 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Développement de jeux HTML5 - Développement base zéro de jeux RPG - Cours open source (3) - Implémentation de défilements et de dialogues
Développement de jeux HTML5 - Développement base zéro de jeux RPG - Cours open source (3) - Implémentation de défilements et de dialogues
Développement de jeux HTML5 - Développement base zéro de jeux RPG - Cours open source (3) - Implémentation de défilements et de dialogues
Dans les deux premiers articles, le développement du RPG a réalisé l'ajout de cartes et l'ajout de personnages de jeu. Cet article réalisera le défilement de la carte et la réalisation du dialogue des personnages. L'effet est le suivant.

Défilement de la carte
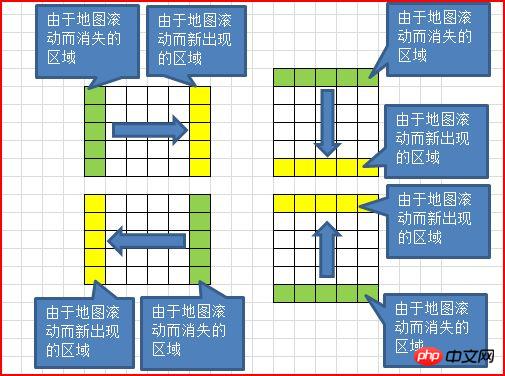
Pour le principe de défilement de la carte , vous pouvez vous référer à l'image ci-dessous

Suivez les instructions de l'image ci-dessus pour mettre en œuvre le défilement de la carte. Il vous suffit de dessiner le. carte à venir (la partie jaune dans la image) d'abord. Ensuite, faites défiler la carte. Une fois la carte défilée, supprimez la partie en dehors de l'écran (la partie verte dans l'image)
<.>Tout d'abord, ajoutez une variable pour contrôler si la carte défile
//地图滚动 var mapmove = false;
/**
* 地图是否滚动
**/
Character.prototype.checkMap = function (dir){
var self = this;
mapmove = false;
//如果不是英雄,则地图不需要滚动
if(!self.isHero)return;
switch (dir){
case UP:
if(self.y + charaLayer.y> STEP)break;
if(mapLayer.y >= 0)break;
addMap(0,-1);
mapmove = true;
break;
case LEFT:
if(self.x + charaLayer.x > STEP)break;
if(mapLayer.x >= 0)break;
addMap(-1,0);
mapmove = true;
break;
case RIGHT:
if(self.x < 480 - 2*STEP)break;
if(480 - mapLayer.x >= map[0].length*STEP)break;
addMap(1,0);
mapmove = true;
break;
case DOWN:
if(self.y < 288 - 2*STEP)break;
if(288 - mapLayer.y >= map.length*STEP)break;
addMap(0,1);
mapmove = true;
break;
}
};
/**
* 开始移动
**/
Character.prototype.onmove = function (){
var self = this;
//设定一个移动步长中的移动次数
var ml_cnt = 4;
//计算一次移动的长度
var ml = STEP/ml_cnt;
//根据移动方向,开始移动
switch (self.direction){
case UP:
if(mapmove){
mapLayer.y += ml;
charaLayer.y += ml;
}
self.y -= ml;
break;
case LEFT:
if(mapmove){
mapLayer.x += ml;
charaLayer.x += ml;
}
self.x -= ml;
break;
case RIGHT:
if(mapmove){
mapLayer.x -= ml;
charaLayer.x -= ml;
}
self.x += ml;
break;
case DOWN:
if(mapmove){
mapLayer.y -= ml;
charaLayer.y -= ml;
}
self.y += ml;
break;
}
self.moveIndex++;
//当移动次数等于设定的次数,开始判断是否继续移动
if(self.moveIndex >= ml_cnt){
//一个地图步长移动完成后,如果地图处于滚动状态,则移除多余地图块
if(mapmove)delMap();
self.moveIndex = 0;
//如果已经松开移动键,或者前方为障碍物,则停止移动,否则继续移动
if(!isKeyDown || !self.checkRoad()){
self.move = false;
return;
}else if(self.direction != self.direction_next){
self.direction = self.direction_next;
self.anime.setAction(self.direction);
}
//地图是否滚动
self.checkMap(self.direction);
}
