 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée des exemples de didacticiels de développement d'applets WeChat
Explication détaillée des exemples de didacticiels de développement d'applets WeChat
Explication détaillée des exemples de didacticiels de développement d'applets WeChat
Les services et composants ouverts à l'application WeChat sont les suivants :
Conteneur de visualisation : vue, vue déroulante, Swiper
Contenu de base : icône, texte, barre de progression
Composants de formulaire : boutons, formulaires, etc.
Retour d'opération
Navigation
Composants multimédias : audio, images, vidéos.
Carte
Canvas
Capacité d'exploitation de fichiers
Réseau : capacité de téléchargement et de téléchargement, WebSocket
Données : capacité de mise en cache des données
Position : obtenir l'emplacement, afficher l'emplacement
Appareil : état du réseau, informations système, capteur de gravité, boussole
Interface : définir la barre de navigation, la navigation, l'animation, le dessin, etc.
Interface ouverte : connexion, y compris le cryptage de la signature, les informations utilisateur, le paiement WeChat, le modèle de message
Audit :
Selon le « Contrat de service de la plate-forme de programme WeChat Mini », le les descriptions sont les suivantes :
2.4 Afin de garantir la sécurité, la stabilité et la bonne expérience utilisateur de la plate-forme de mini-programmes WeChat, de la plate-forme publique WeChat, des autres utilisateurs et autres parties, Tencent examinera les mini-programmes qui doivent être libéré.
« Revue de version » fait référence à la soumission d'un mini-programme ayant terminé le développement initial à Tencent initié par l'utilisateur, et Tencent lui-même ou un tiers confie à un tiers la vérification de la légalité, de la rationalité, de la sécurité, et la stabilité du mini-programme. Le processus d'examen, de sélection, de test et d'évaluation est effectué sous divers aspects tels que les performances, l'opérabilité, l'expérience utilisateur, etc., y compris, mais sans s'y limiter, la vérification des informations de développement, les tests de sécurité, les tests d'interface utilisateur, tests aléatoires, tests dynamiques, tests de sécurité, etc. Les résultats de l'audit de publication comprennent deux types : approuvés et échoués. S'il échoue à l'examen, le mini-programme ne sera pas publié.
L'examen des mini-programmes à l'avenir adoptera très probablement une stratégie similaire à celle de l'App Store, mais par rapport à l'examen d'autres plateformes WeChat, elle est plus stricte et plus compliquée.
Tutoriel :
Le compte d'application WeChat (mini programme, le nouveau nom de « compte d'application ») est enfin là ! Il est encore en phase de test interne et WeChat n'a invité que certaines entreprises à participer au test bêta fermé. Tout le monde doit se préoccuper de ce à quoi ressemblera la forme finale du compte de candidature ? Comment transformer un « compte de service » en « mini programme » ? Démontrons temporairement le processus de développement avec un exemple d'un simple outil tiers.
OK, pour que tout le monde puisse voir ce tutoriel le plus tôt possible, M. Boca est destiné à veiller tard ! Je commencerai la mise à jour ce soir et j'espère publier le premier tutoriel tôt demain matin ! L'enregistrement commence ! Voyons combien de jours il faudra pour achever la transformation !
Préface
Avant de commencer à développer un compte d'application, jetez un œil au tutoriel officiel "Mini Programme" ! (Le contenu suivant provient du guide de développement "Mini Programme" officiellement annoncé par WeChat)
Ce document vous guidera étape par étape pour créer un mini programme WeChat, et vous pourrez découvrir l'effet réel du mini programme sur votre téléphone portable. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
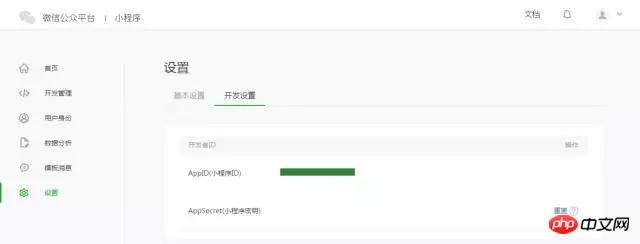
1. Obtenez l'AppID de l'applet WeChat
Tout d'abord, nous devons avoir un compte. Si vous pouvez voir ce document, nous aurions dû vous inviter et créer un compte. Notez que l'AppID du compte de service ou du compte d'abonnement ne peut pas être utilisé directement. Utilisez le compte fourni pour vous connecter à https://mp.weixin.qq.com et vous pourrez afficher l'AppID de l'applet WeChat dans les « Paramètres » du site Web – « Paramètres du développeur ».

