
Afin de répondre aux besoins d'analyse de la promotion des canaux utilisateurs, la plateforme publique propose une interface de génération de codes QR. Grâce à cette interface, plusieurs codes QR avec différentes valeurs de scène peuvent être obtenus. Une fois que l'utilisateur les a scannés, le compte officiel peut recevoir le push d'événement. Il existe actuellement deux types de codes QR, à savoir les codes QR temporaires et les codes QR permanents. Le premier a un délai d'expiration allant jusqu'à 1 800 secondes, mais peut générer un nombre plus grand, tandis que le second n'a pas de délai d'expiration et un nombre plus petit (actuellement). Les paramètres ne prennent en charge que 1 à 100 000). Les deux codes QR conviennent respectivement à la liaison de compte, aux statistiques de source d'utilisateurs et à d'autres scénarios.
Lorsqu'un utilisateur scanne un code QR avec une valeur de scène, les deux événements suivants peuvent être poussés :
1. pas encore suivi le compte officiel, l'utilisateur peut suivre le compte officiel. Après avoir suivi, WeChat transmettra l'événement avec la valeur de la scène au développeur (par exemple, un code QR préparé pour un événement spécifique. Les participants peuvent le scanner et suivre le compte WeChat. compte. Dans le même temps, le compte WeChat peut envoyer des informations sur les événements liés à l'événement à l'utilisateur
2. entre automatiquement dans la session après l'analyse, et WeChat transmettra également l'événement d'analyse avec la valeur de la scène au développeur (la même chose s'applique à l'exemple ci-dessus).
Le processus d'obtention d'un code QR avec des paramètres comprend deux étapes. Tout d'abord, créez un ticket de code QR, puis utilisez le ticket vers l'URL spécifiée pour échanger le code QR.
Créer un ticket QR code
Créer à chaque fois Le Le ticket de code QR doit fournir un paramètre (scene_id) défini par le développeur. Le processus de création d'un ticket de code QR pour le code QR temporaire et le code QR permanent est introduit respectivement.
Instructions de demande de code QR temporaire :
http请求方式: POST
URL:
POST数据格式:json
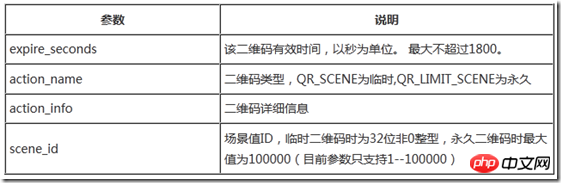
POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
Instructions de demande de code QR permanent
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
Les instructions spécifiques pour demander des paramètres de données JSON sont les suivantes :

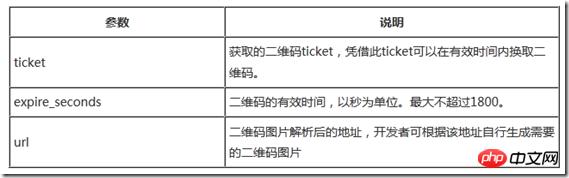
L'exemple de résultat de retour Json correct est le suivant :
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}
Le format des données Json renvoyées est le suivant :

Un exemple de données incorrectes Le retour Json est le suivant :
{"errcode":40013,"errmsg":"invalid appid"}
Ensuite, nous construisons une page Visualforce pour générer des tickets.
Le code de la page Visualforce est le suivant :
<page>
<form>
<font><strong>第一步,创建二维码Ticket</strong><br><br>
请输入授权AccessToken:<inputtext></inputtext><br><br>
<commandbutton></commandbutton><br>
</font>
</form>
{!msg}
</page>
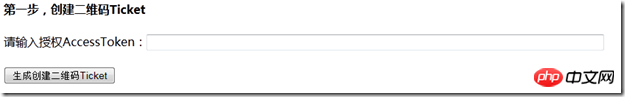
La ligne 4 du code ci-dessus place un contrôle apex:inputText, qui est équivalent à une zone de texte HTML. La valeur de value spécifie le accessToken. Il doit s'agir d'une propriété publique avec Getter Setter dans la classe WeChatQRCodeGeneratorController. a une valeur par défaut, le texte La boîte affichera cette valeur par défaut. Si l'utilisateur modifie le contenu de la zone de texte, la valeur de l'attribut accessToken changera également automatiquement. La ligne 5 place un contrôle apex:commandButton, qui équivaut à un bouton HTML. Cliquer sur ce bouton déclenchera la méthode d'envoi spécifiée dans l'action. La dernière ligne 8 affiche directement la variable msg, qui servira à afficher le Json renvoyé par l'interface WeChat. L'effet d'affichage à l'écran est le suivant :

Le code de la classe WeChatQRCodeGeneratorController est le suivant :
public class WeChatQRCodeGeneratorController {
public String msg { get; set; }
public String accessToken { get; set; }
public void send() {
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';
req.setBody(json);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
msg = bodyRes;
}
}
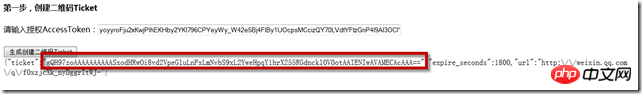
Une fois terminé, enregistrez le code, entrez le jeton d'accès correct et valide, puis cliquez sur "Générer Créer un QR Code Ticket" pour obtenir le résultat comme indiqué ci-dessous. Le reçu est utilisé en échange du QR code. En fait, la valeur du dernier paramètre url dans le json renvoyé est la valeur du code QR. Vous pouvez utiliser ce résultat pour générer un code QR via le générateur de code QR en ligne :
.
通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片,本接口无需登录即可调用,接口请求说明如下:
HTTP GET请求(请使用https协议) https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
返回说明:
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下: Accept-Ranges:bytes Cache-control:max-age=604800 Connection:keep-alive Content-Length:28026 Content-Type:image/jpg Date:Wed, 16 Oct 2013 06:37:10 GMT Expires:Wed, 23 Oct 2013 14:37:10 +0800 Server:nginx/1.4.1
错误情况下(如ticket非法)返回HTTP错误码404。
利用前面返回的票据调用该接口示例如下:
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
更多Le développement de Force.com WeChat génère un code QR avec des paramètres相关文章请关注PHP中文网!
 Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
Pendant combien d'années faut-il payer une assurance maladie pour bénéficier d'une assurance médicale à vie ?
 amd240
amd240
 conversion de fichier flac
conversion de fichier flac
 Quelles sont les méthodes de maintenance informatique à distance ?
Quelles sont les méthodes de maintenance informatique à distance ?
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab
 Qu'est-ce que le bureau collaboratif
Qu'est-ce que le bureau collaboratif
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso