 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la différence entre les types de données de base JavaScript et les types de référence
Explication détaillée de la différence entre les types de données de base JavaScript et les types de référence
Explication détaillée de la différence entre les types de données de base JavaScript et les types de référence
Il y a deux jours, j'ai vu l'article de kraaas sur la différence entre les types de données de base et les types de référence. J'ai trouvé qu'il était très bien écrit, alors j'ai pensé à ajouter mon habituel. J'ai vu quelques points de connaissances et de compréhension, j'ai donc l'article suivant
Types de données de base js :
Les types de données de base js incluent : undefined, null, number , boolean , chaîne. Les types de données de base sont accessibles par valeur, ce qui signifie que nous pouvons opérer sur la valeur réelle stockée dans la variable
1. La valeur du type de données de base est immuable
Aucune méthode ne le peut. changer la valeur d'un type de base, comme une chaîne :
var name = "change"; name.substr();//hang console.log(name);//change var s = "hello"; s.toUpperCase()//HELLO; console.log(s)//hello
A travers ces deux exemples, nous constaterons que la valeur du nom de variable initialement défini n'a jamais changé, et en appelant substr() et toUpperCase () renvoie une nouvelle chaîne, qui n'a rien à voir avec le nom de variable initialement défini
Certaines personnes peuvent se poser les questions suivantes, regardez le code :
var name = "change"; name = "change1"; console.log(name)//change1
On dirait la valeur de name a "changé". En fait, var name = "change", le type de base ici est une chaîne, qui est "change", "change" ici ne peut pas être modifié, name pointe simplement vers "change" Un pointeur, le pointage du pointeur peut être modifié, vous pouvez donc name = "change1". A ce moment, le nom pointe vers "change1". De même, le "change1" ici ne peut pas être modifié
C'est-à-dire. , ici Le changement que vous pensez est juste "un changement dans le pointage du pointeur"
Le type de base ici fait référence au "changement", pas au nom, il doit être clairement distingué
2 Les attributs ne peuvent pas. être ajoutés aux types de données et aux méthodes de base
var p = "change";
p.age = 29;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefinedGrâce au code ci-dessus, nous savons que les attributs et les méthodes ne peuvent pas être ajoutés aux types de base, et cela montre également une fois de plus que les types de base sont immuables
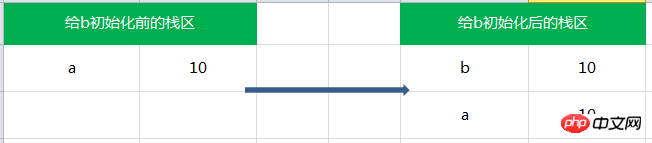
3. L'affectation des types de données de base est une affectation simple
Si vous attribuez une valeur d'un type de base d'une variable à une autre, une nouvelle valeur est créée sur l'objet variable puis copiée à l'emplacement attribué pour la nouvelle variable
var a = 10; var b = a; a++; console.log(a)//11 console.log(b)//10
Dans le code ci-dessus, la valeur enregistrée dans a est 10. Lorsque la valeur de a est utilisée pour initialiser b, la valeur 10 est également enregistrée dans b. Mais le 10 dans. b et les 10 dans a sont complètement indépendants. La valeur dans b est une copie de la valeur dans a. Ces deux variables peuvent donc participer à n'importe quelle opération sans s'influencer mutuellement :
 .
.
4. Types de données de base La comparaison est une comparaison de valeurs
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true5 Le type de données de base est stocké dans la zone de pile
S'il y en a. les types de variables de base suivants :
var name = "jozo"; var city = "guangzhou"; var age = 22;
Ensuite, sa structure de stockage est la suivante :

La zone de pile comprend l'identifiant de la variable et la valeur de la variable
type de référence js :
En plus des types de base ci-dessus, dans js il existe des types de référence, qui peuvent également être considérés comme des objets, tels que : Objet, Tableau, fonction, données, etc.
1. La valeur d'un type de référence peut être modifiée
var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素2. 🎜>3. L'affectation des types de référence est des références d'objet
var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}Lorsqu'une valeur de type référence est affectée d'une variable à une autre variable, une copie La valeur de l'objet stocké dans la variable sera également copiée dans l'espace alloué à la nouvelle variable. Le type de référence stocké dans la variable est donc l'adresse de l'objet dans la mémoire tas, contrairement à la simple affectation du. Type de données de base, la copie de cette valeur est en fait un pointeur, et ce pointeur pointe vers un objet stocké dans la mémoire tas. Ensuite, après l'opération d'affectation, les deux variables Chaque stockent la même adresse d'objet, et ces deux adresses pointent vers le. même objet. Par conséquent, la modification de l'une des variables s'affectera mutuellement
var a = {};
var b= a;
a.name = "change";
console.log(a.name)//change;
console.log(b.name)//change
b.age = 29;
console.log(a.age)//29
console.log(b.age)//29 Par conséquent, l'affectation du type de référence est en fait l'affectation du pointeur d'adresse de l'objet stocké dans la zone de pile, de sorte que les deux variables pointent vers le même objet, et toute opération s'affectera mutuellement. 
Pourquoi deux objets se ressemblent-ils exactement, mais ne sont pas égaux ?
var person1 = {};
var person2 = {};
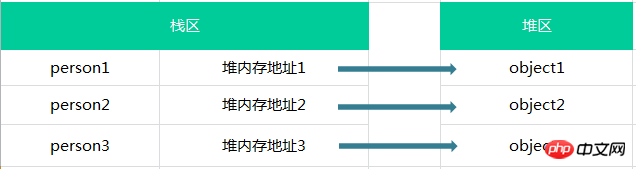
console.log(person1 == person2)//false5. 引用类型是同时保存在栈区和堆区中的
引用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};则这三个对象在内存中保存的情况如下图:

基本包装类型(包装对象):
先看下以下代码:
var s1 = "helloworld"; var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
创建String类型的一个实例;// var s1 = new String(“helloworld”);
在实例上调用指定方法;// var s2 = s1.substr(4);
销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
以上就是JavaScript 基本数据类型和引用类型的区别详解 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Lorsqu'une fonction générique gère les types de pointeurs dans Go, elle recevra une référence à la variable d'origine, permettant de modifier la valeur de la variable. Les types de référence sont copiés lorsqu'ils sont transmis, ce qui rend la fonction incapable de modifier la valeur de la variable d'origine. Des exemples pratiques incluent l'utilisation de fonctions génériques pour comparer des chaînes ou des tranches de nombres.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