Remarque : si nous n'utilisons pas l'identifiant WeChat de l'administrateur lié lors de l'inscription, essayez ce mini programme sur votre téléphone mobile. Ensuite, nous devons encore utiliser "Bind Developer". Autrement dit, dans le module « User Identity-Developer », associez l'identifiant WeChat dont vous avez besoin pour découvrir le mini-programme. Par défaut, ce didacticiel utilise l'identifiant WeChat de l'administrateur pour enregistrer un compte et une expérience.
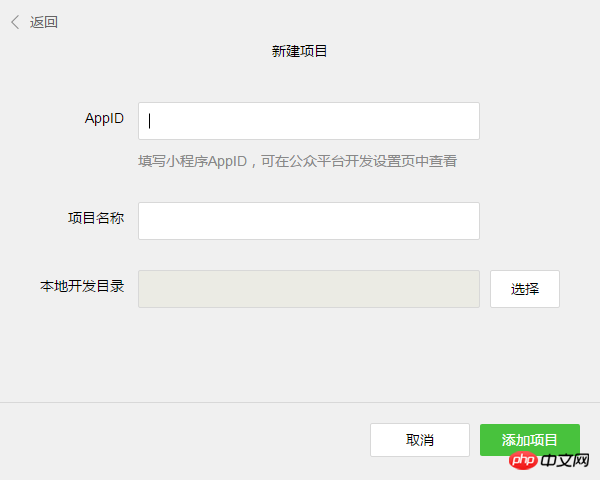
2. Créer un projet
Nous devons utiliser des outils de développement pour terminer la création de mini-programmes et l'édition de code.
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".
Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le dossier local sélectionné est un dossier vide, l'outil de développement vous demandera s'il est nécessaire de créer un projet de démarrage rapide. . Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.

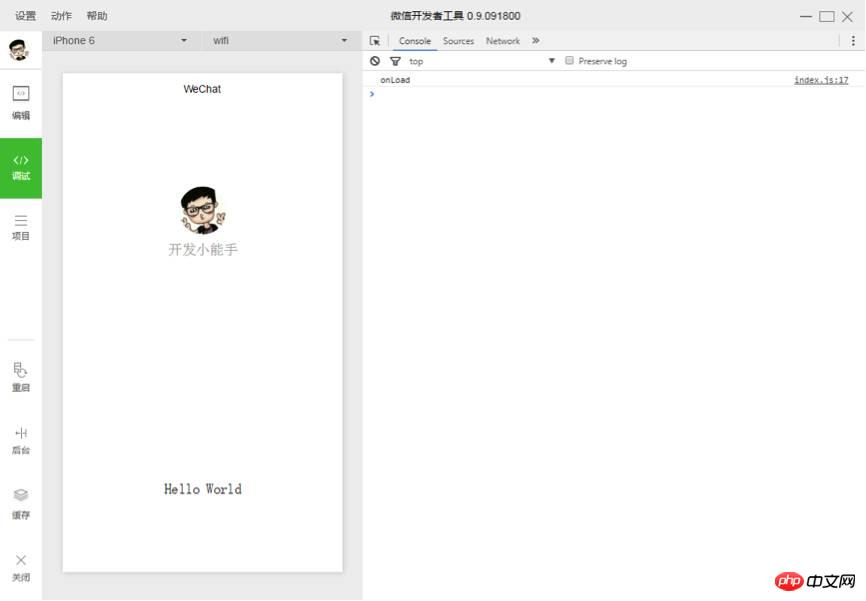
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète de l'outil de développement. Cliquez sur le menu de navigation de gauche pour afficher et modifier notre code dans "Modifier" et dans "Déboguer". Testez le code et. simulez l'effet du mini programme sur le client WeChat. Dans « Projet », vous pouvez l'envoyer sur votre téléphone mobile pour prévisualiser l'effet réel.
