
De nombreuses applets WeChat doivent utiliser la fonction de positionnement, elles doivent donc naturellement appeler la carte intégrée de WeChat. Tels que la livraison de nourriture, les taxis Didi et d'autres industries. Ce que nous allons donc vous présenter aujourd'hui est : comment ouvrir le mini programme et comment ouvrir la carte fournie avec WeChat. Conditions requises :
1. Cliquez pour accéder à la page de la carte WeChat.
2. Après avoir confirmé que vous êtes entré dans la page de la carte, ouvrez la carte WeChat.
Le code de la page d'accueil est le suivant :
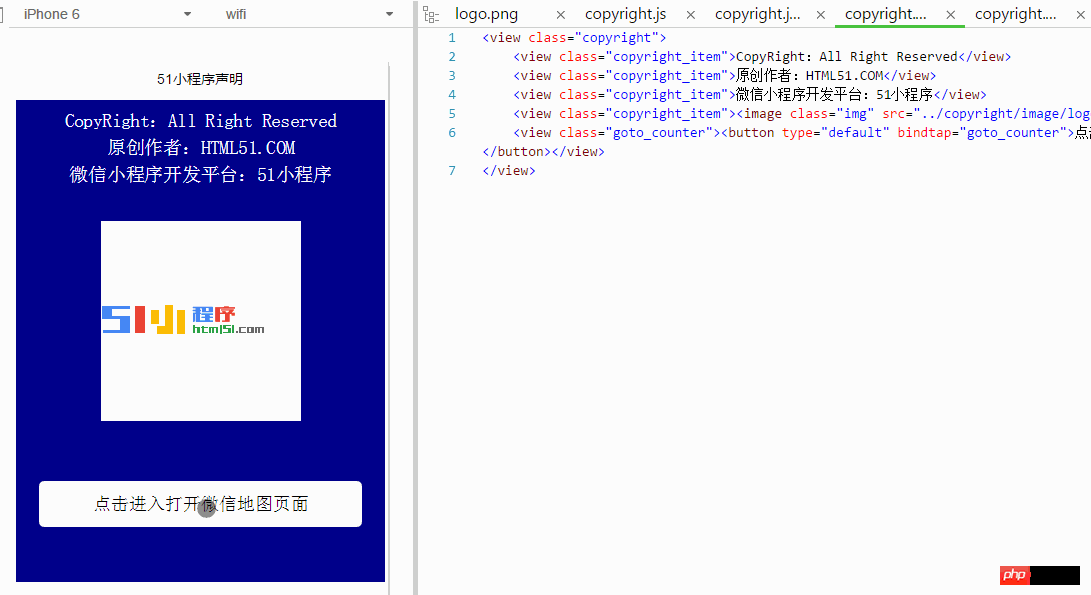
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发平台:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入打开微信地图页面</button></view>
</view>Code du fichier logique .js :
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})Le rendu est le suivant :

Pour des explications plus détaillées sur la façon d'ouvrir le mini programme et d'ouvrir la carte fournie avec WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher
 Introduction aux types de fichiers
Introduction aux types de fichiers
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction