
Dans l'article précédent, nous avons partagé 8 très bonnes applications de graphiques Java, mais lorsqu'il s'agit d'applications de graphiques, les graphiques Web créés avec HTML5 et jQuery sont plus pratiques et plus utilisables, et ils sont personnalisables en termes de fonction et d'apparence. Ils sont plus flexibles. Cet article partagera avec vous 9 applications de graphiques HTML5 classiques et magnifiques qui peuvent être utiles pour votre développement front-end.
Aujourd'hui, nous allons présenter Chart.js, une application de graphique basée sur HTML5 Canvas. Elle possède de nombreuses fonctions puissantes. Types de graphiques, notamment les graphiques linéaires, les graphiques à barres, les diagrammes circulaires, les graphiques radiaux, etc., que vous pouvez télécharger et appliquer à vos propres projets.

Diagramme à colonnes Diagramme à secteurs Diagramme linéaire Diagramme à secteurs Graphique polaire Graphique à aires radar Téléchargement du code source
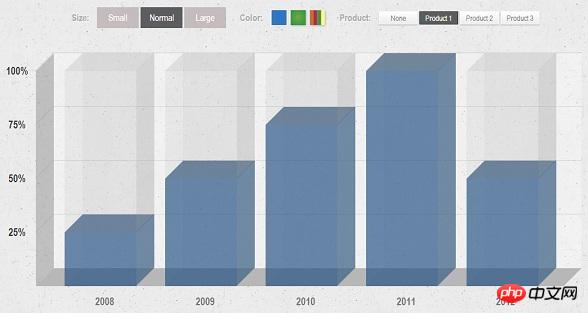
Cette fois, nous allons partager une application intéressante de graphique 3D HTML5. Il s'agit d'un graphique à barres avec une apparence 3D, et nous pouvons modifier le thème de couleur du graphique pour le rendre plus adapté à vos besoins. Ce graphique HTML5 peut changer les données du graphique qui doivent être visualisées. Il a un bon effet d'animation lors du changement. De plus, nous pouvons également changer la taille du graphique pour l'adapter aux fenêtres de navigation de différentes tailles.

Téléchargement du code source de démonstration en ligne
Aujourd'hui, nous y allons. pour partager un Il s'agit d'une application de graphique linéaire basée sur HTML5 Canvas. En fait, nous dessinons simplement une ligne lumineuse sur le canevas. Bien sûr, vous pouvez dessiner vous-même les coordonnées x et y du graphique.

Démo en ligne Téléchargement du code source
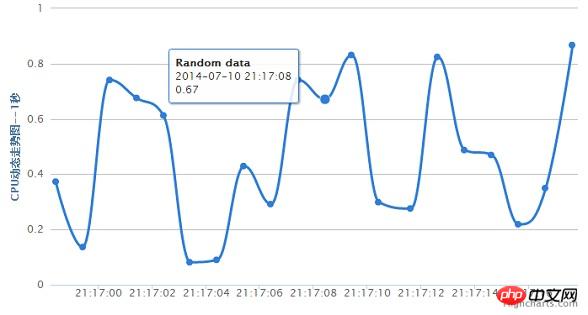
Aujourd'hui, nous allons partager un plug-in de graphique en temps réel highcharts basé sur jQuery. Le plug-in de graphique highcharts définit que les données sont mises à jour toutes les secondes, puis une polyligne est dessinée en fonction de chaque point de données. les données sont mises à jour, la polyligne continuera d'avancer pour former un graphique de courbe similaire à la surveillance en temps réel du processeur. Ce plug-in de graphique jQuery est largement utilisé et compatible avec tous les navigateurs.

Démo en ligne Téléchargement du code source
Aujourd'hui, je vous présente une application de graphique HTML5. Le graphique est un graphique linéaire basé sur la structure SVG. Malheureusement, ce graphique HTML5 ne peut pas personnaliser les points de données, mais l'une des caractéristiques est que la couleur de la polyligne est en dégradé et que lorsque les données du graphique sont initialisées, l'affichage de la polyligne a des effets d'animation.