3. Écrivez du code
Cliquez sur "Modifier" dans le menu de navigation de gauche des outils de développement. Nous pouvons voir que ce projet a été initialisé et contient quelques fichiers de code simples. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet.
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par MINA, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple.
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json est la configuration globale de l'ensemble de l'applet. Dans ce fichier, nous pouvons configurer les pages qui composent le mini-programme, configurer la couleur d'arrière-plan de la fenêtre du mini-programme, configurer le style de la barre de navigation et configurer le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier.
{
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss est la feuille de style commune pour l'ensemble de l'applet. On peut directement utiliser les règles de style déclarées dans app.wxss sur l'attribut class du composant page.
4. Créer une page
Dans ce tutoriel, nous avons deux pages, la page d'index et la page des logs, à savoir la page d'accueil et la page d'affichage du log de démarrage de l'applet. tous deux dans le répertoire des pages Down. Le [nom de la page du chemin] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page des pages est la page d'accueil du mini-programme.
Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
index.wxml est le fichier de structure de la page :
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>Dans cet exemple, , , sont utilisés pour construire la structure de la page, lier les données et les fonctions de traitement interactif.
index.js est le fichier de script de la page. Dans ce fichier, nous pouvons surveiller et traiter les fonctions de cycle de vie de la page, obtenir des mini-instances de programme, déclarer et traiter des données, répondre aux événements d'interaction de la page, etc.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss是页面的样式表:/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}Les feuilles de style pour les pages sont facultatives. Lorsqu'il existe une feuille de style de page, les règles de style de la feuille de style de la page se répercuteront sur les règles de style de app.wxss. Si vous ne spécifiez pas la feuille de style de la page, vous pouvez également utiliser directement les règles de style spécifiées dans app.wxss dans le fichier de structure de la page.
index.json est le fichier de configuration de la page :
Le fichier de configuration de la page n'est pas nécessaire. Lorsqu'il existe un fichier de configuration de page, les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de app.json. S'il n'y a pas de fichier de configuration de page spécifié, la configuration par défaut dans app.json sera utilisée directement sur la page.
Structure de la page des journaux
<!--logs.wxml--><view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>La page des journaux utilise des balises de contrôle pour organiser le code, utilise wx:for-items pour lier les données des journaux et boucle les données des journaux pour développer les nœuds.
