
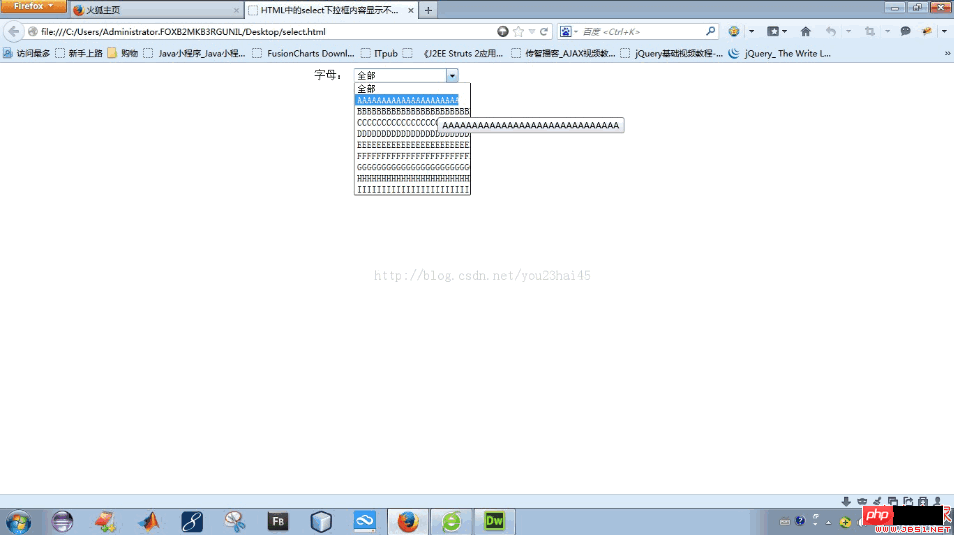
Le contenu de la liste déroulante de sélection en HTML était trop long, ce qui en couvrait une partie. J'ai essayé différentes méthodes mais je n'en avais aucune idée. Finalement, j'ai ajouté l'attribut title à l'option et j'ai découvert que c'était le problème. a été résolu.
Aujourd'hui, j'ai rencontré un tel problème : le contenu de la liste déroulante de la colonne de requête était trop long, ce qui entraînait qu'une partie en était couverte.
J'ai recherché des informations, certains ont dit d'utiliser le contrôle des fonctions, certains ont dit d'utiliser le contrôle des événements, certains ne pouvaient pas comprendre et certains étaient trop compliqués à mettre en œuvre. Plus tard, j'ai demandé à mon collègue s'il existait une méthode simple. Il m'a dit d'ajouter l'attribut title à l'option, j'ai donc essayé sa méthode et j'ai finalement découvert que cette méthode fonctionnait. De cette façon, je veux l'enregistrer pour éviter d'oublier.
1. Les exemples spécifiques sont les suivants
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML中的select下拉框内容显示不全的解决办法</title>
<style type="text/css">
#area option{
width:140px;
}
</style>
</head>
<body style="width:80%; height:100px; text-align:center;">
<p id="p_select">
<label for="area">字母:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<option value="1" title="AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</option>
<option value="2" title="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</option>
<option value="3" title="CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</option>
<option value="4" title="DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</option>
<option value="5" title="EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE">EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</option>
<option value="6" title="FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF">FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</option>
<option value="7" title="GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG">GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</option>
<option value="8" title="HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH">HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</option>
<option value="9" title="IIIIIIIIIIIIIIIIIIIIIIIIIIIIII">IIIIIIIIIIIIIIIIIIIIIIIIIIIIII</option>
</select>
</p>
</body>
</html>2. >3. Données dynamiques Le code est le suivant :
Le code est le suivant :
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Linux voir la carte réseau
Linux voir la carte réseau
 Introduction aux types de fichiers
Introduction aux types de fichiers
 requête multi-tables mysql
requête multi-tables mysql
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Où est la lampe de poche du téléphone OnePlus ?
Où est la lampe de poche du téléphone OnePlus ?