 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple d'introduction de la mise en page réactive aux médias CSS3
Exemple d'introduction de la mise en page réactive aux médias CSS3
Exemple d'introduction de la mise en page réactive aux médias CSS3
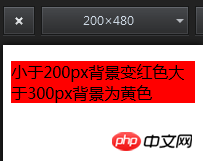
La mise en page réactive peut offrir une interface plus confortable et une meilleure expérience utilisateur aux utilisateurs de différents terminaux. Avec la popularité actuelle des appareils mobiles à grand écran, il n'est pas exagéré de la décrire comme « la tendance générale ». Alors que de plus en plus de designers adoptent cette technologie, nous constatons non seulement de nombreuses innovations, mais également des modèles établis. Avec le développement de la technologie, les caractéristiques de CSS3 ont également été largement utilisées. Beaucoup de ses nouvelles balises sont également très faciles à utiliser et à apprendre. Tout comme la mise en page réactive de CSS3, elle est également très avancée. à l'origine affiché uniquement sur le PC Vous pouvez désormais rendre une page Web réactive en ajoutant @media Elle peut être utilisée sur PC ou sur des appareils mobiles. Par exemple,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
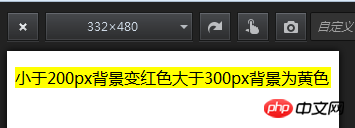
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>
Ce code ne s'affichera pas s'il est inférieur à 200px ou supérieur à 500px
Un simple @media peut implémenter une page responsive. N'est-ce pas très facile ?
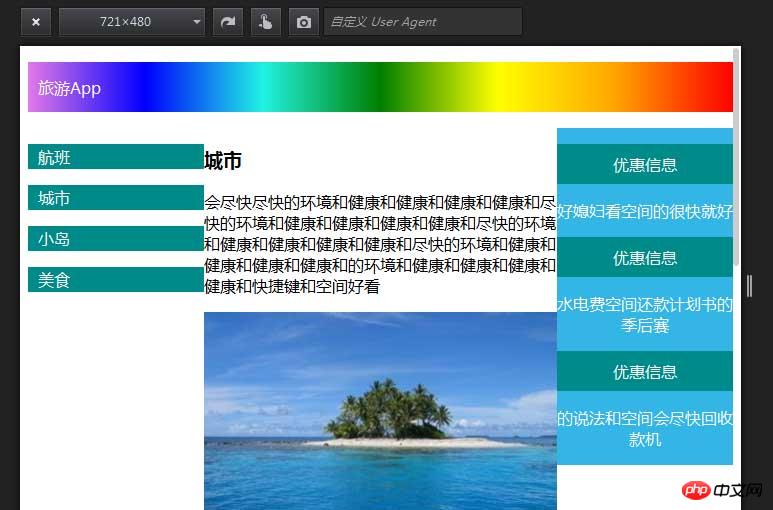
Une page aléatoire que j'ai créée c'est l'effet de page au dessus de 450px
 C'est l'effet de page en dessous de 450px
C'est l'effet de page en dessous de 450px
 L'approche générale consiste à réduire de manière réactive chaque bloc p à moins de 450 px lorsque la largeur de chaque bloc p est de 100 %
L'approche générale consiste à réduire de manière réactive chaque bloc p à moins de 450 px lorsque la largeur de chaque bloc p est de 100 %
La hauteur est automatique I. J'ai rencontré un petit problème lors de la rédaction de cette page web. Lorsque j'ai atteint le bas de la page, la navigation du bas s'est envolée. Elle n'est pas tombée paisiblement en bas mais au milieu je vais partager un peu de connaissance ici et c'est ma finale. solution. Il me suffit de donner au p en bas un style clair : les deux pour que le bas soit solidement fixé au bas. Il y aura également des styles réactifs pour les écrans horizontaux et verticaux dans les médias. (orientation:portrait)
vertical L'écran est @media (orientation:landscape), il peut donc s'adapter aussi bien aux écrans horizontaux que verticaux. Le média présente de nombreux avantages. Par exemple, lorsque nous créons notre propre CV, nous. Vous pouvez utiliser une mise en page réactive. Cela augmentera nos opportunités. Les RH peuvent également voir votre CV sur le téléphone mobile. À ce moment-là, des opportunités peuvent vous venir tranquillement
L'exemple simple ci-dessus de mise en page multimédia CSS3 est tout cela. L'éditeur a partagé avec vous. Le contenu est complet, j'espère qu'il pourra vous donner une référence, et j'espère aussi que tout le monde soutiendra le site PHP chinois.
Pour plus d'exemples de mise en page réactive multimédia CSS3 et d'articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.





