 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée à 12 animations HTML5 avec des effets uniques, une appréciation graphique et textuelle
Introduction détaillée à 12 animations HTML5 avec des effets uniques, une appréciation graphique et textuelle
Introduction détaillée à 12 animations HTML5 avec des effets uniques, une appréciation graphique et textuelle
Cet article partagera avec vous 12 animations HTML5 avec des effets uniques. Les puissantes fonctionnalités d'animation de HTML5 peuvent rendre vos pages Web plus vivantes et dynamiques, et l'interactivité sera encore améliorée. Jetons un coup d'œil aux cas d'animation HTML5 suivants. Chaque cas fournit le téléchargement du code source.
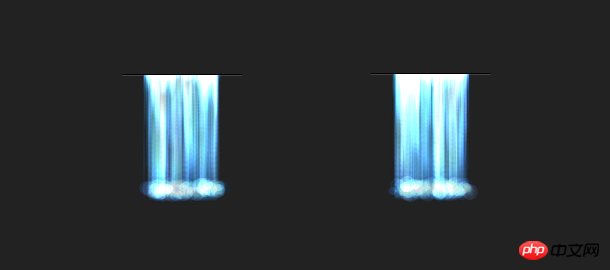
1. L'animation en cascade HTML5 Canvas est super réaliste
Cette fois, nous partagerons une superbe animation en cascade HTML5 Canvas. L'ensemble de l'animation de la cascade ressemble à un ruisseau sortant des fissures des rochers puis dévalant la falaise. L'effet est très bon.

Démo en ligne Téléchargement du code source
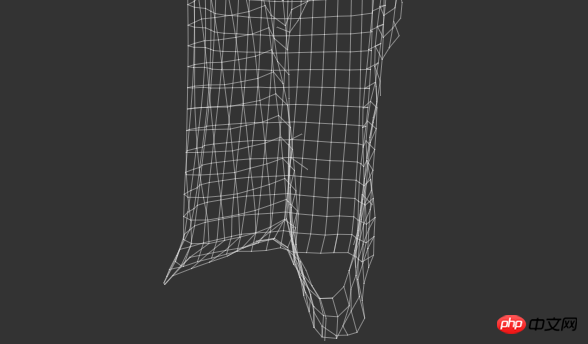
2. Version 3D de l'animation de déchirure de vêtements simulée HTML5
Je suis toujours. souvenez-vous-en très tôt. Est-ce que ce canevas HTML5 que j'ai partagé avec vous avant de simuler une animation de déchirement de vêtements ? C'est définitivement une animation HTML5 très créative et amusante. Aujourd'hui, nous allons partager sa version 3D. Basée sur l'original, les vêtements sont affichés dans un anneau 3D. Vous pouvez également faire glisser les vêtements avec la souris, mais la différence par rapport à avant est que le bouton gauche de la souris est utilisé pour faire glisser les vêtements. vêtements, et le bouton droit de la souris est utilisé pour faire glisser les vêtements. Utilisé pour couper les vêtements, il perd la relation entre le degré de force de la souris et le degré de vêtements cassés. Il semble manquer de fonction, mais le HTML5 3D. la fonction est toujours bonne.

Démo en ligne Téléchargement du code source
3. Animation de vol de papillon 3D HTML5 SVG
Cette fois, nous voulons à partager Cette animation HTML5 est tout simplement incroyable. Il s'agit d'une animation de vol de papillon 3D réalisée en SVG. L'animation de vol du papillon est très réaliste et la route de vol du papillon est construite en SVG. De plus, l'animation utilise une image de fond de ciel avec un fort effet tridimensionnel, rendant les papillons volants plus tridimensionnels et plus réalistes.

Démo en ligne Téléchargement du code source
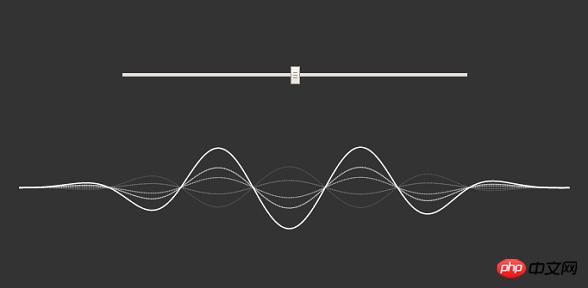
4. Animation de vague HTML5 Canvas
Souvenez-vous de la super animation que nous avons partagée. avant Cool HTML5 Canvas wave wall ? Oui, tant que votre navigateur prend en charge HTML5 WebGL, vous pouvez regarder le puissant effet de vague HTML5. L'animation de vague que nous allons partager aujourd'hui est également basée sur HTML5 Canvas. Sa fonctionnalité est que vous pouvez contrôler le curseur pour ajuster la hauteur de la vague.

Démo en ligne Téléchargement du code source
5. jQuery glisse sur l'image de l'avatar pour afficher l'effet d'informations personnelles
Il s'agit d'un plug-in d'image jQuery classique, et en même temps, il peut également s'agir d'un plug-in de boîte d'invite jQuery. La fonction de ce plug-in jQuery est que lorsque vous faites glisser la souris sur la vignette de l'image de l'avatar, les informations personnelles détaillées de l'utilisateur correspondant à l'avatar apparaîtront. Bien que l'étiquette contextuelle ne soit pas grande, elle peut toujours contenir. beaucoup d'informations personnelles.