Démo en ligne Téléchargement du code source
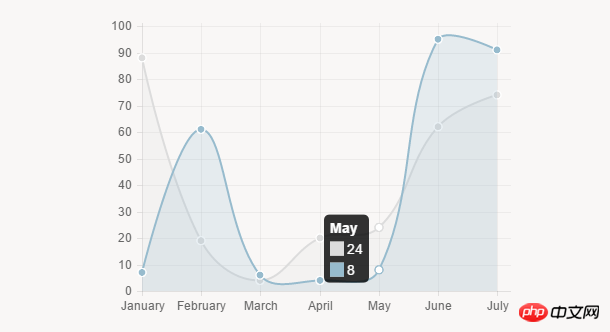
HTML5. dans les graphiques Il est également largement utilisé par rapport aux graphiques Web précédents, les graphiques HTML5 sont plus pratiques à créer et plus puissants. Ce plug-in de graphique HTML5 a une apparence très élégante et professionnelle, et est également très avantageux dans l'affichage des données. Le graphique prend non seulement en charge l'affichage des données multidimensionnelles, mais prend également en charge la fonction de sélection de zones. Vous pouvez utiliser ce graphique HTML5 pour. gérez vos données plus facilement.

Démo en ligne Téléchargement du code source
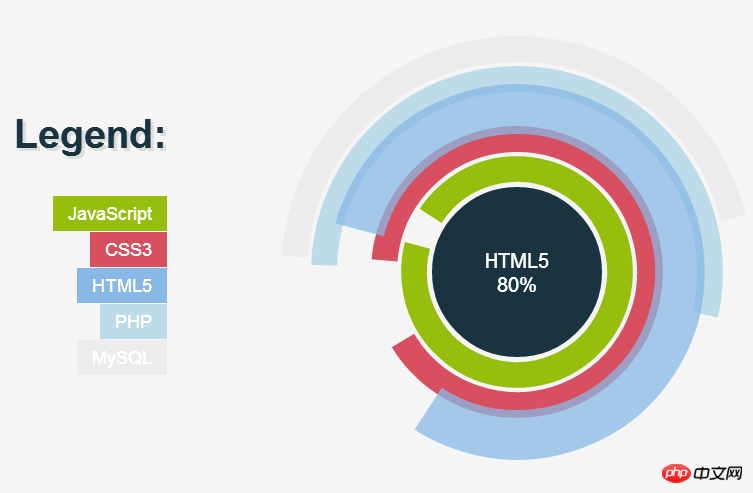
Cette fois, nous souhaitez partager un plug-in de graphique jQuery très créatif, ce plug-in de graphique de pourcentage en anneau jQuery a les fonctionnalités suivantes : 1. L'apparence du graphique est en forme d'anneau, il est donc également très spécial. 2. Les données du graphique sont affichées en pourcentage, vous pouvez donc voir directement la situation actuelle des données. 3. Lorsque la souris glisse sur l'anneau, les données seront mises en surbrillance et le pourcentage sera affiché.

Démo en ligne Téléchargement du code source
Aujourd'hui, nous y allons. à partager Un graphique linéaire basé sur HTML5 Canvas. Ce graphique linéaire HTML5 a deux fonctionnalités. La première est que le graphique a des effets d'animation, c'est-à-dire qu'il a des effets d'animation lorsque le graphique est initialisé. Vous ajoutez des nœuds de données de manière dynamique et vous les connectez en douceur avec des polylignes. Canvas est une planche à dessin pour ce graphique linéaire.

Démo en ligne Téléchargement du code source

Téléchargement du code source de démonstration en ligne
Ce qui précède est l'introduction détaillée de 9 applications de graphiques HTML5 classiques et magnifiques, plus liées s'il vous plaît faites attention au site Web PHP chinois (www.php.cn) pour le contenu ! Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Nettoyer le registre
Nettoyer le registre
 débogage node.js
débogage node.js
 Quels sont les avantages et les inconvénients de la décentralisation
Quels sont les avantages et les inconvénients de la décentralisation
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie