
Cet article utilise un exemple pratique pour expliquer comment créer une mini page de programme WeChat. Voyons d'abord l'effet de page à obtenir dans cet article :

Téléchargement des outils de développement : WeChat dispose officiellement d'outils de développement, qui intègrent des fonctions telles que le développement et débogage, édition de code et publication du programme.
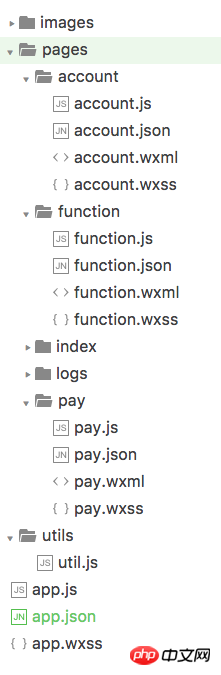
Structure du programme WeChat Mini :

Il s'agit de la structure de base du programme. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style.
Étiquette inférieure L'étiquette inférieure est une barre de tabulation. La mise en œuvre est relativement simple et ne nécessite qu'une configuration simple. app.json
{
"pages":[
"pages/function/function",
"pages/pay/pay",
"pages/account/account",
"pages/index/index",
"pages/logs/logs"
],
"tabBar":{
"color": "#464a56",
"selectedColor": "#6595e9",
"backgroundColor": "#FFFFFF",
"borderStyle": "white",
"list": [{
"pagePath": "pages/function/function",
"text": "功能",
"iconPath": "images/tab_function_default.png",
"selectedIconPath": "images/tab_function_sel.png"
},{
"pagePath": "pages/pay/pay",
"text": "收款",
"iconPath": "images/tab_consume_default.png",
"selectedIconPath": "images/tab_consume_sel.png"
},{
"pagePath": "pages/account/account",
"text": "账户",
"iconPath": "images/tab_account_default.png",
"selectedIconPath": "images/tab_account_sel.png"
}]
},
"window":{
"navigationBarBackgroundColor": "#6595e9",
"navigationBarTextStyle":"white",
"navigationBarTitleText": "V50",
"backgroundColor": "#eeeeee",
"backgroundTextStyle":"light"
}
}Il est à noter que les pages acceptent un tableau, chaque élément est une chaîne, pour spécifier de quelles pages se compose le mini programme. Chaque élément représente les informations [nom du fichier de chemin] de la page correspondante, et le premier élément du tableau représente la page initiale du mini-programme.
Pour ajouter/réduire des pages dans le mini programme, vous devez modifier le tableau des pages.
Il n'est pas nécessaire d'écrire un suffixe de fichier dans le nom du fichier, car le framework recherchera automatiquement les quatre fichiers dans le chemin .json, .js, .wxml, .wxss pour l'intégration.
Titre de la page :
Titre de la page Comment mettre en œuvre ce titre ? Jetons un coup d'œil à la documentation officielle.

Voyant cela, sachez que vous devez configurer la page dans le fichier json de la page spécifiée. Continuez à consulter la documentation officielle

Ça y est ! Il suffit de mettre la configuration commune à toutes les pages dans page.json, puis de configurer les propriétés uniques de chaque page dans le fichier .json de chaque page. Étant donné que l'attribut window de la page générale a été configuré dans le app.json ci-dessus, il nous suffit de configurer le titre de la page dans function.json :
{
"navigationBarTitleText": "功能"
}Graphique carrousel
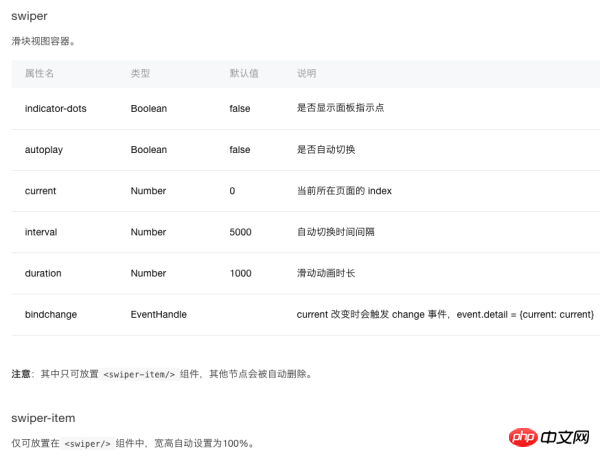
Prochain carrousel d'implémentation au haut. WeChat fournit un composant swiper pour implémenter des graphiques carrousel.

Le code sort : function.wxml
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
function.js
//function.js
Page({
data: {
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
},
})Oui, l'image carrousel de l'applet WeChat est aussi simple que cela ! Certains étudiants peuvent demander ici : "Les images du carrousel utilisent des adresses URL. Et si je souhaite utiliser des images locales ? Est-ce réalisable ?"
Ce document officiel ne le présente pas, mais après tests, c'est réalisable. Le code est le suivant
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],Module de fonction du milieu
Les 8 modules de fonction au milieu sont similaires à l'effet GridView d'Android. Cet article adopte une méthode de boucle pour implémenter : function.wxml
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
function.js
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}Ici, width : 25 % est utilisé pour obtenir l'effet de disposer quatre boutons de fonction dans chaque ligne.
Code complet
La mise en page ci-dessous est relativement simple, il suffit de télécharger le code complet : function.wxml
<!--function.wxml-->
<scroll-view scroll-y="true" class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
<view class='divider' />
<view class='specialities_layout'>
<view class='view_divider' />
<text class="specialities_text">特色业务</text>
</view>
<image class='bottom-image' src='../../images/app_banner.jpg'/>
</scroll-view>
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}
.divider{
background: #f5f5f5;
height: 40rpx;
width:100%;
}
.specialities_layout{
display:flex;
flex-wrap: wrap;
width:100%;
flex-direction:row;
margin-left: 16px;
margin-top:16px;
margin-bottom: 16px;
}
.view_divider{
background: #EEA9B8;
height: 40rpx;
width:10rpx;
}
.specialities_text {
margin-left: 8px;
font-size: 16px;
height: auto;
width:auto;
margin-top: 6rpx;
}
.bottom-image{
height: 280rpx;
width:100%;
}
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
function.js
//function.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
// imgUrls: [
// 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
// ],
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
that.update()
})
}
})Pour des explications plus détaillées sur les cas du mini programme WeChat : Pour les articles liés à la construction de pages, veuillez faire attention au site Web chinois PHP !
 que signifie la concentration
que signifie la concentration
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données
 Comment supprimer des personnes de la liste noire sur WeChat
Comment supprimer des personnes de la liste noire sur WeChat
 Comment réparer LSP
Comment réparer LSP
 Qu'est-ce qu'un serveur de noms de domaine racine
Qu'est-ce qu'un serveur de noms de domaine racine
 Comment utiliser la fonction fit en Python
Comment utiliser la fonction fit en Python
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 Les principaux dangers des virus chevaux de Troie
Les principaux dangers des virus chevaux de Troie