 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Tutoriel de développement de programmes WeChat Mini-App() et Page() Présentation des fonctions
Tutoriel de développement de programmes WeChat Mini-App() et Page() Présentation des fonctions
Tutoriel de développement de programmes WeChat Mini-App() et Page() Présentation des fonctions
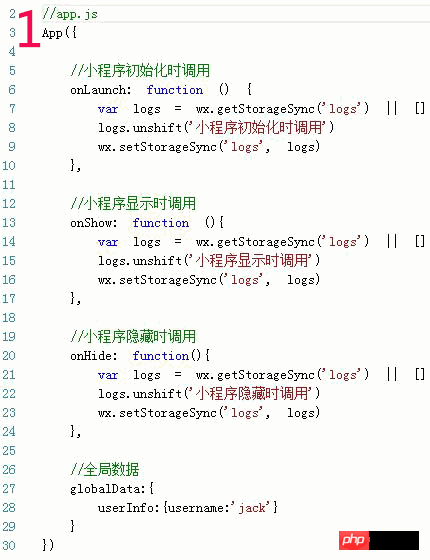
1. App()
est utilisé pour enregistrer un petit programme. Appelé au démarrage de l'applet et crée l'applet jusqu'à sa destruction. Il existe tout au long du cycle de vie du mini programme. Évidemment, c’est unique et global. Ainsi,
1) ne peut être enregistré qu'une seule fois dans app.js.
2) Vous pouvez obtenir ce petit programme unique via getApp() n'importe où dans le code,
Par exemple, var appInstance = getApp ();
Le paramètre de App() est le type d'objet {}, qui spécifie la fonction de cycle de déclaration de l'applet.
La fonction onLaunch
surveille l'initialisation de l'applet.
Lorsque l'initialisation du mini programme est terminée, onLaunch sera déclenché (uniquement déclenché une fois globalement).
la fonction onShow
surveille l'affichage du mini programme.
Il sera déclenché lorsque le mini programme sera démarré ou affiché de l'arrière-plan au premier plan.
Fonction onHide
L'applet d'écoute est masquée.
Il sera déclenché lorsque le mini programme entrera en arrière-plan depuis le premier plan.
La définition de ce que l'on appelle le front et le backend est similaire à une application sur un téléphone mobile. Par exemple, lorsque vous n'utilisez pas WeChat, vous entrez dans le backend.
Objet globalData
Données globales.
Référence du code et du journal, comme indiqué dans l'animation suivante :

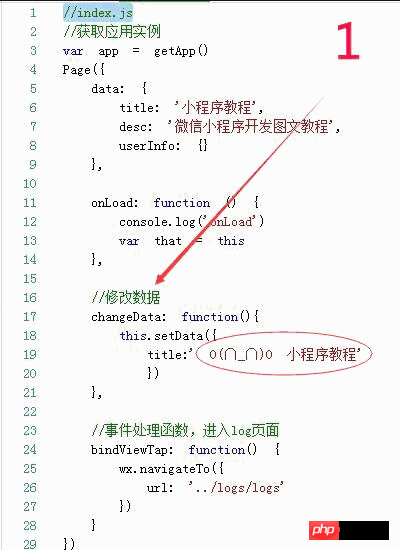
2. Fonction Page()
Après avoir enregistré le mini programme via App(), le framework démarre pour enregistrer la page. N'appelez donc pas la méthode getCurrentPage() dans onLaunch of App(), car la page n'a pas encore été enregistrée.
La même Page() a également un cycle de vie. Une fois l'enregistrement de la page terminé, vous pouvez appeler la méthode getCurrentPage() dans le fichier page.js pour obtenir l'objet de page actuel.
2.1. Les paramètres de Page() sont également de type Object.
onLoad
Écouter le chargement de la page
Déclenché lorsque la page commence à se charger pour la première fois. Ne sera appelé qu’une seule fois.
onReady
Écoutez l'achèvement du rendu initial de la page
Similaire à HTML est prêt. Ne sera appelé qu’une seule fois.
onShow
Écouter l'affichage de la page
Déclenché lorsque la page est affichée, par exemple changement de page
onHide
Masquage de la page d'écoute
correspond à onShow
onUnload
Écouter le déchargement de la page
Appelé lors de la redirectionTo ou de la navigationRetour
onPullDownRefresh
Écouter le menu déroulant de l'utilisateur
1) EnablePullDownRefresh doit être activé dans l'option de fenêtre de config.
2) Après avoir traité l'actualisation des données, wx.stopPullDownRefresh peut arrêter l'actualisation déroulante de la page actuelle.
onReachBottom
Fonction de gestion de l'événement déroulant de page
données
Données initiales de la page
2.2, Page.prototype.setData()
La fonction setData() de la page est utilisée pour modifier les données initiales de la page. Si les données sont liées à la couche de vue wxml et affichées, la couche de vue reflétera la modification sans actualisation.
Pour la modification des données, vous ne pouvez utiliser que setData() et ne pouvez pas les modifier directement via this.data. La taille des données est limitée à 1 024 Ko.
2.3, getCurrentPages()
, récupère l'instance de la pile de pages courante, donnée sous forme de tableau dans l'ordre de la pile, le premier élément est la page d'accueil, le dernier élément est la page actuelle.
2.4, animation de cas

