 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Une introduction aux différences entre le work-wrap avec coupure de mots
Une introduction aux différences entre le work-wrap avec coupure de mots
Une introduction aux différences entre le work-wrap avec coupure de mots
word-break : 【Word Break】
Définition : Spécifie la méthode de traitement du retour à la ligne automatique Remarque : En utilisant le saut de mot, vous pouvez créer le navigateur. changer la ligne à tout moment Retour à la position.
Grammaire : coupure de mots : normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
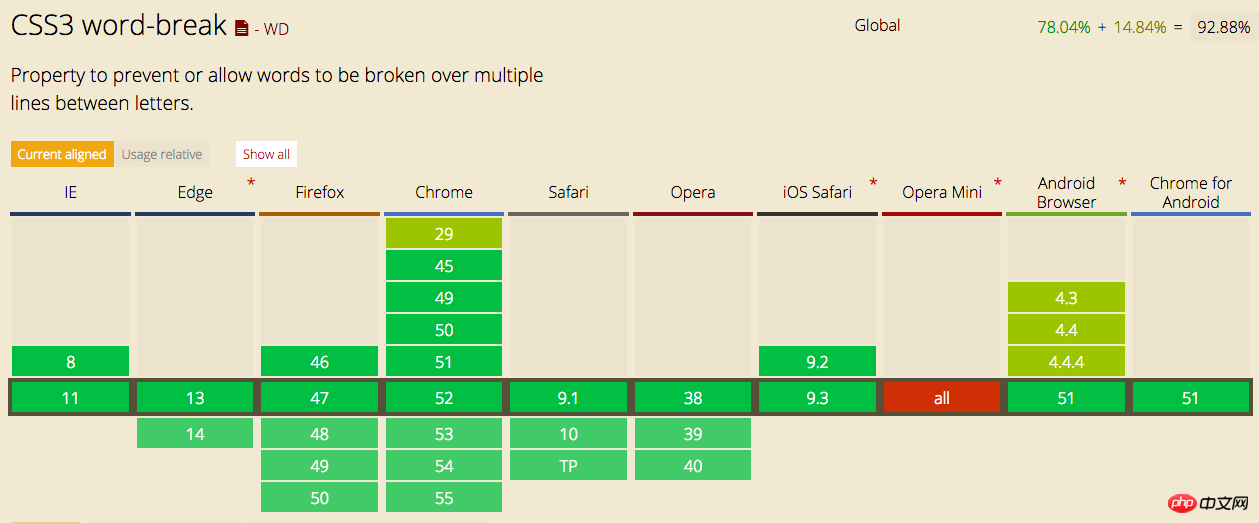
Compatibilité :

Par exemple :
<span class="text-s">iIanishttp://www.php.cn/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
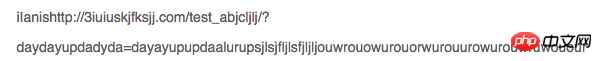
}le saut de mot n'est pas défini :

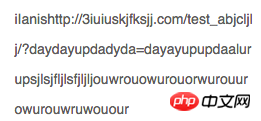
le saut de mot est défini : break-all;

Définissez word-break:keep-all; ou word-break:normal;

word-wrap : 【Line Wrap】
Définition : permettre aux mots longs ou aux adresses URL de passer à la ligne suivante.
Syntaxe : word-wrap : normal|break-word;
| Valeur par défaut : | normal | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Héritage : | oui | ||||||||
| Version : | CSS3 | ||||||||
| Syntaxe JavaScript : |
|
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
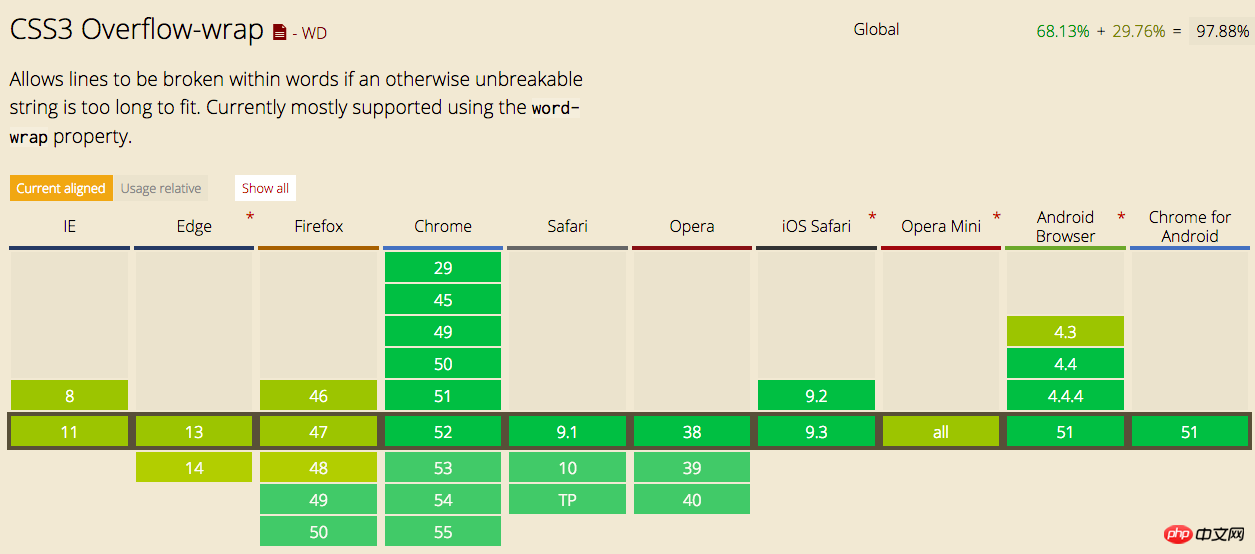
Compatibilité :

