 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 WeChat Mini Program : Exemple de mise en œuvre de l'effet d'onglets
WeChat Mini Program : Exemple de mise en œuvre de l'effet d'onglets
WeChat Mini Program : Exemple de mise en œuvre de l'effet d'onglets
La petite fille vient également de commencer à utiliser l'applet WeChat. Elle a découvert que de nombreux composants à l'intérieur de WeChat ont été empaquetés, mais il n'y a aucun composant avec effet d'onglet, elle a juste besoin de l'utiliser récemment, alors elle a fait quelques recherches. Tout a été réglé pour que tout le monde puisse discuter et apprendre ensemble. S'il y a des problèmes ou des domaines qui peuvent être améliorés, tout le monde est invité à commenter et à se plaindre.
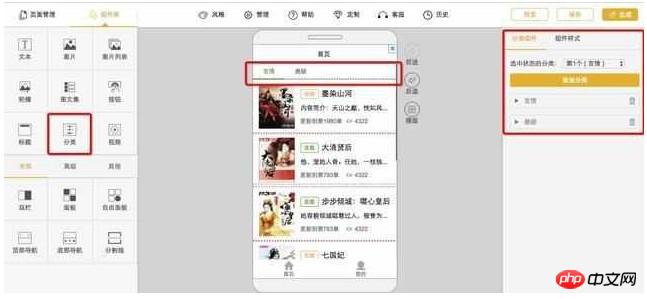
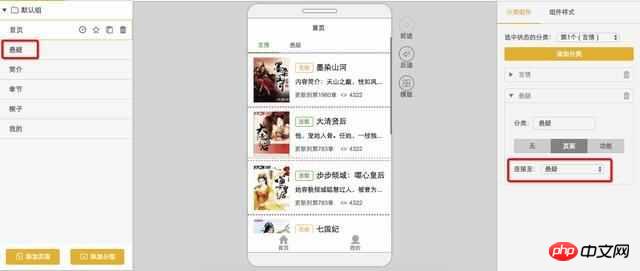
Tout d'abord, lorsque vous cliquez sur la navigation, vous avez besoin de deux variables. L'une consiste à stocker la classe de style de clic actuelle et l'autre est la classe de style par défaut pour les autres navigations.
La liste du contenu de l'onglet nécessite également deux variables. , l'une stocke le bloc d'affichage actuel et l'autre stocke d'autres blocs par défaut cachés Utilisez l'opération trinoculaire pour obtenir l'index de navigation en cliquant et jugez s'il faut l'ajouter. la classe actuelle basée sur l'index [Remarque, ici je lie l'événement click à la barre de navigation parent, j'obtiens les propriétés de l'objet événement déclenchées par un clic via l'objet cible] Veuillez combiner les rendus suivants :
<blockquote><view class="tab">
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}

Implémentation de l'effet d'onglets du programme WeChat Mini

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




