
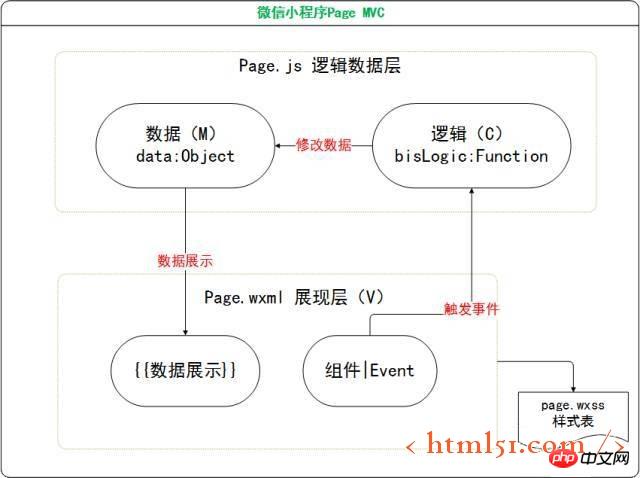
L'article précédent a présenté la structure MVC du mini programme :
page.js est la couche de contrôle (C), également appelée couche de logique métier
l'attribut de données dans la page ; .js, c'est la couche de modèle de données (M) ;
page.wxml est la couche de présentation (V) ;
page.wxss est css, ce qui améliore l'effet de la couche de présentation.
Modifiez l'attribut de données (M) via la couche de logique métier (C) et affichez-le dans la couche de présentation (V).
C'est le modèle de conception MVC.
1. Liaison de données
Jetez d'abord un œil au diagramme de structure du processus MVC de la page Page

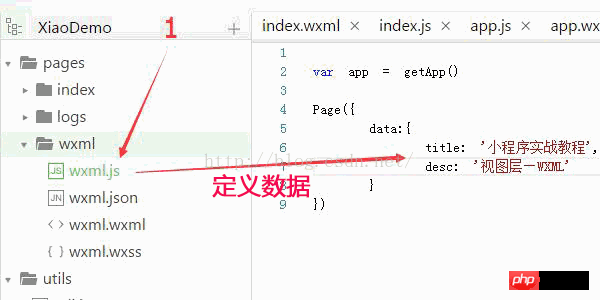
Si une variable est définie dans les données, telle que
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
}), transmettez {{title} dans la page }, vous pouvez afficher l'effet, comme le montre l'animation suivante :

2. Syntaxe de liaison de données couramment utilisée
2.1, contenu
2.2, attributs du composant (doivent être entre guillemets doubles)
Identique au contenu
2.3, attribut de contrôle
2.4, mot-clé (requiert { { }})
true : vrai de type booléen, représentant la vraie valeur.
false : false de type booléen, représentant une valeur fausse.
Remarque : n'écrivez pas directement vérifié="false", c'est calcul Le résultat est une chaîne convertie en type booléen pour représenter une valeur vraie.
2.5, opération ternaire
2.6, opérations arithmétiques
2.7, opération de chaîne
2.8, opération du chemin de données
Pour le type d'objet, vous pouvez transmettre un objet .key obtient la valeur ;
Pour le type de tableau, vous pouvez obtenir la valeur via l'index d'indice, l'index commence à 0
Code et rendus :


3. Syntaxe de rendu logique
3.1, jugement logique wx:if
ou
bloquer wx:if
3.2, wx:for
tableau par défaut Le Le nom de variable en indice de l'élément actuel est par défaut index, et le nom de variable de l'élément actuel dans le tableau est par défaut item. Peut également être spécifié via wx:for-index et wx:for-item. {{index}} : {{item.message}}
{{idx}} : {{itemName.message}}
bloquer wx:pour
3.3, wx:key
Si la position des éléments dans la liste change dynamiquement ou si de nouveaux éléments sont ajoutés à la liste et que vous souhaitez que les éléments de la liste conservent leurs propres caractéristiques et l'état (tels que le contenu d'entrée de , l'état sélectionné de
La valeur de wx:key est fournie sous deux formes
.
Voir photo


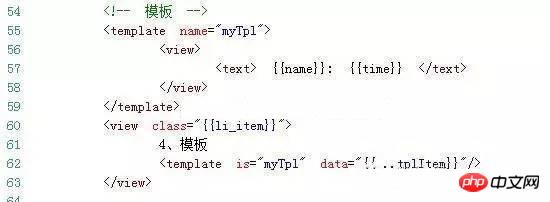
4. Modèle
WXML fournit des modèles, qui sont appelés à différents endroits. Obtenez l'effet de réutilisation.
Par balise :
Définir le modèle
Utilisez l'attribut name comme nom du modèle. Définissez ensuite l'extrait de code dans .
Utiliser des modèles
Utilisez l'attribut is pour déclarer le modèle que vous devez utiliser, puis transmettez les données requises par le modèle.
Le code est le suivant :
Définir le modèle
< /template>
Utiliser des modèles (développer les objets par...)
Remarque :
1) L'attribut is peut utiliser la syntaxe Moustache pour déterminer dynamiquement quel modèle doit être rendu
2) Le modèle a sa propre portée et ne peut utiliser que les données transmises par data.

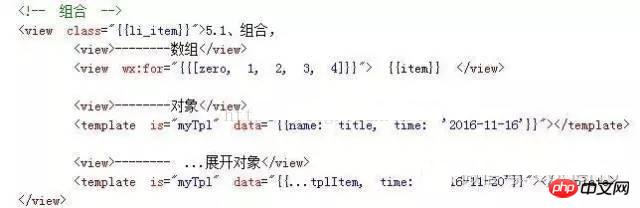
5. Combinaison de données
Vous pouvez également les combiner directement dans Moustache pour former un nouvel objet ou tableau.
données :{
tplItem :{
nom : 'Mon modèle',
heure :'2016-11-16'
}
Tableau
Objet
Vous pouvez également utiliser l'opérateur spread... pour développer un objet.
est l'attribut d'expansion. L'attribut nouvellement ajouté (tel que time:2016-11-20) écrasera l'heure de tplItem.


Plus liés à la couche d'affichage de l'applet WeChat, données de liaison WXML, modèles, logique... Veuillez faire attention sur le site Web PHP chinois pour des articles !
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 l'espacement des lettres
l'espacement des lettres
 Utilisation de la fonction fgets
Utilisation de la fonction fgets
 Comment utiliser chaque fonction dans js
Comment utiliser chaque fonction dans js
 Introduction à l'utilisation de la fonction stickline
Introduction à l'utilisation de la fonction stickline
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
 processus d'affichage Linux
processus d'affichage Linux