 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Introduction détaillée au développement du mini-programme WeChat
Introduction détaillée au développement du mini-programme WeChat
Introduction détaillée au développement du mini-programme WeChat
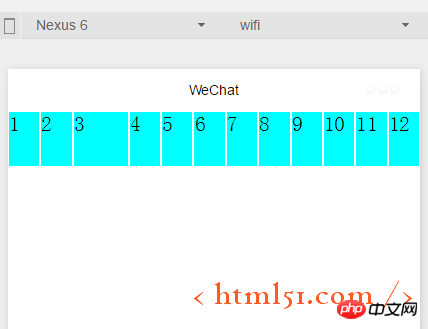
1 : Disposition flexible
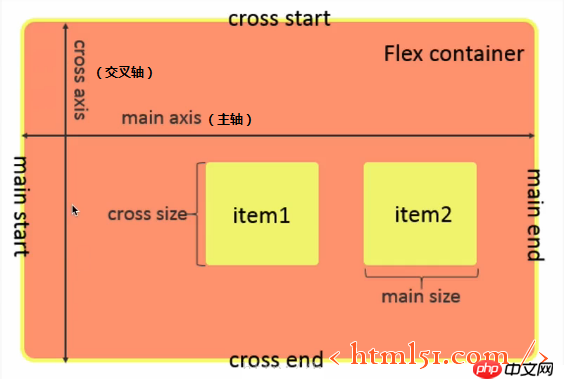
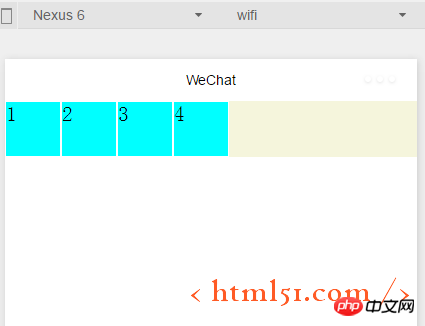
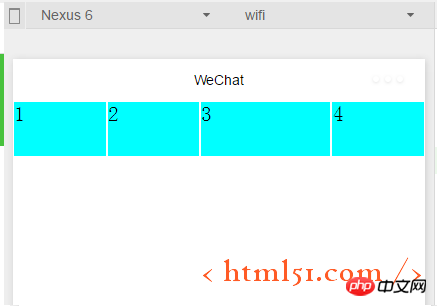
La disposition flexible est illustrée dans la figure 1
Photo 1

1.1 Propriétés du conteneur flexible

Si aligné est défini, il écrasera le contenu justifié dans les attributs du conteneur et les attributs définis par align-items