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})Les résultats en cours d'exécution sont les suivants :

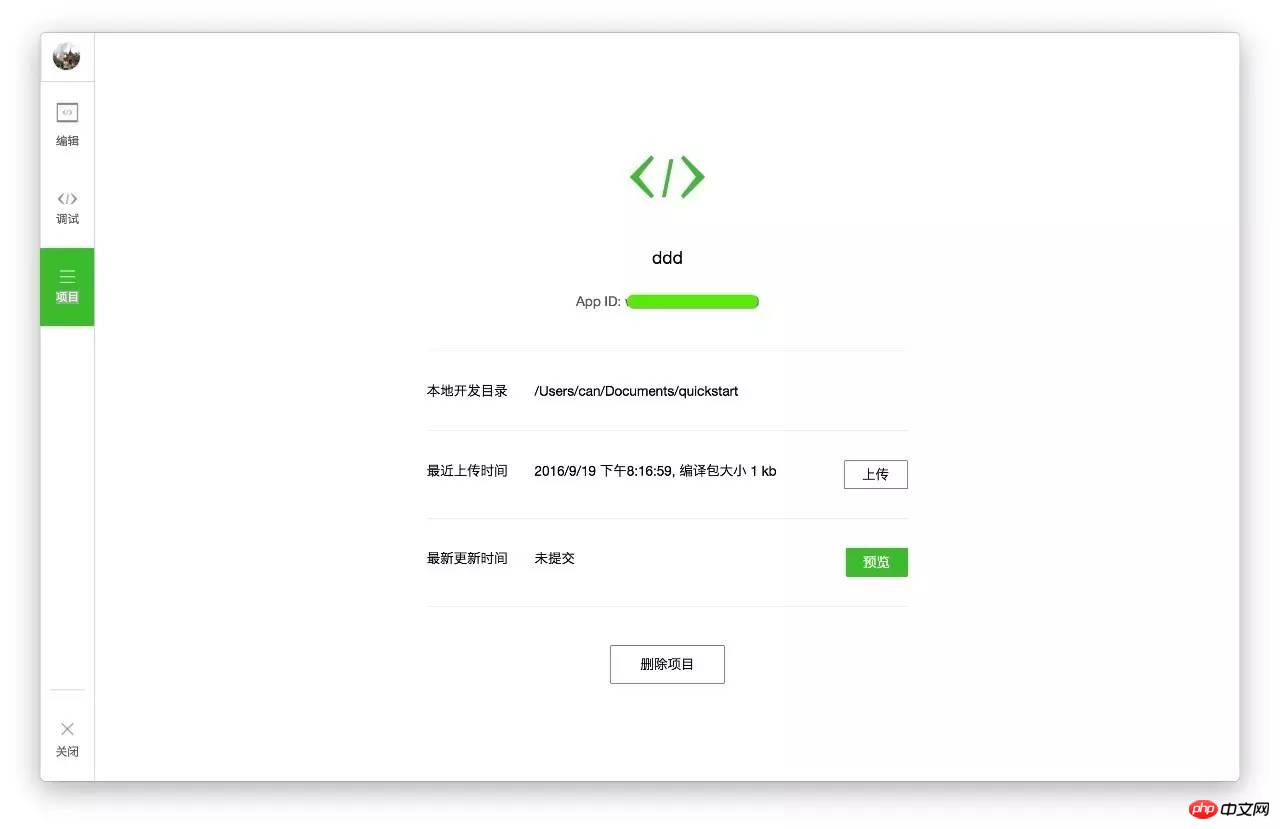
5. Aperçu mobile
Sélectionnez « Projet » dans la barre de menu de gauche. des outils de développement et cliquez sur " "Aperçu", vous pourrez en faire l'expérience dans le client WeChat après avoir scanné le code.

Actuellement, les fonctions de prévisualisation et de téléchargement ne sont pas encore disponibles et vous devez attendre la prochaine mise à jour officielle de WeChat.
Comme vous pouvez le constater, le guide de développement officiel fourni par WeChat est très simple. De nombreux détails, codes et fonctions ne sont pas clairement affichés, il est donc temps pour Bokajun de montrer sa force ! Le tutoriel de développement commence officiellement !
Chapitre 1 : Préparation
Il est important d'être préparé. Pour développer un compte d'application WeChat, vous devez au préalable télécharger les outils de développement sur le site officiel de WeChat (weixin.qq.com).