3. Pile de pages
Le framework maintient toutes les pages actuelles sous la forme d'une pile. Lorsqu'un changement de routage se produit, la pile de pages se comporte comme suit :
|
Performances de la pile de pages td> |
||||||||||||
| Initialisation | Nouveau Pousser la page dans la pile |
||||||||||||
| Ouvrir une nouvelle page | Nouvelle page poussée dans la pile |
||||||||||||
| Redirection de page | La page actuelle est sortie de la pile, La nouvelle page est poussée dans la pile |
||||||||||||
| La page revient | La page continue de sortir de la pile jusqu'à ce que la cible renvoie Page, Une nouvelle page est poussée dans la pile |
||||||||||||
| Commutateur d'onglets | Le courant la page est sortie de la pile, La nouvelle page est poussée dans la pile |
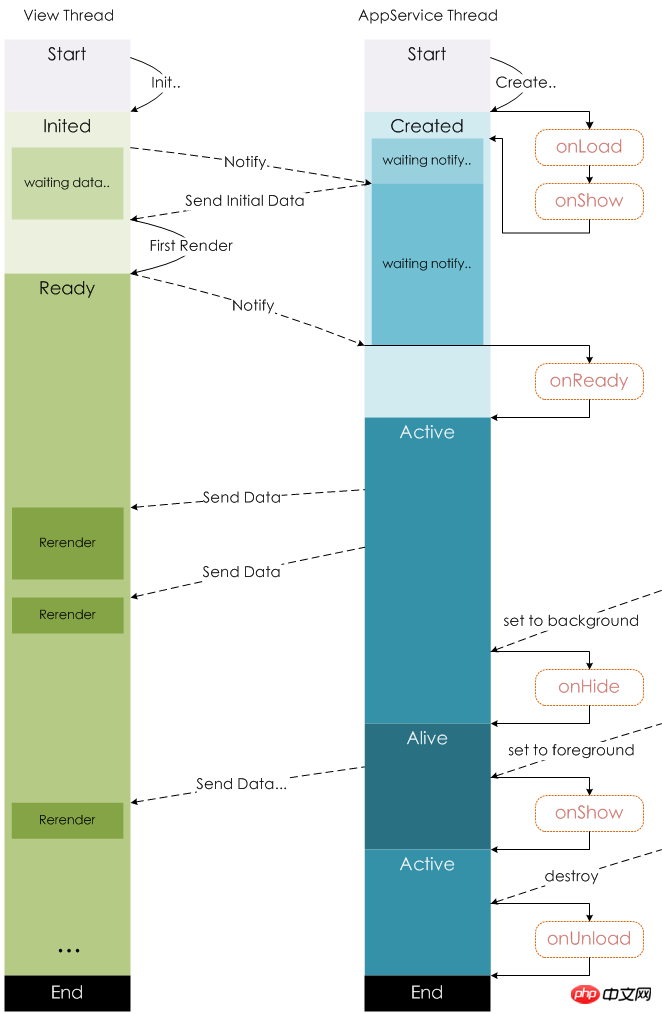
4. Cycle de vie
La figure suivante illustre le cycle de vie de l'instance de Page.

Cinq, routage des pages
| Méthode de routage |
Page post-routage
|
Page de pré-routage | ||||||||||||||||||
| Initialisation | onLoad, onShow |
|||||||||||||||||||
| Ouvrir une nouvelle page | onLoad, onShow |
onHide |
||||||||||||||||||
| Redirection de page | onLoad, onShow |
onUnload |
||||||||||||||||||
| Retour de page | onShow |
onUnload (la page multicouche renvoie chaque page sera afin de déclencher le déchargement) |
||||||||||||||||||
| Commutateur de tabulation | Ouvrir pour la première foisonLoad, onshow Sinon onShow |
onHide |

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