};//地图图片数组 var map = [ [18,18,18,18,18,18,18,18,18,18,18,18,55,55,18,18,18], [18,18,18,17,17,17,17,17,17,17,17,17,55,55,17,17,18], [18,18,17,17,17,17,18,18,17,17,17,17,55,55,17,17,18], [18,17,17,17,18,18,18,18,18,17,17,55,55,17,17,17,18], [18,17,17,18,22,23,23,23,24,18,17,55,55,17,17,17,18], [18,17,17,18,25,28,26,79,27,18,55,55,17,17,17,17,18], [18,17,17,17,17,10,11,12,18,18,55,55,17,17,17,17,18], [18,18,17,17,10,16,16,16,11,55,55,17,17,17,17,17,18], [18,18,17,17,77,16,16,16,16,21,21,17,17,17,17,17,18], [18,18,17,17,77,16,16,16,16,55,55,17,17,17,17,17,18], [18,18,18,18,18,18,18,18,18,55,55,18,18,18,18,18,18] ]; //地图地形数组 var mapdata = [ [1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1], [1,1,1,0,0,0,0,0,0,0,0,0,1,1,0,0,1], [1,1,0,0,0,0,1,1,0,0,0,0,1,1,0,0,1], [1,0,0,0,1,1,1,1,1,0,0,1,1,0,0,0,1], [1,0,0,1,1,1,1,1,1,1,0,1,1,0,0,0,1], [1,0,0,1,1,1,0,1,1,1,1,1,0,0,0,0,1], [1,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,1], [1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1], [1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1], [1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1], [1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1] ];
//添加地图
function addMap(cx,cy){
var i,j,index,indexX,indexY;
var bitmapdata,bitmap;
var mapX = mapLayer.x / STEP;
var mapY = mapLayer.y / STEP;
var mx = cx<0?-1:0,my = cy<0?-1:0;
if(imageArray == null){
//地图图片数据
bitmapdata = new LBitmapData(imglist["map"]);
//将地图图片拆分,得到拆分后的各个小图片的坐标数组
imageArray = LGlobal.pideCoordinate(bitmapdata.image.width,bitmapdata.image.height,10,10);
}
mapLayer.removeAllChild();
//在地图层上,画出15*10的小图片
for(i=my;i<9 +Math.abs(cy) && i-mapY < map.length;i++){
for(j=mx;j<15 +Math.abs(cx)&& j-mapX < map[0].length;j++){
//从地图数组中得到相应位置的图片坐标
index = map[i-mapY][j-mapX];
//小图片的竖坐标
indexY = Math.floor(index /10);
//小图片的横坐标
indexX = index - indexY*10;
//得到小图片
bitmapdata = new LBitmapData(imglist["map"],indexX*32,indexY*32,32,32);
bitmap = new LBitmap(bitmapdata);
//设置小图片的显示位置
bitmap.x = j*STEP - mapLayer.x;
bitmap.y = i*STEP - mapLayer.y;
//将小图片显示到地图层
mapLayer.addChild(bitmap);
}
}
}
//移除多余地图块
function delMap(){
var bitmap,i;
for(i=0;i<mapLayer.childList.length;i++){
bitmap = mapLayer.childList[i];
if(bitmap.x + mapLayer.x < 0 || bitmap.x + mapLayer.x >= 480 ||
bitmap.y + mapLayer.y < 0 || bitmap.y + mapLayer.y >= 288){
mapLayer.removeChild(bitmap);
i--;
}
}
}
Dialogue de personnage
L'implémentation du dialogue est ajoutée lorsque le bouton carré du bouton de contrôle est cliqué. Par conséquent, lorsque vous cliquez sur le bouton carré du bouton de contrôle. la souris est relevée , on juge si le bouton carré
< est cliqué. >Lors de l'amélioration de la méthode addTalk(), préparez d'abord le contenu de la conversation
function onup(event){
isKeyDown = false;
if(event.offsetX >= ctrlLayer.x + 280 && event.offsetX <= ctrlLayer.x+330){
if(event.offsetY >= ctrlLayer.y+40 && event.offsetY <= ctrlLayer.y+100){
//对话
addTalk();
}
}
}
