 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comprendre le modèle de boîte CSS3 et les propriétés de dimensionnement de la boîte
Comprendre le modèle de boîte CSS3 et les propriétés de dimensionnement de la boîte
Comprendre le modèle de boîte CSS3 et les propriétés de dimensionnement de la boîte
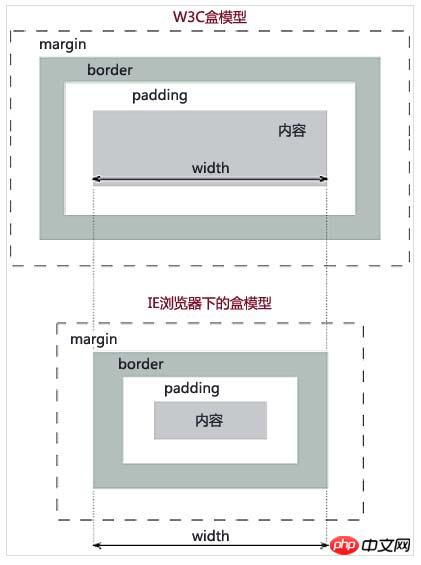
Chaque élément du document est représenté par une boîte rectangulaire. Le but du moteur de rendu est de déterminer la taille, les propriétés - telles que sa couleur, son arrière-plan, les aspects de sa bordure - et la position de ces cases. En CSS, ces boîtes rectangulaires sont décrites à l'aide du modèle de boîte standard. Ce modèle décrit l'espace occupé par un élément. Chaque boîte comporte quatre bordures : marge, bordure, remplissage et contenu.

Dans le modèle W3C : largeur totale = marge-bordure gauche-remplissage gauche-largeur gauche rembourrage-bordure droite-marge droite-droite
Dans le modèle IE : largeur totale = margin-left width margin-right
L'attribut box-sizing a été introduit dans CSS3, qui permet de modifier le modèle de boîte CSS par défaut pour la largeur de l'élément Méthode de calcul de la hauteur .
comprend deux options :
content-box : modèle de boîte standard, la largeur et la hauteur définies par CSS incluent uniquement la largeur et la hauteur du contenu. (Par défaut)
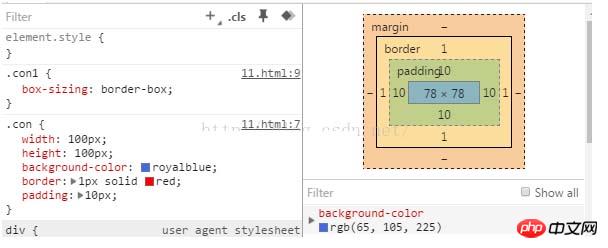
border-box : modèle de boîte IE, la largeur et la hauteur définies par CSS incluent le contenu, le remplissage et la bordure
Exemple :
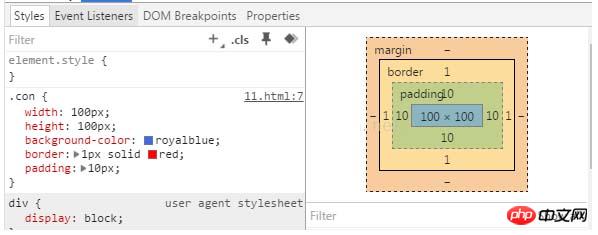
(con1 est défini sur box-sizing : border-box, con est la boîte de contenu par défaut)
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>Vous pouvez clairement voir la différence entre les deux boîtes dans la console
Le modèle de boîte du premier p est le suivant : content-box

Le modèle de boîte du deuxième p est le suivant : border- box

Ce qui précède est tout le contenu que l'éditeur vous a apporté une compréhension complète du modèle de boîte CSS3 et des propriétés de dimensionnement de la boîte. J'espère que cela vous sera utile. . Veuillez prendre en charge le site Web PHP chinois ~
Pour plus de modèles de boîtes CSS3 et d'attributs de taille de boîte, veuillez faire attention au site Web PHP chinois pour les articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





