Règles de poids et de priorité du sélecteur CSS
En CSS, l'ordre des règles de style définies est déterminé en fonction de la spécificité du sélecteur. Les règles avec des sélecteurs plus spécifiques ont priorité sur les règles avec des sélecteurs généraux. Si la spécificité des deux règles est la même, alors les règles définies ultérieurement. avoir la priorité
Nous rencontrons souvent cette situation lorsque nous utilisons CSS pour définir des styles pour des éléments de page Web : nous devons appliquer des styles généraux aux éléments généraux, puis les remplacer sur des éléments plus spécifiques. Alors, comment pouvons-nous nous assurer que notre style d’élément nouvellement défini peut couvrir le style d’origine de l’élément cible ?
En CSS, l'ordre des règles de style définies est déterminé en fonction de la spécificité du sélecteur. Les règles avec des sélecteurs plus spécifiques ont priorité sur les règles avec des sélecteurs généraux. Si la spécificité des deux règles est la même, alors. la règle définie ultérieurement prévaut.
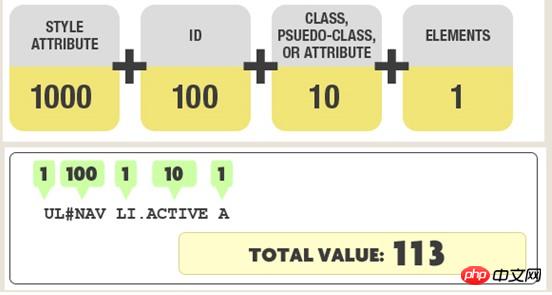
Alors, comment calculer la spécificité du sélecteur ? L'image ci-dessous présente la méthode de calcul de la spécificité : 
On divise la spécificité en 4 niveaux, chaque niveau représente un type de sélecteur, et chaque niveau La valeur est le nombre de les sélecteurs qu'il représente multipliés par le poids de ce niveau, et enfin les valeurs de tous les niveaux sont additionnées pour obtenir la valeur spéciale du sélecteur.
Les quatre niveaux sont définis comme suit :
Premier niveau : représente les styles en ligne, tels que : , avec un poids de 1000.
Deuxième niveau : représente le sélecteur d'ID, tel que : #content, avec un poids de 100.
Troisième niveau : Classes représentatives, pseudo-classes et sélecteurs d'attributs, tels que .content, avec un poids de 10.
Quatrième niveau : représente les sélecteurs de type et les sélecteurs de pseudo-éléments, tels que p p, avec un poids de 1.
Par exemple, dans l'image ci-dessus, #NAV est le sélecteur de deuxième classe, .ACTIVE est le sélecteur de troisième classe et UL, LI et A sont le sélecteur de quatrième classe. Alors la valeur de la spécificité de l'expression entière du sélecteur est 1*100 1*10 3*1=113
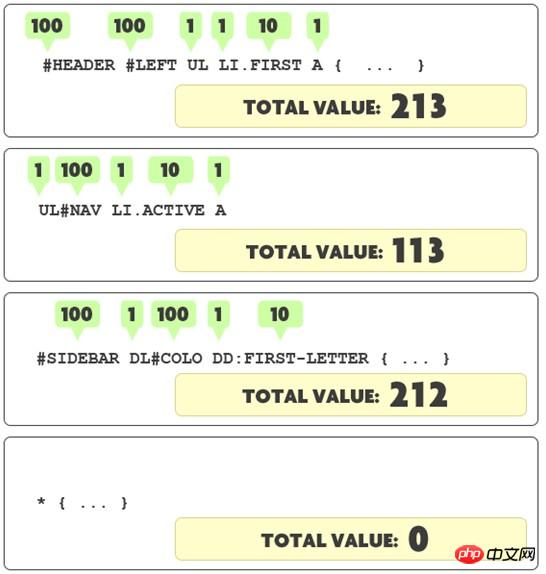
Voici quelques exemples de calcul : 
Remarque : les sélecteurs universels (*), les sous-sélecteurs (>) et les sélecteurs frères et sœurs adjacents ( ) ne se trouvent pas dans ces quatre niveaux, leurs poids sont donc tous nuls.