Le numéro après la conversation dans talk1 et talk2 représente le numéro du personnage. L'img de chaque unité de dialogue est l'avatar du personnage, name est le nom du personnage, et msg est le contenu de la conversation Ajouter La méthode de dialogue est de Déterminez s'il y a quelqu'un devant Naruto après avoir cliqué sur le bouton carré. S'il y a quelqu'un, retirez le numéro du personnage, obtenez le contenu du dialogue correspondant dans le tableau ci-dessus, puis ajoutez le contenu correspondant affiché sur l'écran de jeu, le code d'implémentation spécifique est le suivant
var talkScriptList = {
"talk1":new Array(
{img:"m",name:"鸣人",msg:"我是木叶村的鸣人,你是谁?"},
{img:"n",name:"黑衣忍者甲",msg:"你就是鸣人?九尾还在你身体里吗?"}
),
"talk2":new Array(
{img:"n",name:"黑衣忍者乙",msg:"鸣人,听说忍者大战就要开始了。"},
{img:"m",name:"鸣人",msg:"真的吗?一定要想想办法啊。"}
)
};L'effet est montré dans l'image ci-dessous
//对话内容
var talkScript;
var talkScriptList = {
"talk1":new Array(
{img:"m",name:"鸣人",msg:"我是木叶村的鸣人,你是谁?"},
{img:"n",name:"黑衣忍者甲",msg:"你就是鸣人?九尾还在你身体里吗?"}
),
"talk2":new Array(
{img:"n",name:"黑衣忍者乙",msg:"鸣人,听说忍者大战就要开始了。"},
{img:"m",name:"鸣人",msg:"真的吗?一定要想想办法啊。"}
)
};
//对话序号
var talkIndex = 0;
//对话中
var talking = false;
/**
* 添加对话
* */
function addTalk(){
//如果对话内容为空,则开始判断是否可以对话
if(talkScript == null){
var key,tx = player.x,ty = player.y;
switch (player.direction){
case UP:
ty -= STEP;
break;
case LEFT:
tx -= STEP;
break;
case RIGHT:
tx += STEP;
break;
case DOWN:
ty += STEP;
break;
}
for(key in charaLayer.childList){
//判断前面又没有npc,有则开始对话
if(charaLayer.childList[key].x == tx && charaLayer.childList[key].y == ty){
if(talkScriptList["talk"+charaLayer.childList[key].index]){
talkScript = talkScriptList["talk"+charaLayer.childList[key].index];
talkIndex = 0;
}
}
}
//如果前方没有npc,则返回
if(talkScript == null)return;
}
//将对话层清空
talkLayer.removeAllChild();
//当对话开始,且按照顺序进行对话
if(talkIndex < talkScript.length){
//得到对话内容
var talkObject = talkScript[talkIndex];
//对话背景
bitmapdata = new LBitmapData(imglist["talk"]);
bitmap = new LBitmap(bitmapdata);
bitmap.width = 330;
bitmap.height = 70;
bitmap.x = 100;
bitmap.y = 20;
bitmap.alpha = 0.7;
talkLayer.addChild(bitmap);
//对话头像
bitmapdata = new LBitmapData(imglist[talkObject.img]);
bitmap = new LBitmap(bitmapdata);
bitmap.x = 0;
bitmap.y = 0;
talkLayer.addChild(bitmap);
//对话人物名称
var name = new LTextField();
name.x = 110;
name.y = 30;
name.size = "14";
name.color = "#FFFFFF";
name.text = "[" + talkObject.name + "]";
talkLayer.addChild(name);
//对话内容
var msg = new LTextField();
msg.x = 110;
msg.y = 55;
msg.color = "#FFFFFF";
msg.text = talkObject.msg;
talkLayer.addChild(msg);
//对话内容逐字显示
msg.wind();
talkLayer.x = 20;
talkLayer.y = 50;
talkIndex++;
}else{
//对话结束
talkScript = null;
}
}Adresse de la démo du jeu
http://lufylegend.com/demo/rpg/index html
Le package du moteur lufylegend.js contient cette démo, veuillez télécharger le moteur lufylegend.js directement et afficher le code source dans le package du moteur<.>
Adresse de téléchargement du moteur lufylegend.js
http://lufylegend.com/lufylegend
Ce qui précède est le contenu du développement de jeux html5 - développement base zéro de jeux RPG - conférence open source (3) - implémentation du défilement et du dialogue Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