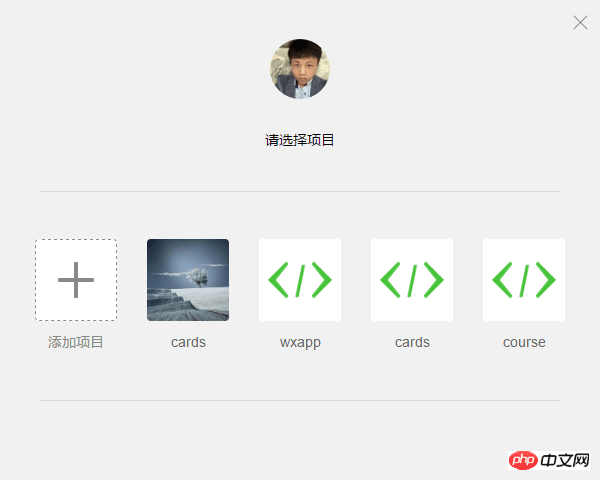
1. Téléchargez les derniers outils de développement WeChat Après ouverture, vous verrez cette interface :

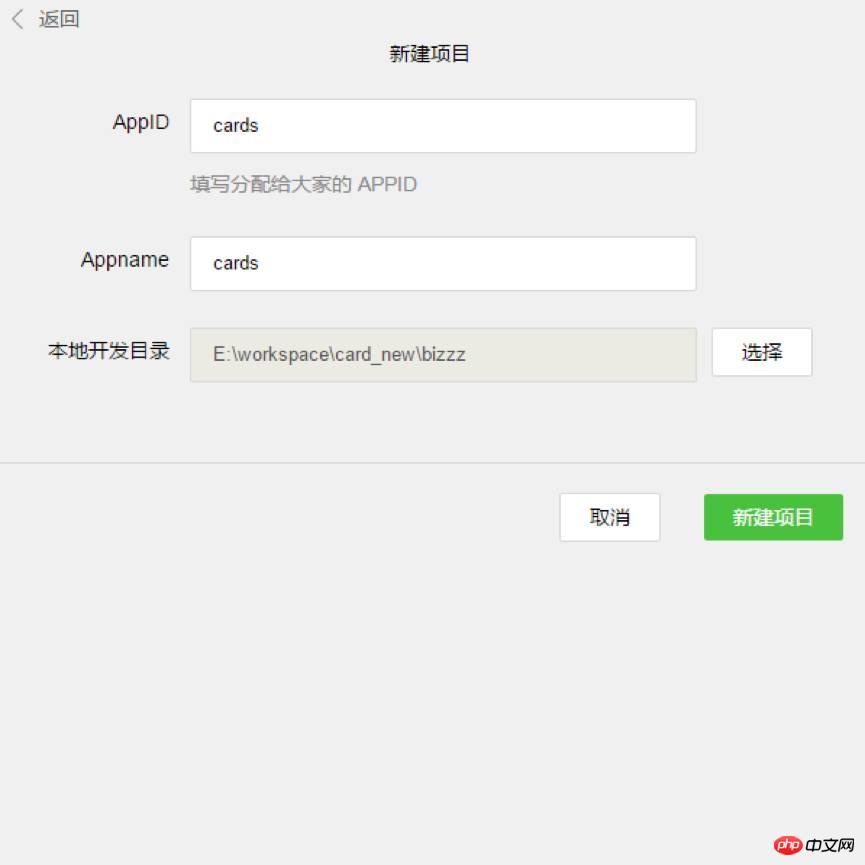
2. puis il apparaîtra L'écran suivant :

3. Veuillez faire attention aux différents contenus de cette page -
AppID : Remplissez selon l'explication officielle.
Appname : Le nom du dossier le plus externe du projet. Si vous le nommez "ABC", tout le contenu du projet suivant sera enregistré dans le répertoire "/ABC/...".
Répertoire de développement local : Le répertoire dans lequel le projet est stocké localement.
Remarque : Encore une fois, si vous développez ce projet avec un membre de l'équipe, il est recommandé d'utiliser le même nom de répertoire et le même répertoire local pour garantir l'unité du développement collaboratif. Si vous avez déjà un projet, le processus d'importation est similaire à celui ci-dessus et ne sera pas décrit à nouveau.
