
Avant-propos
Il s'agit d'un style de liste de prix CSS3 magnifique et concis La liste de prix est présentée sur la base du système de grille Bootstrap Simple. Le code CSS3 est utilisé pour embellir la liste de prix. Le style est très à la mode et beau, et peut afficher de bons effets sur différents écrans.
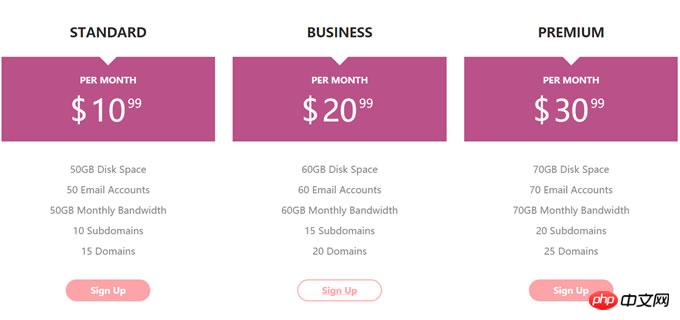
Regardez d'abord les rendus

Voir le code source de téléchargement de la démo
Tout d'abord, le fichier bootstrap.min.css est introduit dans la page. Ici, j'utilise la ressource CDN officielle. Vous pouvez également le télécharger pour une utilisation locale.
<link rel="stylesheet" href="http//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
La structure HTML de la grille tarifaire css3 est la suivante :
<p class="container">
<p class="row">
<p class="col-md-4 col-sm-6">
<p class="pricingTable">
<h3 class="title">Standard</h3>
<p class="price-value">
<span class="month">per month</span>
<span class="amount">
<span class="currency">$</span>
10
<span class="value">99</span>
</span>
</p>
<ul class="pricing-content">
<li>50GB Disk Space</li>
<li>50 Email Accounts</li>
<li>50GB Monthly Bandwidth</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
</ul>
<a href="#" class="pricingTable-signup">sign up</a>
</p>
</p>
<p class="col-md-4 col-sm-6">
<p class="pricingTable">
<h3 class="title">Business</h3>
<p class="price-value">
<span class="month">per month</span>
<span class="amount">
<span class="currency">$</span>
20
<span class="value">99</span>
</span>
</p>
<ul class="pricing-content">
<li>60GB Disk Space</li>
<li>60 Email Accounts</li>
<li>60GB Monthly Bandwidth</li>
<li>15 Subdomains</li>
<li>20 Domains</li>
</ul>
<a href="#" class="pricingTable-signup">sign up</a>
</p>
</p>
</p>
</p>CSS3
Ajoutez les styles CSS suivants à la grille tarifaire pour le rendu et l'embellissement.
.pricingTable{
text-align: center;
background: #fff;
padding: 30px 0;
}
.pricingTable .title{
font-size: 22px;
font-weight: 600;
color: #2e282a;
text-transform: uppercase;
margin: 0 0 30px 0;
}
.pricingTable .price-value{
padding: 30px 0;
background: #ba5289;
margin-bottom: 30px;
position: relative;
}
.pricingTable .price-value:before{
content: "";
border-top: 15px solid #fff;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
position: absolute;
top: 0;
left: 46%;
}
.pricingTable .month{
display: block;
height: 50px;
font-size: 15px;
font-weight: 900;
color: #fff;
text-transform: uppercase;
}
.pricingTable .amount{
display: inline-block;
font-size: 50px;
color: #fff;
position: relative;
}
.pricingTable .currency{
position: absolute;
top: -1px;
left: -35px;
}
.pricingTable .value{
font-size: 20px;
position: absolute;
top: -11px;
right: -27px;
}
.pricingTable .pricing-content{
padding: 0;
margin: 0 0 30px 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 16px;
color: #868686;
line-height: 35px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 8px 40px;
background: #fca4a7;
font-size: 15px;
font-weight: 600;
color: #fff;
text-transform: capitalize;
border: 2px solid #fca4a7;
border-radius: 30px;
transition: all 0.5s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
background: #fff;
color: #fca4a7;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}Vous pouvez maintenant ouvrir le navigateur pour voir l'effet. L'effet est également bon sur les téléphones mobiles.
Pour des explications plus détaillées sur la mise en œuvre par Bootstrap d'articles sur le code source d'exemples de liste de prix CSS3, beaux et concis, veuillez prêter attention au site Web PHP chinois !
Articles connexes :
Explication détaillée du style de bouton fléché CSS3 pur de Bootstrap
jQuery implémente une liaison de régions infinies basée sur le style BootStrap
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 Que sont les bases de données en mémoire ?
Que sont les bases de données en mémoire ?
 logiciel
logiciel
 La différence entre les disques en bardeaux et les disques verticaux
La différence entre les disques en bardeaux et les disques verticaux
 lightbox.js
lightbox.js
 Explorateur Bitcoin
Explorateur Bitcoin
 Le but du niveau
Le but du niveau
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques