
L'éditeur suivant vous apportera une expérience d'apprentissage (partage) sur l'important attribut CSS float. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil

Jetons un coup d'œil à l'attribut CSS important-float.
Le contenu suivant est divisé dans les sections suivantes :
1 : attribut float
2 : Caractéristiques de l'attribut float
2.1 : L'effet d'habillage du texte de float
2.2 : La hauteur de l'élément parent de float est réduite
3 : Méthode d'effacement du float
3.1 : méthode HTML
3.2 : méthode des pseudo-éléments css
4 : désespacement des flotteurs
5 : blocage des éléments flottants
6 : disposition des fluides flottants
🎜>
6.1 : Fixation unilatérale 6.2 : Fixation unilatérale où le DOM et la position d'affichage sont différents 6.3 : Fixation unilatérale où le DOM et la position d'affichage sont différents le même 6.4 : Mise en page intelligente1 : attribut float
float, comme son nom l'indique, signifie flottant. Mais en CSS, cela est compris comme float. float a quatre attributs, à savoir
float:none; float:left; float:rightright; float:inherit;
2 : Caractéristiques de l'attribut float
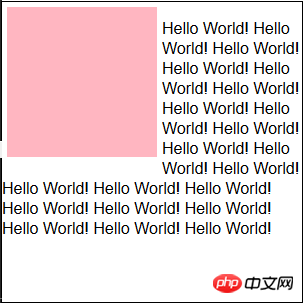
2.1 : Effet d'habillage du texte de float
Float L'intention initiale est l'effet d'habillage du texte. Regardez le code et la démo suivants.<p class="container">
<p class="content"></p>
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>.container {
width: 300px;
height: 300px;
border: 1px solid black;
}
.container .content {
float: left;
width: 150px;
height: 150px;
background-color: lightpink;
margin: 5px;
}
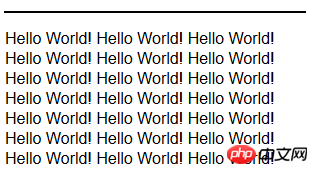
2.2 : L'élément parent de float est fortement réduit
Prenons l'élément p comme exemple. La hauteur de l'élément p sera automatiquement agrandie par le contenu. En d’autres termes, la hauteur est aussi élevée que le contenu. Mais lorsque l'attribut float est défini sur l'élément interne, la hauteur de l'élément parent s'effondrera. Le code et les exemples sont les suivants.<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>.container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}
3 : Méthode de dégagement des flotteurs
Donc le question Allez, si les éléments internes doivent flotter, comment éviter l'effondrement en hauteur de l'élément parent ? Certains élèves penseront certainement : ne suffirait-il pas de régler la hauteur directement sur l'élément parent ? Ceci n’est pas possible en pratique. Car si la hauteur de l'élément parent est fixe, alors si vous souhaitez y ajouter du contenu ultérieurement, vous devrez modifier le code CSS, ce qui est très gênant.
Il existe deux façons de résoudre le problème de l'effondrement en hauteur de l'élément parent.
3.1 : Ajoutez un p vide en bas de l'élément parent, puis ajoutez l'attribut clear: Both.
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
<p class="clearfix"></p>
</p>.container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}
.container .clearfix {
overflow: hidden;
*zoom: 1;
}3.2 : L'élément parent définit la pseudo-classe après.
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>.container {
width: 300px;
border: 1px solid black;
*zoom: 1;
}
.container p {
float: left;
}
.container:after {
content: "";
display: table;
clear: both;
}4 : Supprimer les espaces des éléments flottants
Qu'est-ce que cela signifie ? Dans le codage quotidien, afin de se conformer aux normes de codage HTML, une indentation est ajoutée aux balises HTML pour obtenir un bel effet. Cependant, des espaces seront générés lors de l'indentation, c'est-à-dire . Lors de la définition d'un élément flottant à gauche, l'élément lui-même flotte vers la gauche et les espaces restants seront comprimés jusqu'à la fin, ce qui correspond à l'effet d'habillage du texte mentionné ci-dessus. Cependant, une chose à garder à l'esprit est que a des effets légèrement différents de ceux de l'espace que vous appuyez avec Entrée.5 : Blocage des éléments flottants
Après avoir défini l'attribut flottant pour l'élément en ligne, l'attribut d'affichage passe d'inline à block. Et vous pouvez définir la largeur et la hauteur des éléments en ligne. Certains effets de mise en page simples à largeur fixe peuvent être obtenus à l'aide des attributs float et width.6 : disposition fluide flottante
6.1 : disposition fixe unilatérale, adaptative côté droit.
<p class="container">
<p class="left">左浮动+固定宽度</p>
<p class="right">右边自适应宽度+margin-left</p>
</p>.container{
max-width:90%;
margin:0 auto;
}
.left{
float:left;
text-align:center;
background-color: lightpink;
width: 200px;
height:300px;
}
.rightright{
background-color: lightyellow;
margin-left:200px;
height:300px;
padding-left:10px;
}6.2 : Fixation unilatérale avec différents DOM et affichage positions
<p class="container">
<p class="right">右浮动+固定宽度</p>
<p class="left">左边自适应宽度+margin-right</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: rightright;
width: 200px;
height: 200px;
background-color: lightpink;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
padding-left: 10px;
}6.3 : Fixation unilatérale du DOM à la même position que l'affichage
<p class="container">
<p class="left-content">
<!-- 左浮动+width100% -->
<p class="left">margin-right</p>
</p>
<p class="right">左浮动+固定宽度+margin-left负值</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: left;
width: 200px;
height: 200px;
background-color: lightpink;
margin-left: -200px;
height: 300px;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
text-align: center;
}6.4 : Mise en page intelligente
La mise en page dite intelligente signifie qu'il n'est pas nécessaire de définir la largeur des deux colonnes et que la largeur s'adapte au contenu.<p class="container">
<p class="left">
float+margin-right+自适应宽度
</p>
<p class="right">
display:table-cell ---IE8+;
display:inline-block ---IE7+;
自适应宽度
</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .left {
float: left;
height: 300px;
background-color: lightpink;
}
.container .rightright {
display: table-cell;
*display: inline-block;
height: 300px;
background-color: lightyellow;
}.container {
max-width: 90%;
margin: 0 auto;
}
.container .left {
float: left;
height: 300px;
background-color: lightpink;
}
.container .rightright {
display: table-cell;
*display: inline-block;
height: 300px;
background-color: lightyellow;
}Résumé comme suit :
1 : Lorsqu'un élément définit l'attribut float, cela rendra l'élément en bloc.
2 : L'attribut float a été créé à l'origine pour l'effet d'habillage du texte.
3 : L'élément float réduira la hauteur de l'élément parent.
4 : Les éléments flottants supprimeront les espaces causés par les sauts de ligne.
5 : Utilisez float pour obtenir une mise en page adaptative à deux colonnes.
L'expérience d'apprentissage (partage) ci-dessus sur float, un attribut important du CSS, est tout le contenu partagé par l'éditeur. J'espère qu'elle pourra vous donner une référence, et j'espère aussi. que tout le monde prendra en charge PHP Chinese Net.
 utilisation de l'intervalle défini
utilisation de l'intervalle défini
 Fichier au format DAT
Fichier au format DAT
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 disposition absolue
disposition absolue
 logiciel
logiciel
 Comment être invisible en ligne sur TikTok
Comment être invisible en ligne sur TikTok
 Que signifie utiliser une imprimante hors ligne
Que signifie utiliser une imprimante hors ligne
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Quels sont les outils de développement ?
Quels sont les outils de développement ?