Démo en ligne Téléchargement du code source
6. Animation de retournement d'ombre d'image 3D HTML5
Aujourd'hui, nous y allons pour partager un effet spécial d'animation 3D HTML5 sympa. Cet effet spécial 3D peut ajouter des effets d'ombre à vos images et donner aux images un effet d'animation inversée 3D lorsque la souris glisse dessus. Cela a un effet similaire à l'animation HTML5 3D de rotation du cube HTML5 partagée auparavant. Vous pouvez également y jeter un œil.

Téléchargement du code source de démonstration en ligne
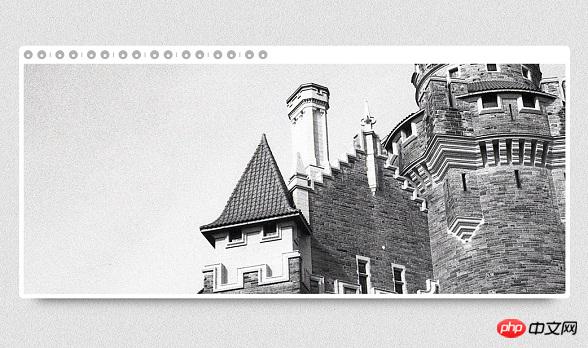
7. CSS3/jQuery Simple Focus Map
Aujourd'hui, je vais partager. un autre Il s'agit d'une simple application de carte de focus CSS3. Cette application de carte de focus a des méthodes de commutation d'image très riches, et le bouton de commutation de la carte de focus est relativement petit et l'espace de l'image occupe un espace relativement grand, il est donc généralement plus grand. .

Démo en ligne Téléchargement du code source
8. jQuery implémente la commutation de retournement d'image 3D
Aujourd'hui, nous allons partager un effet de commutation de retournement d'image 3D implémenté à l'aide de jQuery. Lorsque vous cliquez sur le bouton précédent ou suivant ou que vous faites défiler la molette, à ce moment-là, l'image peut être commutée selon un fondu entrant et sortant, semblable à l'effet d'un flop, ce qui est très cool.

Démonstration en ligne Téléchargement du code source
9. Application de carte de mise au point de changement d'image HTML5 Effet de projection 3D
Utilisation HTML5 Il est très simple de créer un effet spécial de carte de focus d'image avec la technologie CSS3, mais si nous voulons rendre cette carte de focus suffisamment exquise, cela demandera beaucoup d'efforts. L'application de commutation de carte de mise au point HTML5 3D que je souhaite partager aujourd'hui est très cool. Il y a une projection sous l'image, ce qui donne à la carte de mise au point un effet visuel tridimensionnel. De plus, il existe de nombreuses façons de changer d'image, et chaque méthode de changement a un effet 3D différent.

Démo en ligne Téléchargement du code source
10. Effets spéciaux d'animation de texte de l'effet de particules HTML5
Ce que je Je veux partager aujourd'hui Il s'agit également d'un effet spécial d'animation de texte basé sur l'effet de particules de HTML5, et il peut réaliser une lecture image par image de chaque texte, formant un poème très romantique.

Téléchargement du code source de démonstration en ligne
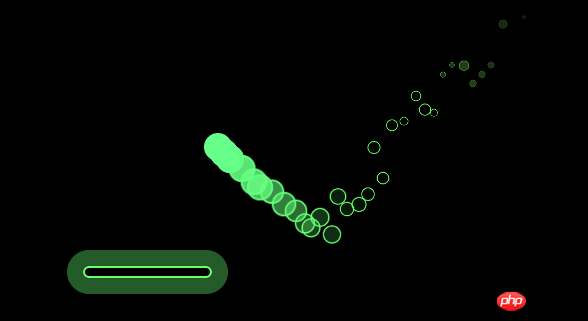
11. Jeu d'animation HTML5 Fireball Baffle Collision
Aujourd'hui, nous y allons pour recommencer Partagez un jeu d'animation de collision de déflecteurs de boules de feu HTML5 sympa. Il y a une boule de feu sur l'écran qui est en mouvement constant. Vous pouvez déplacer la souris pour faire glisser la lunette en bas de l'écran. Une fois que la boule de feu touche la lunette, elle rebondit. Il s'agit d'un jeu HTML5 très unique.

Démo en ligne Téléchargement du code source
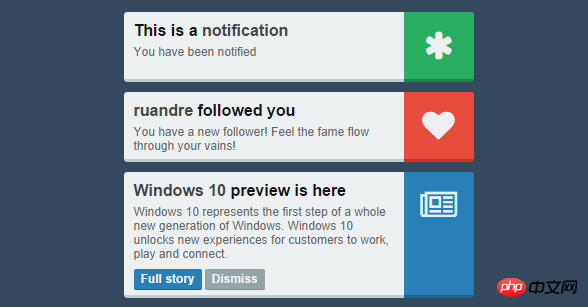
12. Boîte d'invite de message CSS3 avec icône
Nous l'avons partagé avant Une boîte d'invite de message CSS3 et jQuery avec une barre de progression. Aujourd'hui, nous allons partager une boîte d'invite de message CSS3 avec une icône. Il y a une petite icône représentative sur le côté droit de la boîte d'invite, ce qui est très beau. L'application de la technologie CSS3 permet d'obtenir un effet arrondi aux quatre coins de la boîte de message.

Téléchargement du code source de démonstration en ligne
Ce qui précède est une introduction détaillée à l'appréciation du texte de 12 animations HTML5 avec des effets uniques, et plus Pour le contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





