

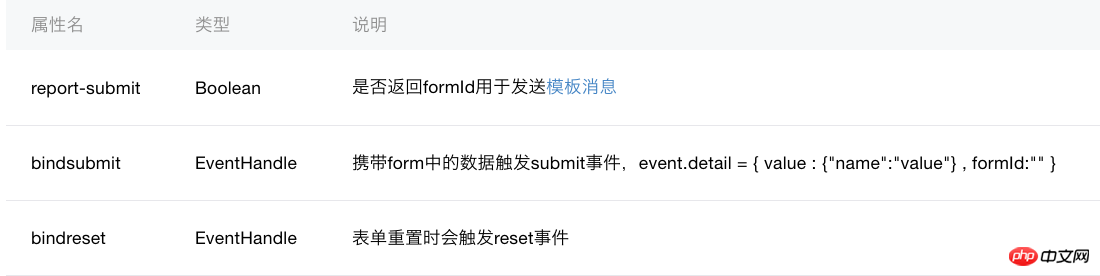
Le composant du formulaire doit soumettre les valeurs de tous les attributs sélectionnés dans le formulaire Notez que chaque composant du formulaire doit avoir un attribut de nom spécifié, sinon il le fera. ne pas être soumis. Dans le bouton Les deux attributs submit et reset de type correspondent respectivement aux deux événements du formulaire
Attributs principaux :

wxml
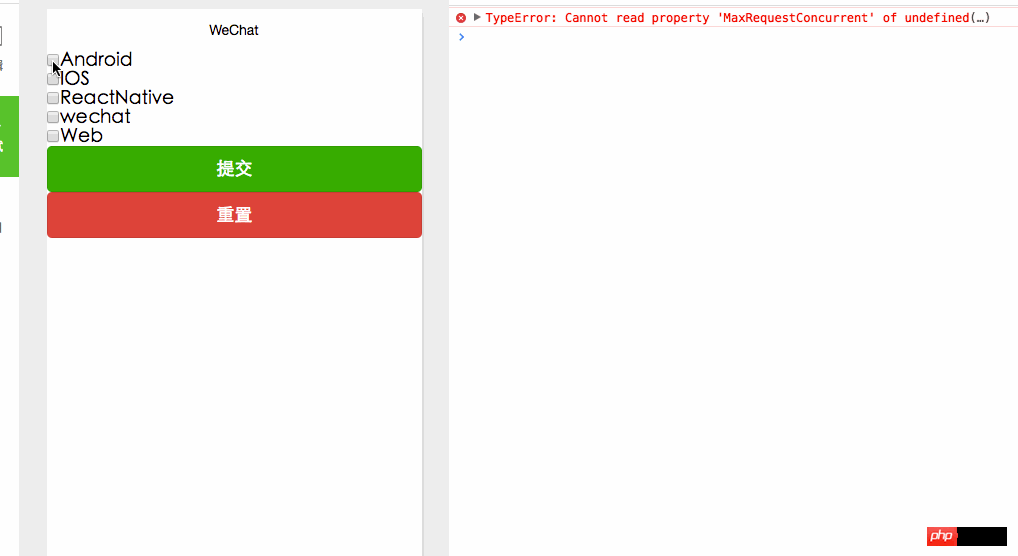
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
<button formType="submit" type="primary">提交</button>
<button formType="reset" type="warn">重置</button>
</form>js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
listenCheckboxChange: function() {
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
}
})Pour des présentations plus détaillées des composants du formulaire du mini-programme WeChat et des articles connexes, veuillez prêter attention au site Web PHP chinois !
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 utilisation de l'épissure
utilisation de l'épissure
 Comment trader sur Binance
Comment trader sur Binance
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Méthode d'annulation du contrôle de compte d'utilisateur
Méthode d'annulation du contrôle de compte d'utilisateur
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
 vue v-si
vue v-si