Regardons un exemple spécifique : s'il existe l'ensemble de règles de style suivant, pouvez-vous dire de quelle couleur sont les deux titres dans le code HTML ?
#content p#main-content h2{
color:red;
}
#content #main-content>h2{
color:blue
}
body #content p[id="main-content"] h2{
color:green;
}
#main-content p.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
p#main-content p.paragraph h2.first{
color:pink;
}Voici le code HTML :
<p id="content">
<p id="main-content">
<h2 id="CSS简介">CSS简介</h2>
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
<p class="paragraph">
<h2 id="使用CSS布局的优点">使用CSS布局的优点</h2>
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
</p>
</p>
</p>L'avez-vous compris ? La réponse est : les deux titres sont rouges !
Calculons les valeurs de spécificité de chacune des six règles de style :
La valeur de la première spécificité=2*100 2*1=202
La valeur de la deuxième spécificité= 2*100 1=201
La valeur de la troisième particularité=1*100 1*10 3*1=113
La valeur de la quatrième particularité=1*100 1*10 2*1=112
La valeur de la cinquième particularité=1*100 1*10 1*1=111
La valeur de la sixième particularité=1*100 2*10 3*1=123
Est-ce clair, la première règle de style a gagné ? le championnat de ce concours de spécificité de sélecteur de style avec un score élevé de 202. Bien que certaines des règles suivantes puissent sembler plus compliquées, la spécificité n'a pas d'importance qui écrit l'expression du sélecteur. Plus longtemps, le sélecteur d'identification est la voie à suivre !
Comprendre les spécificités des sélecteurs est important, notamment lors de la correction de bugs, car il faut comprendre quelles règles sont prioritaires et pourquoi.
Si vous rencontrez une règle CSS qui ne semble pas fonctionner, il est probable qu'un conflit de spécificité se soit produit. Veuillez ajouter l'ID de l'un de ses éléments parents à votre sélecteur pour le rendre plus spécifique. Si cela résout le problème, il existe probablement une règle plus spécifique ailleurs dans la feuille de style qui remplace la vôtre. Si tel est le cas, vous souhaiterez peut-être revoir votre code, résoudre les conflits de spécificité et rendre le code aussi concis que possible.
Pour plus d'articles liés aux règles de poids et de priorité des sélecteurs CSS, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner la zone de texte HTML
Feb 20, 2024 am 10:03 AM
Comment redimensionner la zone de texte HTML
Feb 20, 2024 am 10:03 AM
Définir la taille des zones de texte HTML est une opération très courante dans le développement front-end. Cet article explique comment définir la taille d'une zone de texte et fournit des exemples de code spécifiques. En HTML, vous pouvez utiliser CSS pour définir la taille d'une zone de texte. Le code spécifique est le suivant : input[type="text"
 Comment ajuster un thème WordPress pour éviter un affichage mal aligné
Mar 05, 2024 pm 02:03 PM
Comment ajuster un thème WordPress pour éviter un affichage mal aligné
Mar 05, 2024 pm 02:03 PM
Comment ajuster les thèmes WordPress pour éviter un affichage mal aligné nécessite des exemples de code spécifiques. En tant que système CMS puissant, WordPress est apprécié par de nombreux développeurs de sites Web et webmasters. Cependant, lorsque vous utilisez WordPress pour créer un site Web, vous rencontrez souvent le problème du mauvais alignement des thèmes, qui affecte l’expérience utilisateur et la beauté des pages. Il est donc très important de bien ajuster votre thème WordPress pour éviter un affichage mal aligné. Cet article expliquera comment ajuster le thème à travers des exemples de code spécifiques.
 Que signifie le poids Weibo ?
Dec 11, 2020 pm 02:36 PM
Que signifie le poids Weibo ?
Dec 11, 2020 pm 02:36 PM
Le poids Weibo fait référence à la note officielle des comptes Weibo, qui se reflète principalement dans le classement lors de la recherche et des commentaires. Plus le poids est élevé, plus le classement est élevé. Par conséquent, le poids Weibo affectera également les données de trafic des comptes Weibo. Le poids peut être augmenté via le système du nom réel ou en devenant un média autonome sous contrat sur Weibo.