Par exemple : [Identique à ci-dessus]
Le retour à la ligne n'est pas défini :

Le retour à la ligne est défini : normal ;

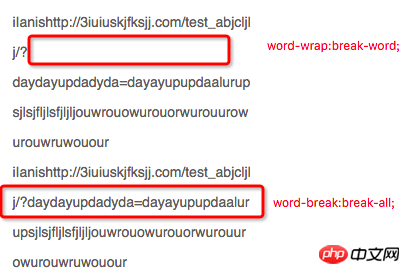
Définir word-wrap:break-word;

Comparez le réglage marron ci-dessus word La différence entre -break:break-all; et word-wrap:break-word

Résumé :
saut de mot : lorsqu'un mot ne peut pas être placé à la fin de la ligne, déterminez comment placer le mot à l'intérieur => Déterminez si le mot sera divisé en une nouvelle ligne lorsque le mot ne le peut pas. être placé à la fin de la phrase
break-all : Placez-le de force Si les éléments restants ne peuvent pas être insérés, ils seront affichés sur la ligne suivante.
keep-all : S'il ne peut pas rentrer, affichez-le sur une autre ligne ; s'il ne peut toujours pas rentrer, il affichera un débordement.
retour à la ligne : lorsque la fin de la ligne ne peut pas tenir, décidez si vous souhaitez autoriser le retour à la ligne dans le mot => Déterminez comment envelopper le mot dans le mot
normal : le mot est trop long et le mot sera enveloppé dans une nouvelle ligne. S'il y a plus d'une ligne, il affichera un débordement.
break-word : Lorsque le mot est trop long, essayez d'abord de l'envelopper ; s'il est encore trop long après le retour à la ligne, vous pouvez également envelopper le mot .
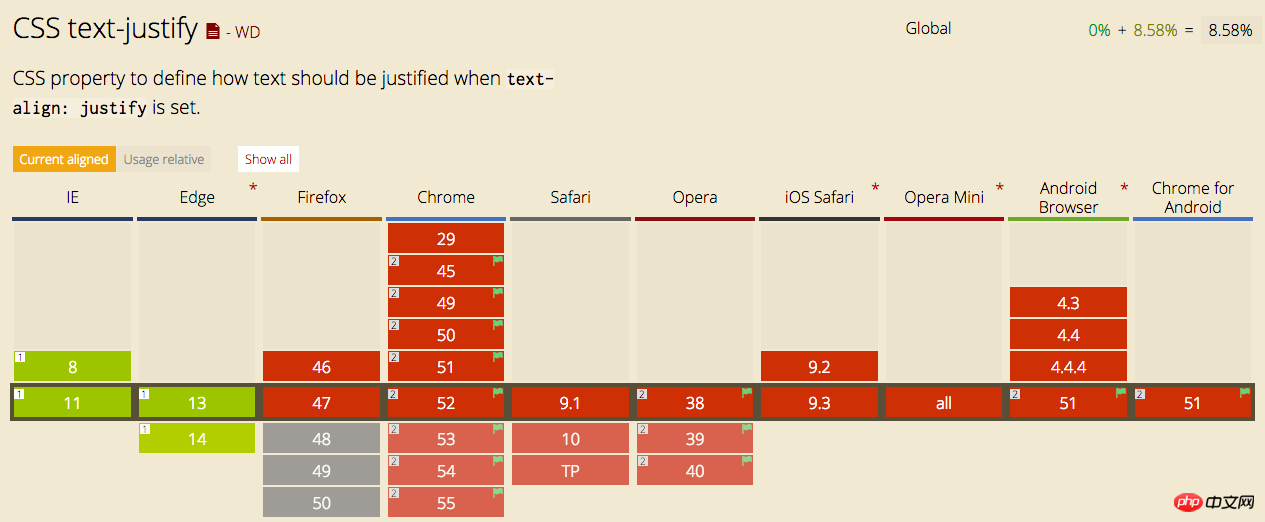
Un supplémentaire : aligner le texte aux deux extrémités
Attribut : text-align:justify;
Compatibilité : Très mauvaise

text-align:center;

text-align:justify;

La brève analyse ci-dessus de la différence entre le work-wrap word-break est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'exemples de la différence entre le work-wrap avec coupure de mots et les articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