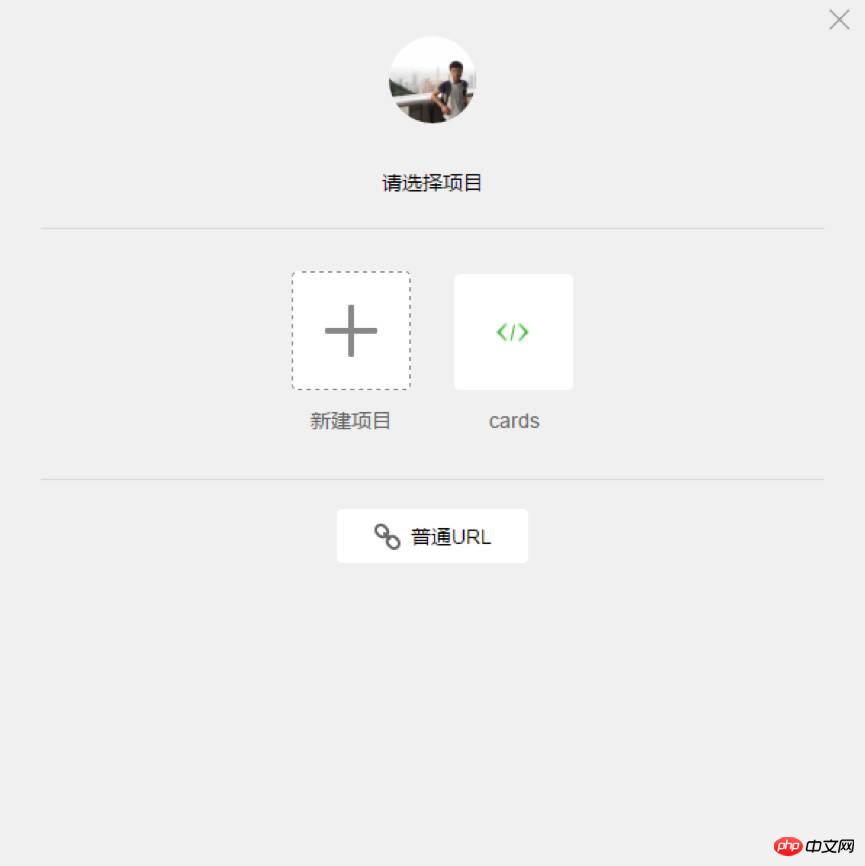
4. Une fois tous les préparatifs terminés, cliquez sur le bouton « Nouveau projet » et cliquez sur « OK » dans la boîte de dialogue contextuelle.

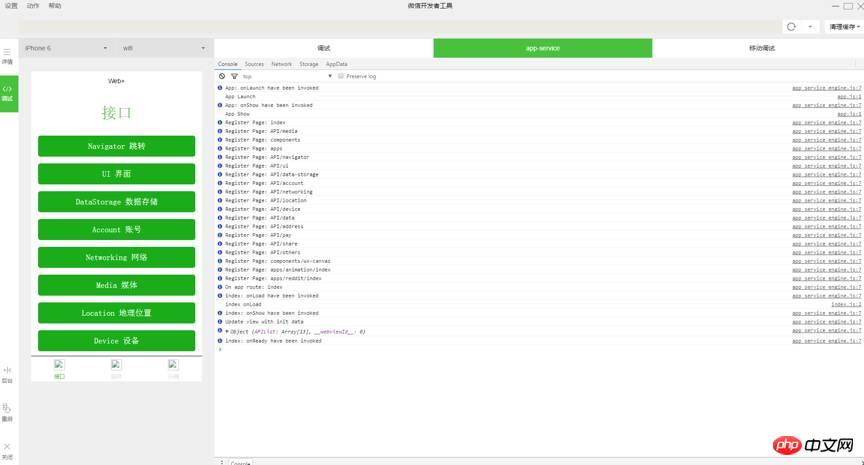
5. Comme le montre l'image ci-dessus, à ce moment, les outils de développement WeChat ont automatiquement construit pour vous un projet de démonstration initial, qui contient un projet d'application WeChat. contenu de base et structure de cadre requis. Cliquez sur le nom du projet ("cartes" dans l'image) pour entrer dans le projet, et vous pourrez voir la structure de base de l'ensemble du projet :

Chapitre 2 : Structure du projet
WeChat dispose actuellement d'une très large base d'utilisateurs. Après que WeChat ait lancé le compte officiel, tout le monde peut constater la popularité, ce qui favorise également le développement rapide de HTML 5. À mesure que les besoins du secteur des comptes officiels deviennent de plus en plus importants. complexe, le compte d'application arrive maintenant C'est aussi juste.
