 interface Web
interface Web
 js tutoriel
js tutoriel
 Un exemple de code pour comprendre les valeurs et les références dans le passage de paramètres JavaScript
Un exemple de code pour comprendre les valeurs et les références dans le passage de paramètres JavaScript
Un exemple de code pour comprendre les valeurs et les références dans le passage de paramètres JavaScript
La valeur et la référence sont des sujets courants dans divers langages de programmation, et js ne fait pas exception.
Je vais analyser le processus d'exécution réel d'un exemple et partager avec vous ma compréhension des valeurs et des références dans le passage des paramètres js.
Reportez-vous aux deux classifications de types de données sur le site officiel. Cet article fait référence à ces deux classifications en tant que types de base (booléen, nul, non défini, chaîne, nombre, symbole) et types d'objet.
Tout d'abord, utilisez un exemple pour démontrer l'application du passage de paramètres :
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);D'après les résultats de l'exemple 1, il semble que les deux conclusions suivantes puissent être tirées :
1. Passé Le type de données est un type de base (nombre, chaîne booléenne, null, non défini, symbole). Lors du processus de passage des paramètres, l'opération de la valeur transmise dans la fonction n'affecte pas la valeur d'origine.
2. Le type de données transmis est objet. Pendant le processus de transmission des paramètres, l'opération sur la valeur transmise dans la fonction entraînera une modification de la valeur d'origine.
Cependant, y a-t-il d’autres circonstances particulières ?
Il y a une utilisation très discutée sur stackoverflow, qui va à l'encontre de la conclusion 2. exemple 2.
Exemple cité depuis : http://www.php.cn/
1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
16 console.log(obj2.item); // unchangedDans l'exemple 2, obj2.item n'est pas modifié par la fonction changeStuff. Les valeurs de b et c sont également modifiées en interne dans changeStuff. Pourquoi obj1 est-il modifié (L15) mais obj2 n'est-il pas modifié ?
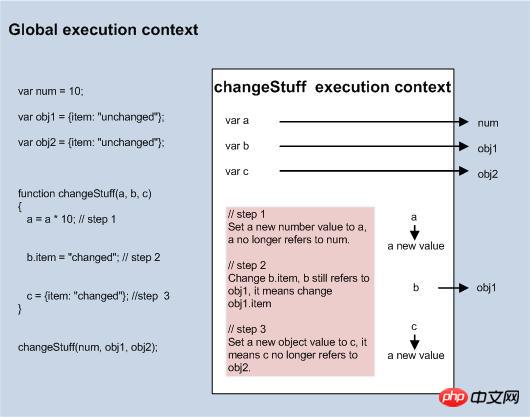
J'utilise le contexte d'exécution de js pour expliquer ce phénomène, comme le montre la figure.

Lors de l'exécution de js, l'éditeur génère dynamiquement un contexte d'exécution (contexte d'exécution). Dans l'exemple 2, le contexte d'exécution global et le contexte d'exécution changeStuff sont d'abord générés.
Lorsque changeStuff(num, obj1, obj2) est exécuté, a, b, c pointent vers les paramètres num, obj1, obj2, a et num pointent vers 10, b et obj1 pointent vers la même valeur, et c et obj2 pointent vers la même valeur.
Lors de l'exécution de l'étape 1, réattribuez a à 10 fois la valeur avant l'attribution de a. Désormais, a n'a plus rien à voir avec num.
Lors de l'exécution de l'étape 2, réaffectez l'attribut item de la valeur pointée par b. Cette affectation ne modifie que la valeur de item, tandis que obj1 et b pointent toujours vers la même valeur.
Lors de l'exécution de l'étape 3, c est réaffecté. Désormais, c n'a plus rien à voir avec obj2. Par conséquent, même si c a un attribut appelé item, il a sa propre valeur avec l'attribut item de obj2, et cela n'affecte pas l'élément obj2.
En d'autres termes, lors du processus de passage des paramètres de la fonction js, si les paramètres sont réaffectés à l'intérieur de la fonction, ce processus d'affectation n'affectera pas la valeur de la variable d'origine.
