
Jeff Atwood, co-fondateur de Stack OverFlow, a un jour proposé la fameuse « loi d'Atwood », qui est :
Toute application pouvant être écrite en JavaScript, sera à terme être écrit en JavaScript.
Toute application pouvant être implémentée en JavaScript sera éventuellement implémentée en JavaScript.
Il ne fait aucun doute que JavaScript est devenu l'un des langages de programmation les plus populaires aujourd'hui. Il n'y a pas lieu d'en discuter si vous n'êtes pas convaincu, front-end et back-end. les ingénieurs et même les ingénieurs full-stack vous le diront certainement en urgence. Récemment, hackereart a publié un article de blog décrivant l'utilisation des langages de programmation grand public en 2016 :




Ils prédisent donc que le langage le plus populaire cette année sera :
JavaScript
Java
Python
PHP
R
Matlab
Arduino
Swift
comme programmation Le plus langage populaire dans le monde, JavaScript a étendu ses tentacules à de nombreux domaines et s'est transformé en de nombreuses nouvelles façons de jouer. Dans le contenu suivant, j'essaie d'explorer certaines des façons peu connues de jouer à JavaScript :
Espruino est un interpréteur JavaScript spécialement conçu pour les microcontrôleurs (MCU), avec une surcharge de ressources minimale de 128 Ko de Flash et 8 Ko de RAM, et est open source utilisant le protocole MPL-2.0.
L'auteur Gordon Williams est tout simplement un touche-à-tout et a récemment conçu un matériel Puck.js pour prendre en charge Espruino.
Sur les épaules de ce géant, j'ai apporté quelques modifications pour le rendre compatible avec le matériel que j'ai moi-même développé. J'ai soumis le code modifié à GitHub. Les amis intéressés peuvent le cloner et jouer avec.
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino dispose également d'un outil de développement de support, Espruino Web IDE, qui peut être utilisé pour éditer du code, télécharger des programmes et même de la programmation graphique. Ce qui suit est un code qui implémente simplement le clignotement des LED. Cela vous semble-t-il familier :
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
Fait intéressant, le matériel Espruino exécute un interpréteur JavaScript. qui lui est attribué n'est stocké que dans la RAM et disparaît lorsque l'alimentation est coupée. C'est exactement la même chose que le navigateur, et cela reflète également ses caractéristiques d'analyse dynamique.
Si Espruino ressemble un peu à un jouet, alors JerryScript devrait être considéré comme plus orienté produit, et la surcharge de ressources de JerryScript n'est pas élevée, la RAM peut être inférieure à 64 Ko et La ROM peut faire moins de 200 Ko.
En ce qui concerne JerryScript, IoT.js et Samsung ne peuvent pas être séparés. Leur « relation triangulaire » est la suivante :
IoT.js est un objet écrit dans une application Internet JavaScript. plate-forme ; JerryScript est un petit moteur JavaScript adapté aux appareils embarqués ; et Samsung propose des logiciels open source IoT.js et JerryScript.
L'ensemble de la structure interne est la suivante :

Le petit morceau de code suivant peut montrer le flux de travail de base de JerryScript : Initialiser le moteur → Analyser Code JavaScript → Exécuter le code → Terminer l'exécution et libérer la mémoire.
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}En regardant le code source de JerryScript, j'ai découvert qu'il peut déjà fonctionner sur certains RTOS (tels que Zephyr, mbed OS, etc.). Lors de la conférence mbed Connect Asia 2016 qui s'est tenue à Shenzhen l'année dernière, Jan Jongboom a déclaré qu'il avait intégré JerryScript à mbed OS 5 et avait présenté plusieurs exemples simples.

