
Le design adaptatif et le responsive design sont actuellement très populaires et souvent confondus. Il ne faut pas confondre le design adaptatif et la mise en page adaptative. Ce sont des concepts complètement différents.
Permettez-moi d'abord d'expliquer les similitudes et les différences entre les deux :
Depuis le développement rapide des terminaux mobiles, divers modèles se sont développés rapidement. La solution pour de nombreux sites Web consiste à fournir différentes pages Web pour différents appareils, par exemple en fournissant une version mobile dédiée ou une version iPhone/iPad. Bien que cela garantisse l'effet, cela est plus gênant et nécessite de maintenir plusieurs versions en même temps. De plus, si un site Web dispose de plusieurs portails, cela augmentera considérablement la complexité de la conception architecturale.
Par conséquent, certaines personnes imaginent depuis longtemps s'il est possible de « concevoir une fois et appliquer universellement » afin qu'une même page Web puisse s'adapter automatiquement à des écrans de différentes tailles et ajuster automatiquement la mise en page (layout) en fonction de la largeur de l'écran ?
En 2010, Ethan Marcotte a proposé le terme « Responsive Web Design », qui fait référence à une conception Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants.

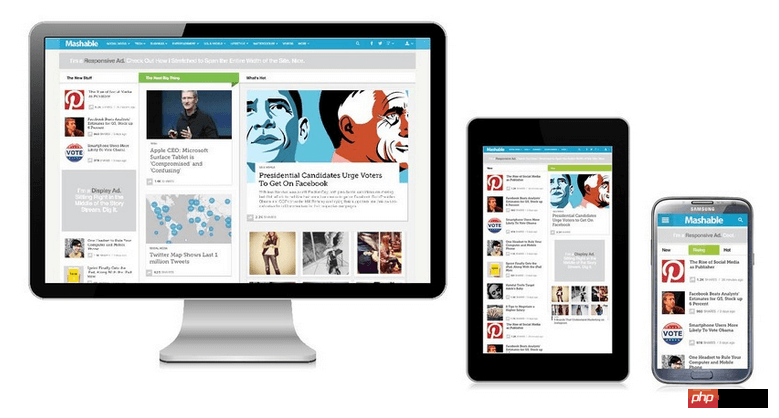
Comme le montre la figure, on parle de mise en page adaptative. La mise en page adaptative a son intérêt dans la mesure où elle peut fournir une solution plus pratique, rendant le projet moins coûteux à mettre en œuvre et plus facile à tester. Une mise en page adaptative peut être considérée comme une alternative moins coûteuse aux mises en page réactives, la rendant plus attrayante lorsque les ressources du projet sont limitées.
Dans une mise en page réactive, vous devez prendre en compte des centaines d'états différents :
La conception Web réactive est un sous-ensemble de la conception Web adaptative. Le responsive web design fait référence à la mise en page d’une page (grille fluide, images flexibles et requêtes média). L’objectif global est de résoudre le problème de la diversification des équipements.
La mise en page réactive équivaut à une mise en page fluide en grille, tandis que la mise en page adaptative équivaut à l'utilisation de points de partage fixes pour la mise en page.
Lorsque la largeur fixe est combinée avec une largeur fluide, la mise en page adaptative est une forme de conception réactive, pas seulement une alternative.