, créez une nouvelle présentation de fichier, puis créez divers fichiers (nommés d'après la présentation),
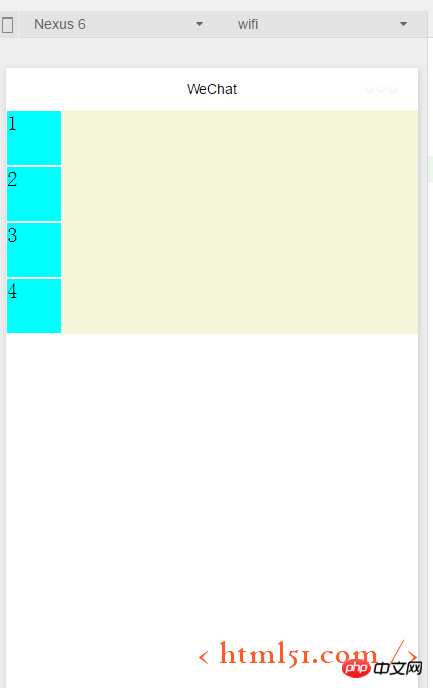
Ajoutez le code suivant à layout.wxml :
Ajoutez le code suivant vers layout.wxss :Compilez et exécutez comme indiqué dans la figure 2
Remarque : le code ci-dessus se trouve dans le conteneur conteneur1. Quatre sous-éléments view (item1) y sont ajoutés. Dans le fichier de style de item1, la largeur et la hauteur de chaque item1 sont définies sur une valeur fixe : 100rpx est le. unité de mise à l'échelle liée à la taille de l'écran. Elle est différente du px fixe. Les côtés de chaque élément1 1px, ligne continue (solide), blanc (#fff)
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
<. 🎜>
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
}
.container1{
height: 100%;
width:100%;
display:flex;
}1.1.1 Attributs du conteneur : flex-direction
Ajoutez le code suivant dans .container1 : définissez la disposition flexible pour disposer les éléments verticalement (de gauche à droite est l'axe transversal et de haut en bas est l'axe principal), comme indiqué dans Graphique 2. (ligne : la disposition flexible organise les éléments horizontalement --- de gauche à droite comme axe principal, de haut en bas comme axe transversal) 
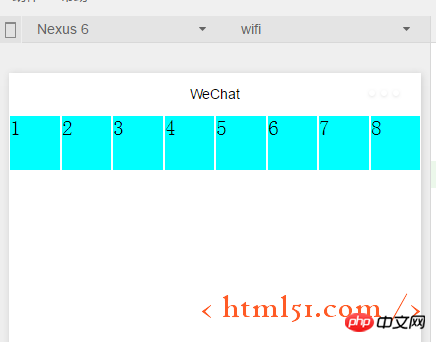
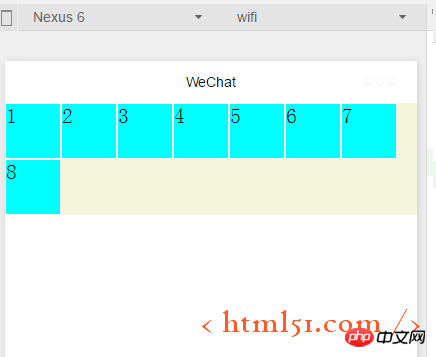
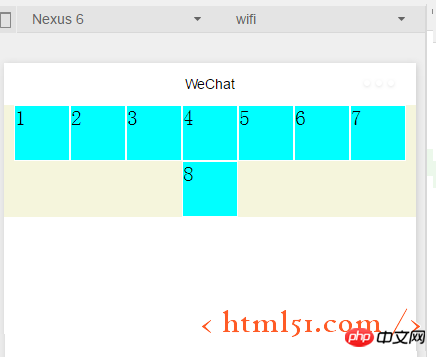
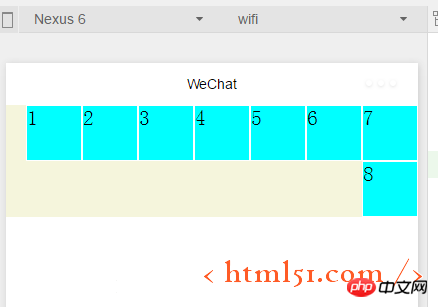
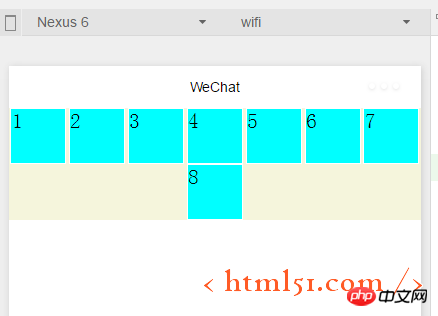
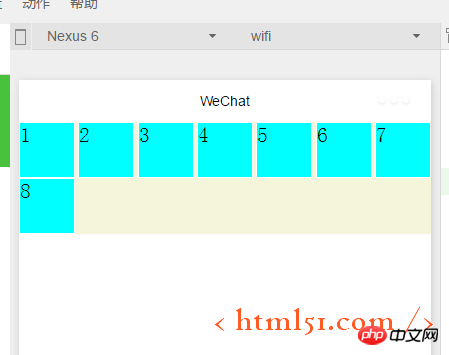
flex-direction :colonne 1.1.2 Propriétés du conteneur : flex-wrap Ajoutez le code suivant à .container1 : En même temps, copiez le code de l'élément dans layout.wxml dans les 8 vues d'éléments, compilez et exécutez, l'effet est illustré dans la figure 4. On peut voir que la hauteur et la largeur d'origine sont de 100rpx et que la vue carrée a été transformée. dans un rectangle. flex-wrap:nowrap Si modifié avec le code suivant : Compilez et exécutez comme indiqué dans la figure 5 : Assurez-vous que chaque sous-vue est un carré, puis placez la 8ème sous-vue qui ne peut pas tenir sur la ligne suivante flex-wrap:wrap 1.1.3 Propriétés du conteneur : flex-flow flex-flow : wrap row , Compilation et résultats d'exécution : Comme le montre la figure 5, flex-flow est équivalent à la combinaison des deux attributs flex-direction et flex-wrap 1.1 .4 Attributs du conteneur : justifier-content Ajoutez le code suivant à .container1 : Compilez et exécutez comme indiqué dans la figure 6. Indique l'alignement sur l'axe principal. Dans le code ci-dessus, nous définissons flex-flow: wrap row--- qui équivaut à ce que l'axe principal soit de gauche à droite, donc le 8ème élément qui ne peut pas être affiché sur une ligne est affiché au centre de la ligne suivante, et les sept premières sous-vues sont également affichées au milieu d'une ligne, avec des marges vides sur les côtés gauche et droit justify-content:center justify-content:flex-end (Lorsque l'axe principal est de gauche à droite : aligné à droite) L'effet de compilation et d'exécution est illustré dans la figure 7 : justify-content:flex-start (lorsque l'axe principal est de gauche à droite : aligner à gauche) Aucun exemple n'est affiché justify-content:space-around ---L'effet est illustré dans la figure 8. Chaque sous-vue a des marges à gauche et à droite justify-content:space-between---L'effet est montré dans la figure 9, chaque sous-vue a des bords gauche et droit, mais les deux première et dernière vues sont alignées à gauche et à droite sans quitter tous les bords 1.1.5容器属性:align-items 上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。 1.2.1 容器内元素属性:flex-grow layout.wxml中修改代码如下:增加i3 layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍 1.2.2容器内元素属性:flex-shrink layout.wxml再增加4个子view layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示 更多Introduction détaillée au développement du mini-programme WeChat相关文章请关注PHP中文网!





<view class="item1 i3">
3
</view>
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.





