
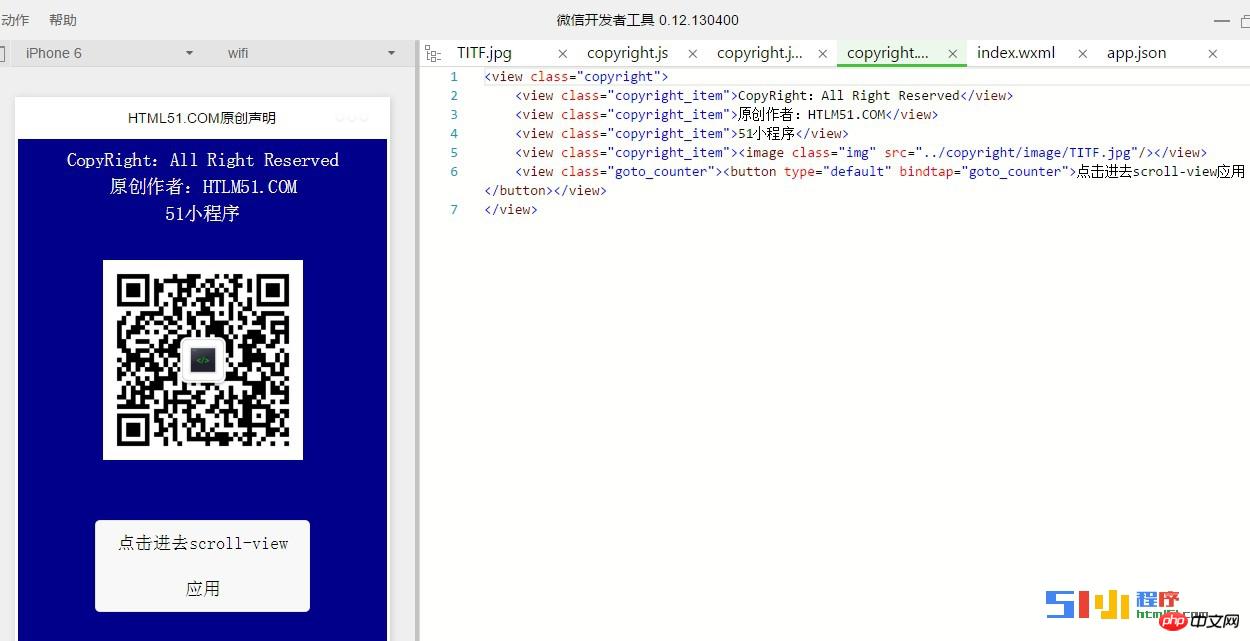
Dans l'article précédent, je pense que tout le monde a une certaine compréhension de la vue par défilement, je vais vous apprendre : Comment implémenter la vue par défilement pour masquer les barres de défilement dans l'applet WeChat et également vous montrer quelques méthodes. de cacher les barres de défilement. Aujourd'hui, je souhaite vous présenter comment utiliser le composant scroll-view pour réaliser un défilement vertical de la vue. Premièrement, l'effet est affiché comme suit :

Deuxièmement, une partie du code est démontrée comme suit :
<view>
<scroll-view style="height:60px; color:black; background-color: lightblue;" scroll-y="true">
<view>微信小程序开发社区</view>
<view>作者:51小程序</view>
<view>HTML51.COM</view>
</scroll-view>
</view>En savoir plus sur la façon d'utiliser le parchemin Composant -view pour obtenir un défilement vertical de la vue Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 Méthode de robot d'exploration Python pour obtenir des données
Méthode de robot d'exploration Python pour obtenir des données
 débogage node.js
débogage node.js
 Utilisation de typedef en langage C
Utilisation de typedef en langage C
 Que s'est-il passé lorsque la 4G est devenue 2G ?
Que s'est-il passé lorsque la 4G est devenue 2G ?
 Pourquoi Amazon ne peut-il pas ouvrir
Pourquoi Amazon ne peut-il pas ouvrir
 console.readline
console.readline
 Solution de délai d'expiration des requêtes du serveur
Solution de délai d'expiration des requêtes du serveur