irrégulière suivante, cela ne fonctionnera pas

Alors procédons étape par étape, regardons d'abord le HTML5 de ces méthodes.
1, la méthode de mise à l'échelle est la suivante
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
effet

2, le code de rotation
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Effet

3, code de traduction
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Effet

4, code d'inclinaison
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
effet

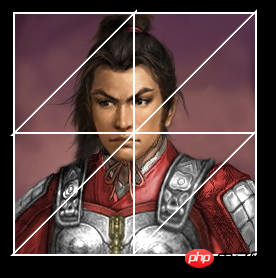
Comme mentionné précédemment, HTML5 ne peut pas directement implémenter une déformation irrégulière. Cependant, une déformation irrégulière peut être obtenue grâce à une série de combinaisons, telles que la décomposition de la déformation suivante





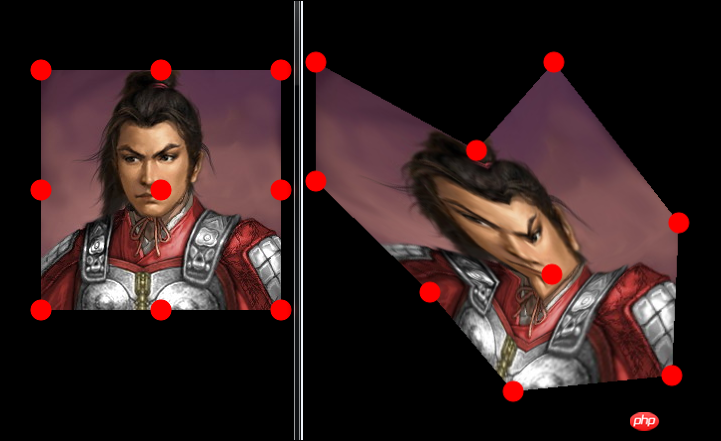
Ceci est une connexion de test. Vous pouvez faire glisser le point rouge dans l'image pour déformer l'image de quelque manière que ce soit
http://lufy.netne. .net /lufylegend-js/lufylegend-1.4/beginBitmapFill/sample01.html
Pour utiliser cette fonction drawtriangles, vous devez télécharger la version 1.5 ou supérieure du moteur open source HTML5 lufylegend L'adresse de sortie de lufylegend 1.5. est le suivant
http://blog.csdn.net/lufy_legend/article/details/8054658
Ce qui précède est le contenu de la distorsion graphique de programmation avancée HTML5 et de son application (principe), veuillez prêter attention au contenu plus connexe du site Web chinois PHP (www.php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Comment fermer le port 135
Comment fermer le port 135
 Solution d'erreur httpsstatus500
Solution d'erreur httpsstatus500
 Le rôle de la fonction int() en python
Le rôle de la fonction int() en python
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 que signifie le titre
que signifie le titre