
Canvas a également la fonction de transformation de transformation en CSS3. La méthode d'opération sous-jacente de transformation consiste à utiliser la matrice en algèbre linéaire, et la matrice est souvent utilisée dans notre pratique quotidienne. Elle peut présenter des problèmes spatiaux complexes. Il y a encore beaucoup d'aspects pratiques, et les personnes qui ne le comprennent pas auront du mal à s'y plonger, cette connaissance est indispensable.
Les fonctions de transformation encapsulées dans canvas : scale(), rotate(), translate(), transform(), setTransform(); et elles n'ont besoin que de transmettre des nombres, et l'unité ne le fait pas. doivent être transmis. De plus, l'unité d'angle ici est le radian. Ce sont les différences par rapport à css transform() et setTransform(); >
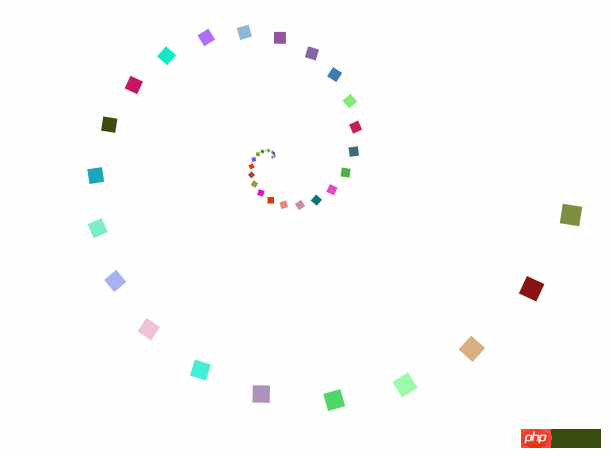
vous éliminez Ces fonctions, en d'autres termes, setTransform() vous permettent de redimensionner, faire pivoter, déplacer et incliner l'environnement actuel. Pour savoir comment l'utiliser, consultez le manuel du w3c.Rendu suivant :

Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
body{
background: #eee;
}
canvas{
background: #fff;
}
</style>
</head>
<body>
<canvas width="800" height="800"></canvas>
<script>
var oCas=document.getElementsByTagName("canvas")[0];
var cas=oCas.getContext("2d");
var arr=[];
/*绘制数据内容*/
setInterval(function(){
cas.clearRect(0,0,800,800);
for(var i=0;i<arr.length;i++){
cas.save();
cas.beginPath();
cas.translate(400,400);
cas.rotate(arr[i].num*Math.PI/180);
cas.scale(arr[i].num2,arr[i].num2);
cas.fillStyle=arr[i].color;
cas.rect(arr[i].num1,0,20,20);
cas.fill();
cas.restore();
if(arr[i].num1<=0){
arr.splice(i,1);
}else{
arr[i].num++;
arr[i].num2-=0.0015;
arr[i].num1-=0.4;
}
}
},60);
/*存储数据*/
setInterval(function(){
var obj={
"num":0,
"num1":300,
"num2":1,
"color":"rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"
};
arr.push(obj);
},1000);
</script>
</body>
</html> Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 le fichier HTML s'ouvre vide
le fichier HTML s'ouvre vide
 Top 10 des bureaux de change
Top 10 des bureaux de change
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc
 Comment définir l'en-tête et le pied de page dans Word
Comment définir l'en-tête et le pied de page dans Word
 Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ?
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données
 Solution à l'échec de la mise à jour WIN10
Solution à l'échec de la mise à jour WIN10
 Que signifie le masque PS ?
Que signifie le masque PS ?