Bokajun a constaté que la façon dont WeChat propose aux développeurs subit également des changements profonds : du DOM d'exploitation aux données d'exploitation, il est difficile d'implémenter de nombreux Html 5 dans les comptes publics basés sur un outil de transition fourni par WeChat. Les fonctions implémentées sont quelque peu similaire au développement hybride.La différence avec le développement hybride est que l'interface ouverte de WeChat est plus rigoureuse et que la structure doit utiliser les composants qu'elle fournit. Les frameworks et plug-ins externes ne peuvent pas être utilisés ici, ce qui permet aux développeurs de se séparer complètement du DOM d'exploitation. la pensée du développement a considérablement changé.
Si un ouvrier veut bien faire son travail, il doit d'abord affûter ses outils. Il est très important de comprendre ses fonctions principales et d’abord de comprendre l’ensemble de son processus de fonctionnement.
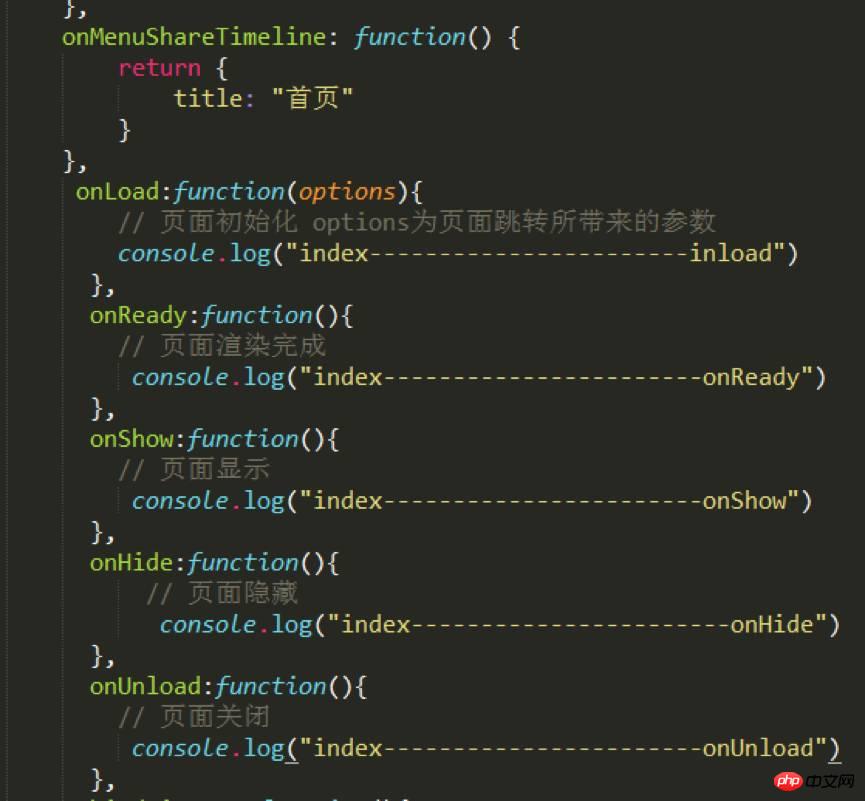
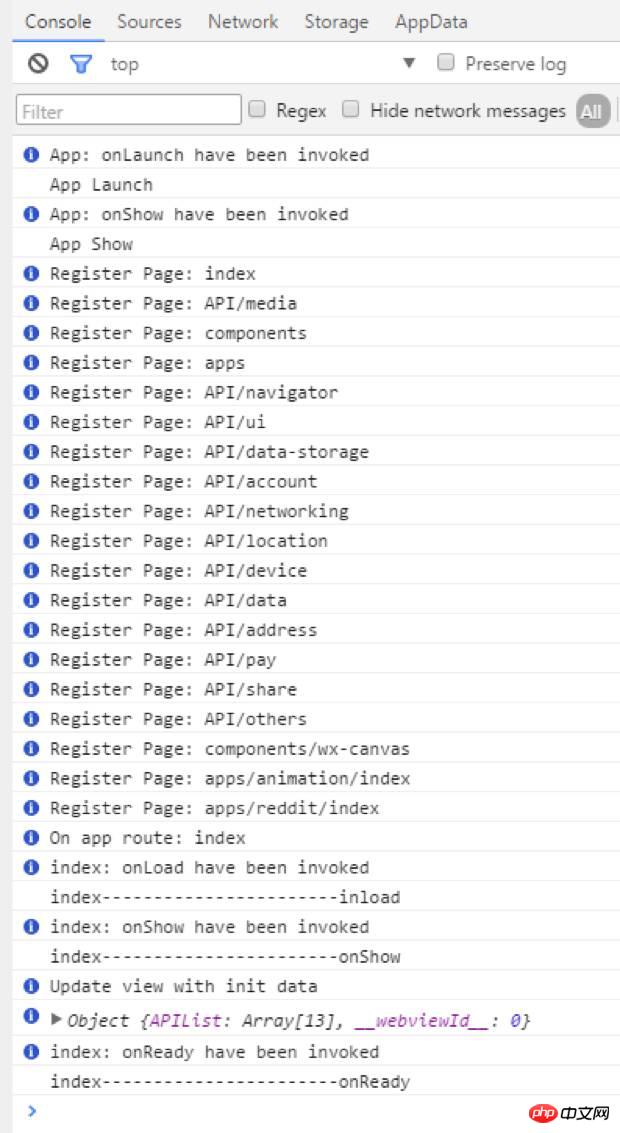
Cycle de vie :
Dans index.js :

La console sur les outils de développement peut voir :

Dans la console de la page d'accueil, vous pouvez voir que l'ordre est Lancement de l'application–>App Show–>onLoad–>onShow–>onReady.
Le premier est le démarrage et l'affichage de l'ensemble de l'application. Le démarrage de l'application peut être configuré dans app.js, puis il passe au chargement et à l'affichage de chaque page, etc. Comme vous pouvez l’imaginer, beaucoup de choses peuvent être traitées ici, comme le chargement de cartons, etc.
Routage :