Cela explique également bien le phénomène selon lequel les variables des paramètres de type de base (Conclusion 1) ne seront pas affectées. Chaque modification des variables des paramètres de type de base est une nouvelle affectation et n'affectera pas les variables d'origine.
Résumé
Dans le transfert de fonction js, lorsque des variables de type de base (nombre, chaîne, booléen, nul, non défini, symbole) sont passées en paramètres, la fonction interne Any l’opération sur les paramètres ne changera pas la valeur de la variable.
Lorsqu'une variable de type objet est passée en paramètre, l'opération sur le paramètre à l'intérieur de la fonction affectera la valeur de la variable, sauf si le paramètre est réaffecté (tout type de valeur) à l'intérieur de la fonction .
Merci !
N'hésitez pas à me contacter si vous avez des questions !
Ce qui précède est le contenu d'un exemple de code pour comprendre les valeurs et les références dans le passage de paramètres JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Meilleures pratiques pour optimiser les performances de transmission des paramètres de la fonction Golang
Apr 13, 2024 am 11:15 AM
Meilleures pratiques pour optimiser les performances de transmission des paramètres de la fonction Golang
Apr 13, 2024 am 11:15 AM
Afin d'optimiser les performances de transmission des paramètres de la fonction Go, les meilleures pratiques incluent : l'utilisation de types de valeur pour éviter de copier des types de petite valeur ; l'utilisation de pointeurs pour transmettre des types de valeur élevée (structures) ; En pratique, lors du passage de grandes chaînes JSON, le passage du pointeur de paramètre de données peut améliorer considérablement les performances de désérialisation.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Recherche sur les méthodes de passage de paramètres en langage Go
Apr 03, 2024 pm 02:48 PM
Recherche sur les méthodes de passage de paramètres en langage Go
Apr 03, 2024 pm 02:48 PM
Dans le langage Go, il existe deux manières principales de transmettre des paramètres de fonction : Transmission de valeur : transmettre une copie de la variable n'affectera pas la variable d'origine dans le code appelant. Passage de pointeur : Passer l'adresse d'une variable permet à la fonction de modifier directement la variable d'origine dans le code appelant.
 Explication détaillée des paramètres de fonction C++ : Optimisation des performances du passage de paramètres en programmation parallèle
Apr 27, 2024 pm 02:09 PM
Explication détaillée des paramètres de fonction C++ : Optimisation des performances du passage de paramètres en programmation parallèle
Apr 27, 2024 pm 02:09 PM
Dans un environnement multithread, les méthodes de passage des paramètres de fonction sont différentes et la différence de performances est significative : passage par valeur : copie des valeurs des paramètres, sûre, mais les objets volumineux sont coûteux. Passer par référence : le passage par référence est efficace, mais les modifications de fonction affecteront l'appelant. Passage par référence constante : Passage par référence constante, sécurisé, mais restreint le fonctionnement de la fonction sur les paramètres. Passer par pointeur : le passage de pointeurs est flexible, mais la gestion des pointeurs est complexe et des pointeurs suspendus ou des fuites de mémoire peuvent survenir. En sommation parallèle, le passage par référence est plus efficace que le passage par valeur, et le passage par pointeur est le plus flexible, mais la gestion est compliquée.
 Comment mettre en œuvre un système de signature électronique en ligne à l'aide de WebSocket et JavaScript
Dec 18, 2023 pm 03:09 PM
Comment mettre en œuvre un système de signature électronique en ligne à l'aide de WebSocket et JavaScript
Dec 18, 2023 pm 03:09 PM
Présentation de l'utilisation de WebSocket et de JavaScript pour mettre en œuvre un système de signature électronique en ligne : Avec l'avènement de l'ère numérique, les signatures électroniques sont largement utilisées dans divers secteurs pour remplacer les signatures papier traditionnelles. En tant que protocole de communication full-duplex, WebSocket peut effectuer une transmission de données bidirectionnelle en temps réel avec le serveur. En combinaison avec JavaScript, un système de signature électronique en ligne peut être mis en œuvre. Cet article expliquera comment utiliser WebSocket et JavaScript pour développer un outil en ligne simple.





