
Dans la conférence précédente, nous avons présenté comment faire tourner l'oiseau et sauter sur la fronde, et comment utiliser la force externe pour faire voler l'oiseau. Cependant, si rien n'est fait, l'oiseau. va juste voler vers le haut. Il a volé hors de l'écran. Cette fois, nous devons laisser la caméra suivre le mouvement de l'oiseau. Vous trouverez ci-dessous le lien vers la conférence précédente. Pour ceux qui n'ont pas lu la conférence précédente, veuillez d'abord la consulter.
Développement de jeux html5-Angry Birds-Conférence Open Source (1)-Sauter dans l'oiseau pop-up
http://blog.csdn.net/lufy_legend/article/details/7765599
Quant à la façon de faire suivre à la caméra un certain objet, mon idée initiale était de parcourir tout L'objet du monde physique, utilisez l'oiseau comme objet de référence, puis calculez les coordonnées relatives d'autres objets pour obtenir le suivi de l'objectif. Mais j'ai senti que c'était un peu gênant de parcourir tous les objets à chaque fois, alors j'ai spécifiquement demandé à technohippy, l'auteur de box2djs (car les principes de box2dweb et box2djs sont les mêmes), et la conclusion à laquelle je suis arrivé était la même que le mien est nécessaire de parcourir tous les objets. technohippy a dit que le calcul des coordonnées est dans le jeu, ne vous inquiétez pas trop. J'ai donc encapsulé le calcul des coordonnées en tant que fonction synchrone et l'ai ajouté au js étendu de 1.4.1. Parlons de l'utilisation de cette fonction.
Dans la conférence précédente, lorsque la souris a rebondi, une force a été ajoutée à l'oiseau dans la fonction d'écoute vers le bas de l'événement de rebond, provoquant le vol de l'oiseau. Ensuite, ajoutez une ligne de code à la fonction downOver
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
Ensuite, la fonction de lecture en boucle est la suivante
function onframe(){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
if(bird && bird.x > backLayer.getWidth()){
backLayer.removeChild(bird);
bird = null;
}
}Expliquez d'abord le code. Couche backLayer via les coordonnées de l'oiseau. Ce qui suit est pour empêcher les coordonnées de backLayer de sortir de l'écran de jeu.
Ensuite, la clé est la ligne de code suivante
LGlobal.box2d.synchronous();
Elle implémente le recalcul des coordonnées de tous les objets du monde physique
Enfin, lorsque l'oiseau sort du écran, éliminez l'oiseau.
Le 1600 ci-dessus sert à voir l'effet, donc le monde du jeu est un peu plus long.
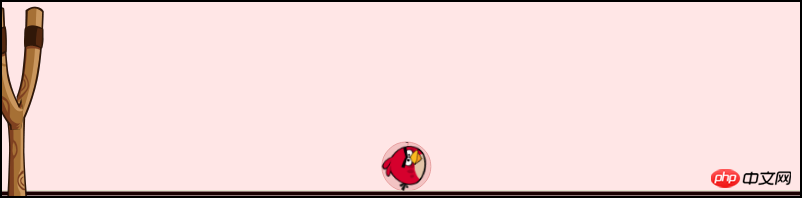
Voici les rendus et les connexions de test. Vous pouvez photographier l'oiseau et voir si la caméra bouge avec l'oiseau ?
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index.html

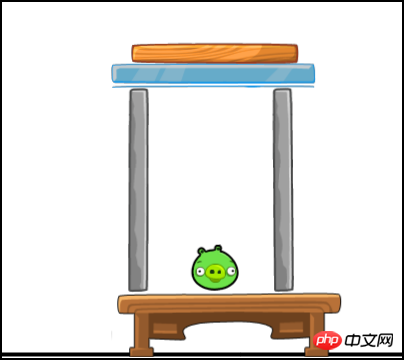
Afin de rendre l'effet plus évident, ajoutons un cochon et plusieurs objets
Créons d'abord une nouvelle classe Pig
function Pig(){
base(this,LSprite,[]);
var self = this;
var bitmap = new LBitmap(new LBitmapData(imglist["pig1"]));
self.addChild(bitmap);
self.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}Créez un une nouvelle fonction setStage pour créer des objets
function setStage(img,x,y,rotate,m){
var stageLayer = new LSprite();
backLayer.addChild(stageLayer);
var bitmap = new LBitmap(new LBitmapData(imglist[img]));
stageLayer.addChild(bitmap);
stageLayer.x = x;
stageLayer.y = y;
stageLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)stageLayer.setRotate(rotate*Math.PI/180);
}Avec la préparation ci-dessus, il est très simple d'ajouter quelques objets au jeu. Ajoutez le code suivant à la fonction gameInit au début du jeu <🎜. >
setStage("stage03",1070,430,0,10);
setStage("stage01",995,300,90,1);
setStage("stage01",1140,300,90,1);
setStage("stage02",1070,200,0,1.5);
setStage("stage04",1090,200,0,2);
var pig = new Pig();
pig.x = 1150;
pig.y = 400;
backLayer.addChild(pig);
backLayer.x = LGlobal.width - 1600; LGlobal.box2d.synchronous();
LTweenLite.to(backLayer,1,
{
x:0,
delay:2,
onUpdate:function(){
LGlobal.box2d.synchronous();
},
onComplete:run,
ease:Sine.easeIn
}
);
Tout le monde Comme vous pouvez le constater, il est si simple d'utiliser la bibliothèque lufylegend combinée avec box2dweb pour créer un jeu de physique. Pourquoi ne pas l'essayer 
Le code source de ce tutoriel, l'ancien. règles, la bibliothèque lufylegend et box2dweb sont données ci-dessous. Vous devez les télécharger et les configurer vous-même. Veuillez télécharger la partie extension de la bibliothèque 1.4.1 dans la première leçon.
Cette fois, je le ferai écrire À ce stade, la détection des collisions est laissée au prochain cours. Dans le troisième cours, l'oiseau montrera sa puissance et brisera les cochons sur l'écran. Veuillez rester à l'écoute.
Ce qui précède est le contenu de la conférence Développement de jeux HTML5-Angry Birds-Open Source (2) -Following the Bird's Lens, et d'autres contenus connexes. Veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 Comment créer un nouveau dossier dans pycharm
Comment créer un nouveau dossier dans pycharm
 Cryptage des fichiers compressés
Cryptage des fichiers compressés