 Quelle est la priorité du sélecteur CSS
Apr 25, 2024 pm 05:30 PM
Quelle est la priorité du sélecteur CSS
Apr 25, 2024 pm 05:30 PM
La priorité du sélecteur CSS est déterminée dans l'ordre suivant : Spécificité (ID > Classe > Type > Wildcard) Ordre des sources (En ligne > Feuille de style interne > Feuille de style externe > Feuille de style de l'agent utilisateur) Ordre des déclarations (les dernières déclarations sont prioritaires) Importance (!important force la priorité à augmenter)
 Quels sont les éléments de la section exclue du sélecteur CSS
Apr 06, 2024 am 02:42 AM
Quels sont les éléments de la section exclue du sélecteur CSS
Apr 06, 2024 am 02:42 AM
Le sélecteur :not() peut être utilisé pour exclure des éléments sous certaines conditions, et sa syntaxe est :not(selector) {règle de style}. Exemples : :not(p) exclut tous les éléments non-paragraphe, li:not(.active) exclut les éléments de liste inactifs, :not(table) exclut les éléments non-tableaux, div:not([data-role="primary"] ) Excluez les éléments div avec des rôles non principaux.
 Obtenez une compréhension approfondie du poids et de la priorité des caractères génériques du sélecteur CSS
Dec 26, 2023 pm 01:36 PM
Obtenez une compréhension approfondie du poids et de la priorité des caractères génériques du sélecteur CSS
Dec 26, 2023 pm 01:36 PM
Compréhension approfondie du poids et de la priorité des caractères génériques des sélecteurs CSS Dans les feuilles de style CSS, les sélecteurs sont un outil important pour spécifier à quels éléments HTML le style s'applique. La priorité et le poids du sélecteur déterminent quel style est appliqué lorsque plusieurs règles s'appliquent simultanément à un élément HTML. Les sélecteurs génériques sont un sélecteur courant en CSS. Il est représenté par le symbole « * », ce qui signifie qu'il correspond à tous les éléments HTML. Les sélecteurs de caractères génériques sont simples mais peuvent être très utiles dans certaines situations. Cependant, le poids et la priorité des sélecteurs génériques
 sélecteurs CSS qui sont des sélecteurs avancés
Oct 07, 2023 pm 02:59 PM
sélecteurs CSS qui sont des sélecteurs avancés
Oct 07, 2023 pm 02:59 PM
Les sélecteurs avancés dans les sélecteurs CSS incluent les sélecteurs descendants, les sélecteurs d'éléments enfants, les sélecteurs frères et sœurs adjacents, les sélecteurs frères et sœurs universels, les sélecteurs d'attributs, les sélecteurs de classe, les sélecteurs d'ID, les sélecteurs de pseudo-classe et les sélecteurs de pseudo-éléments attendent. Introduction détaillée : 1. Le sélecteur descendant utilise un sélecteur séparé par des espaces pour sélectionner les éléments descendants d'un élément ; 2. Le sélecteur d'élément enfant utilise un sélecteur séparé par un signe supérieur à pour sélectionner les éléments enfants directs d'un élément ; Les sélecteurs frères et sœurs adjacents utilisent des sélecteurs séparés par un signe plus pour sélectionner le premier élément frère qui suit immédiatement un élément, et ainsi de suite.
 Apprenez la syntaxe de base de l'utilisation des sélecteurs CSS
Jan 13, 2024 am 11:44 AM
Apprenez la syntaxe de base de l'utilisation des sélecteurs CSS
Jan 13, 2024 am 11:44 AM
Pour maîtriser la syntaxe de base des sélecteurs CSS, des exemples de code spécifiques sont nécessaires. Les sélecteurs CSS constituent une partie très importante du développement front-end. Ils peuvent être utilisés pour sélectionner et modifier divers éléments de documents HTML. La maîtrise de la syntaxe de base du sélecteur CSS est cruciale pour rédiger des feuilles de style efficaces. Cet article présentera quelques sélecteurs CSS courants et des exemples de code correspondants. Sélecteur d'élément Le sélecteur d'élément est le sélecteur le plus basique, qui permet de sélectionner l'élément correspondant par son nom de balise. Par exemple, pour sélectionner tous les paragraphes (éléments p), vous pouvez utiliser