Alors, comment mettre en œuvre une mise en page réactive ? Ce qui suit vous révélera la mise en page réactive étape par étape :
1. Apprenez à utiliser les requêtes multimédias CSS3 et choisissez d'appliquer différentes règles CSS en fonction de différentes résolutions d'écran
Introduction à la syntaxe des Media Queries :
max-width : Si la largeur de la zone de navigation est inférieure à 400 pixels, la description CSS suivante sera appliquée immédiatement :
@media screen and (max-width:400px){
.class {
background:#ccc;
}
}Vous pouvez également séparer la description à appliquer dans un fichier externe :
<link rel="stylesheet" media="screen and (max-width: 400px)" href="mini.css" />
Largeur Min : Si la largeur de la zone de navigation est supérieure à 800 pixels, la description CSS suivante sera appliquée immédiatement :
@media screen and (min-width:800px){
.class
{
background:#666;
}
}Largeur de l'appareil : si la plage visible maximale de l'appareil de navigation est de 480 px, la description CSS ci-dessous sera appliquée immédiatement : (Remarque : la largeur maximale courante actuelle des téléphones mobiles est de 480 px, comme l'iPhone ou le téléphone Android. )
@media screen and (max-device-width:480px){
.class
{
background:#000;
}
}Fournir un fichier de configuration CSS dédié pour iPhone4 :
<link rel= "stylesheet" media= "only screen and (-webkit-min-device-pixel-ratio: 2)" type= "text/css" href= "iphone4.css" />
Différents profils CSS sont fournis pour les deux modes de navigation du mode Portrait (debout) et du mode Paysage (couché) de l'iPad :
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
2. Ajoutez la balise viewport à l'en-tête de la page Web
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Le navigateur a lancé la balise "viewport meta". De nombreux navigateurs mobiles prennent désormais en charge cette balise. La méta de la fenêtre de définition du protocole W3C est actuellement encore en projet. De nombreuses personnes ajouteront les métadonnées de la fenêtre à l'en-tête HTML, qui est une fenêtre d'affichage mobile typique. . Comme indiqué ci-dessous :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Cette propriété contrôle la taille de la largeur de la fenêtre d'affichage. Il peut être défini sur une largeur de pixel spécifique réelle = 600 ou sur une valeur de largeur pour un appareil particulier.
Les propriétés des paramètres de la fenêtre d'affichage sont les suivantes :
width : peut être défini sur une valeur ou spécifié comme largeur de l'appareil
hauteur : peut être définie sur une valeur ou spécifiée comme hauteur de l'appareil
échelle initiale : l'échelle initiale d'entrée sur la page pour la première fois
minimum-scale : Permet de réduire l'échelle minimum
échelle maximale : le rapport maximum autorisé à être agrandi
évolutif par l'utilisateur : autoriser la mise à l'échelle de l'utilisateur, 1 ou 0 (oui ou non)
Le processus de compilation se traduira par la sémantique suivante :
@viewport {
width: device-width;
initial-scale: 1.0
}La largeur de l'appareil consiste principalement à rendre la largeur entière de la page identique à la largeur visible du téléphone mobile, afin qu'elle puisse être facilement compatible avec les tailles d'écran de différents modèles. Si la largeur n'est pas définie ici, elle sera basée sur. la largeur donnée par html/css comme valeur par défaut.
因为解析度不同,device-width有时候不一定是view width,所以在类似iphone 4高解析度机器上,device-width=320 ,可是实际解析度为480,这时候就需要利用javascript针对UA下去做动态调整。
user-scalable,这个属性可以让使用者能否放大、缩小页面,如果页面不允许手机使用者缩放,就直接设定0或者no,反之要启动缩放功能,就设置1或者是yes。
接下来将说明几种常用的方式,以及具体例子提供给大家參考。
如果在手机端我们希望网页呈现固定,不希望使用者随意缩放,直接设定如下
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果希望在不同device使用不同缩放大小,就必须使用javascript,检测UA(User agent),动态设定viewport,如下:
viewport = document.querySelector("meta[name=viewport]");
viewport.setAttribute('content', 'width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;');3.不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度(margin-left:5px)的布局,也不能使用具有绝对宽度(例如:width:200px)的元素,而最好使用百分比宽度width:20%;或者with:auto;
4.字体最好不要用绝对大小(px),而使用相对大小(em)
body { font: normal 100% Helvetica, Arial, sans-serif; }上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 { font-size: 1.5em; }h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)
.small { font-size: 0.875em; }small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)
这里顺便说说 px pt em rem区别:
px是pixel,像素,是屏幕上显示数据的最基本的点,在HTML中,默认的单位就是px;
pt是point,是印刷行业常用单位,等于1/72英寸。
em才是真正的“相对单位”(百分比嘛,当然是相对),而px和pt都是绝对单位(都有固定值)。所以,一般移动终端布局用em比较合适。
rem是css3的出现,同时引进新的单位,而rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据您自己的需要。
5.流动布局(fluid grid)
流动布局的含义是各个位置都是浮动的,不是固定不变的
.main { float: right; width: 70%; }
.leftBar { float: left; width: 25%; }float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
6.图片的自动缩放,等比缩放
img{
max-width: 100%;
}要使图片按等比缩放,一般不需要规定图片高度。且最好不用background-image,因为这样不会按照等比缩放。
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?