Le routage a toujours été un point central dans le développement de projets. En fait, WeChat a très peu d'introduction au routage ici. On peut voir que WeChat est bien encapsulé dans le routage et également. fournit trois méthodes Jump.
wx.navigateTo(OBJECT) : conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine.
wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application.
wx.navigateBack() : ferme la page actuelle et revient à la page précédente.
Ces trois sont fondamentalement suffisants. WeChat est bien emballé en termes de routage. Les développeurs n'ont pas du tout besoin de configurer le routage. De nombreux frameworks ont souvent une configuration de routage très lourde.
Composants :
Cette fois, WeChat est également très complet en termes de fourniture de composants, qui répondent essentiellement aux besoins du projet, la vitesse de développement est donc très rapide. Vous pouvez le parcourir attentivement plusieurs fois avant. Développement, et l'efficacité du développement sera très bonne.
Autres :
Tous les frameworks et plug-ins externes sont fondamentalement inutilisables. Même les plug-ins js natifs sont difficiles à utiliser, car les plug-ins js précédents existent essentiellement sous la forme de. une seule opération dom. , et l'architecture du compte d'application WeChat cette fois ne permet le fonctionnement d'aucun DOM, et même le rem.js défini dynamiquement que les développeurs étaient habitués à utiliser dans le passé n'est pas pris en charge.
Cette fois, WeChat fournit également WebSocket, qui peut être utilisé directement pour discuter. Il y a beaucoup de place pour le développement.
Pour des articles plus détaillés sur des exemples de didacticiels de développement d'applets WeChat, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