Maintenant que mbed OS 5 est déjà pris en charge, les choses sont beaucoup plus faciles. Vous pouvez facilement prendre en charge le matériel que vous développez. Quant à la configuration de l'environnement de développement, vous pouvez vous référer à . LISEZ-MOI. Ce n’est pas difficile à réaliser.
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
Jetons un coup d'œil au code source de l'application écrit en JavaScript. Cela vous semble-t-il étrange et familier à la fois :
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

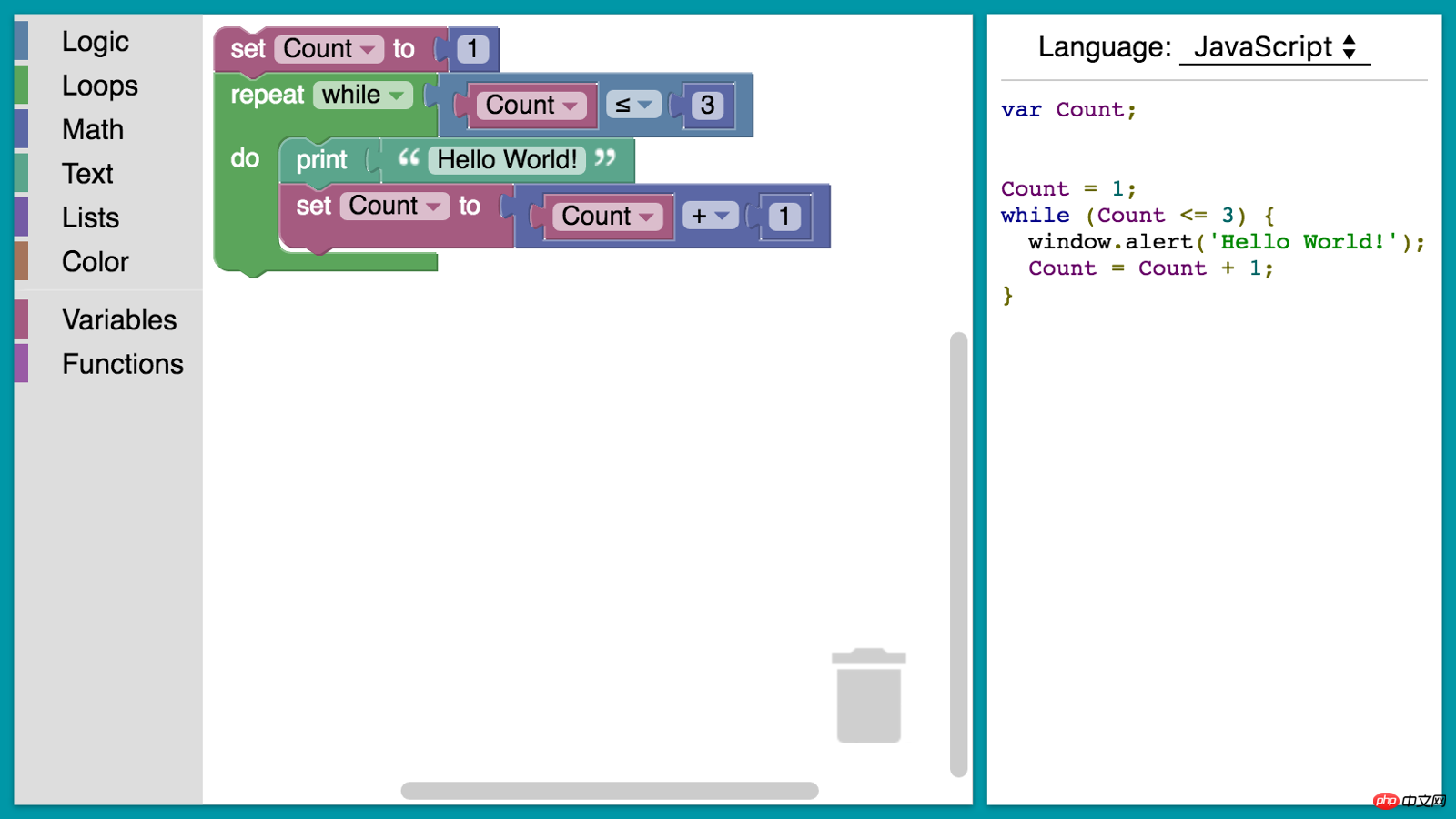
Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(www.php.cn)!