
Au début de cet article, nous présenterons les nouvelles fonctionnalités de lufylegend-1.4.0, comment combiner box2dweb pour créer un monde physique et divers corps rigides dans ce monde physique
Préparation
Vous devez d'abord télécharger la bibliothèque open source html5 lufylegend-1.4.0
http://blog.csdn. net/lufy_legend/article/details /7644932
Vous pouvez télécharger box2dweb ici
http://code.google.com/p/box2dweb/downloads/list
Préparer trois images,



sont utilisées pour créer respectivement des corps rigides circulaires, rectangulaires et triangulaires.
La préparation est terminée, commencez à préparer maintenant.
Ce qui suit utilise la classe LLoadManage dans lufylegend.js pour lire des images
init(10,"mylegend",800,400,main);
var backLayer,cLayer,wallLayer,bitmap,loadingLayer;
var imglist = {};
var imgData = new Array(
{name:"bird1",path:"./images/bird1.png"},
{name:"bird2",path:"./images/bird2.png"},
{name:"stage01",path:"./images/stage01.png"}
);
function main(){
LGlobal.setDebug(true);
backLayer = new LSprite();
addChild(backLayer);
loadingLayer = new LoadingSample3();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
imglist = result;
backLayer.removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}LGlobal.setDebug(true); body, il affichera également le corps rigide de débogage créé par box2dweb. Lors de la publication du produit fini, le mode débogage doit être désactivé.
La classe LLoadManage a trois paramètres, $list, $onupdate, $oncomplete,
$list est le tableau d'images à lire, $onupdate est la fonction qui doit être appelée pendant la lecture , $oncomplete C'est la fonction appelée lorsque la lecture est terminée
La classe LoadingSample3 est la fonction d'affichage de la barre de progression dans la bibliothèque lufylegend.js En plus de la classe LoadingSample3, il existe également la classe LoadingSample1 et la classe LoadingSample1. Classe LoadingSample2
lors de la création Avant de créer le corps rigide, créez d'abord quatre murs, haut, bas, gauche et droite, pour contrôler la plage de mouvement du corps rigide à créer ultérieurement.
wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 0; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 0; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0); wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 400; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 800; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0);
Pour les enfants qui ne savent pas utiliser LSprite, veuillez lire mon article précédent, je ne serai pas trop verbeux ici.
addBodyPolygon(w,h,type,density,friction,restitution) consiste à ajouter un corps rectangulaire à LSprite. Les paramètres sont (largeur, hauteur, statique ou dynamique, densité, friction, élasticité)
.Si le troisième paramètre définit le corps comme statique, les paramètres suivants peuvent être omis. Ici, les quatre murs sont définis comme statiques.
Ensuite, ajoutez un événement de clic de souris à backLayer et préparez-vous à ajouter un corps rigide lorsque la souris clique
backLayer.addEventListener(LMouseEvent.MOUSE_UP,add);
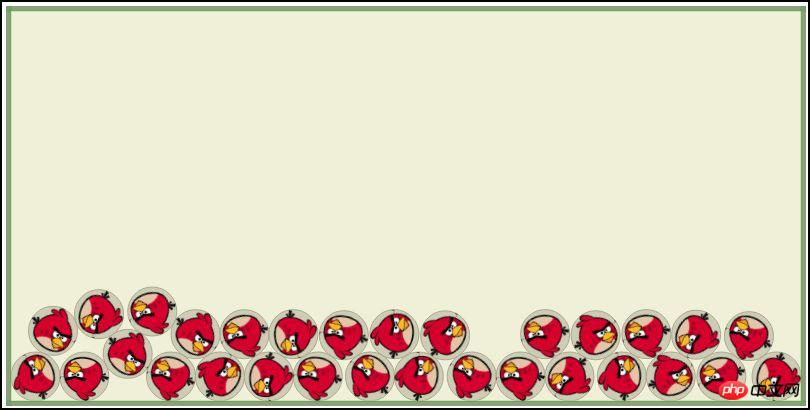
Ajoutez un corps rigide dans. la méthode add, commençons par la plus simple, ajouter un corps rigide circulaire. Le code pour ajouter un corps rigide circulaire est le suivant
cLayer = new LSprite(); cLayer.x = 50 + Math.random()*700; cLayer.y = 50; backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); cLayer.addChild(bitmap); cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
addBodyCircle(radius,cx,cy,type,density,friction. ,restitution) est ajouté à LSprite Un corps circulaire, les paramètres sont (rayon, coordonnées du centre x, y, statique ou dynamique, densité, frottement, élasticité)
Bien, après avoir exécuté le code, continuez à cliquer sur la souris pour obtenir les résultats suivants

URL de test
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d /sample01/index.html
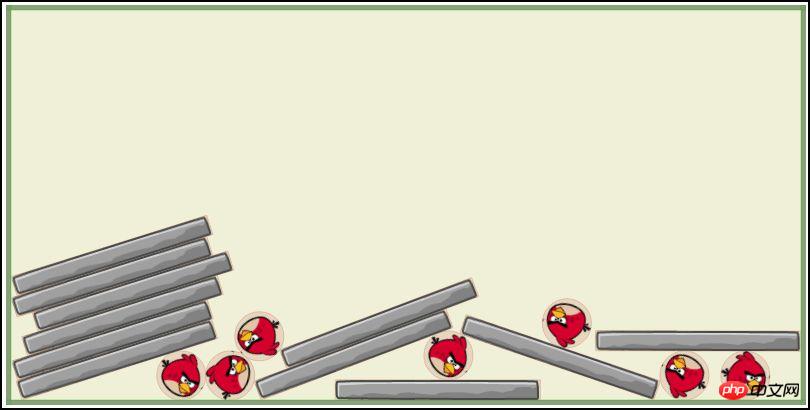
Ensuite, modifiez la méthode d'ajout En plus d'ajouter un corps rigide circulaire, il existe une certaine probabilité d'ajouter un corps rigide rectangulaire, comme suit
var rand = Math.random();
if(rand < 0.5){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}
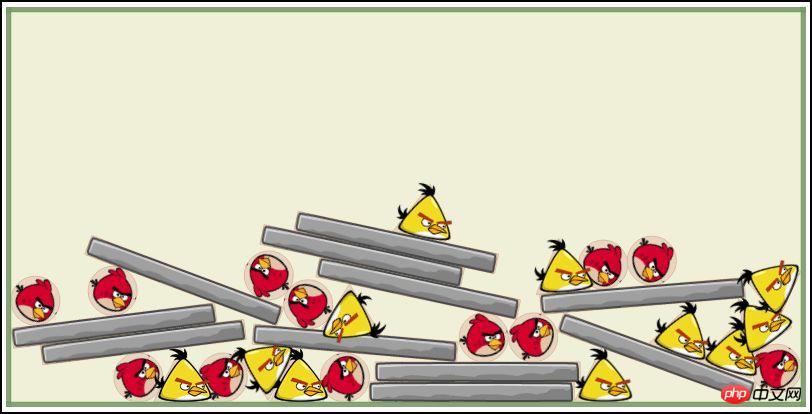
cLayer = new LSprite(); backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird2"])); cLayer.addChild(bitmap); var shapeArray = [ [[0,54],[27,0],[54,54]] ]; cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5); cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));

test loading……
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 Quelles sont les commandes dos ?
Quelles sont les commandes dos ?
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren
 Que signifie CX dans le cercle des devises ?
Que signifie CX dans le cercle des devises ?
 Les principaux dangers des virus chevaux de Troie
Les principaux dangers des virus chevaux de Troie
 BatterieMon
BatterieMon