Compréhension approfondie de l'utilisation de clearfix en CSS
S'il y a un p comme conteneur externe et que le p interne est défini sur le style flottant, le conteneur externe p ne peut pas être ouvert car il n'y a pas d'espace libre à l'intérieur. Regardez l'exemple ci-dessous :
La disposition p est la suivante :

Le code CSS est le suivant :
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
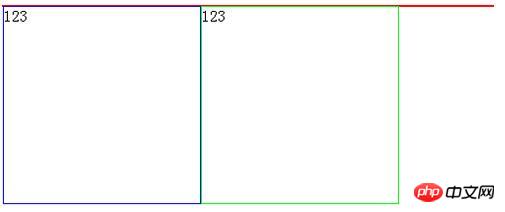
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}IE et FF s'affichent comme indiqué ci-dessous :

Solution humaine traditionnelle :

Cependant, ajouter autant de p est un peu inapproprié. L'une est qu'il y a un p supplémentaire dénué de sens, et l'autre est que lorsque vous utilisez dojo pour faire du Drag & Drop, puisque ce p est un point d'octet du conteneur p, si ce nœud est déplacé, cela provoquera des bugs typographiques : Si vous Want Le p de la boîte bleue affichée est déplacé après ce p, et à cause de clear:both, il sera forcé de s'afficher sur une nouvelle ligne. Par conséquent, il est préférable d’utiliser la méthode clearfix ci-dessous. Ajoutez un style clearfix à la p extérieure.
clearfix est défini comme suit :
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
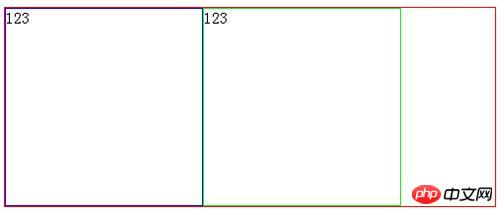
Après cette modification , l'affichage sera normal.
Ce code est utilisé pour effacer les flotteurs.
Le code suivant peut s'expliquer ainsi :
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}Le code entier est équivalent à flottant L'élément est suivi d'un p vide avec une largeur et une hauteur de 0, puis il est défini sur clear:both pour obtenir l'effet d'effacer le flottant. (Le principe de ce CSS est d'utiliser le pseudo-objet after, qui va ajouter le contenu dans le contenu à la fin de l'élément sur lequel clearfix est appliqué, c'est à dire un ".", et le définir comme un élément de niveau bloc (display="block"); hauteur Réglez-le sur 0, clear="both", puis masquez son contenu (visibility="hidden") Cela développera l'élément de niveau bloc.)
.La raison pour laquelle vous l'utilisez est parce que vous n'avez pas besoin d'écrire un grand nombre de balises vides sans signification dans le fichier html et que les balises flottantes peuvent être effacées.
.clearfix { *zoom:1;}
La compréhension approfondie ci-dessus de l'utilisation de clearfix en CSS (un article à lire absolument) est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère aussi que tout le monde. prendra en charge le site Web PHP chinois.
Pour une compréhension plus approfondie de l'utilisation de clearfix en CSS et des articles connexes, veuillez prêter attention au site Web PHP chinois !
Articles connexes :
Analyse approfondie de clearfix pour effacer les flotteurs
Une brève introduction à l'utilisation de clearfix et clear en CSS
CSS sur la méthode flottante de compensation clearfix
La méthode flottante de compensation CSS clearfix la plus complète

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et




