 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée avec des images et des textes sur 7 superbes animations HTML5 basées sur Canvas
Introduction détaillée avec des images et des textes sur 7 superbes animations HTML5 basées sur Canvas
Introduction détaillée avec des images et des textes sur 7 superbes animations HTML5 basées sur Canvas
En parlant de HTML5, ce qui peut vous impressionner davantage, ce sont ses effets d'animation basés sur Canvas. Bien que toutes les applications de Canvas en HTML5 ne soient pas des productions d'animation, ses effets d'animation sont en effet choquants. Cet article rassemble 7 des animations HTML5 Canvas les plus inoubliables, notamment des planches à dessin, du texte, des graphiques, etc. J'espère que vous les aimerez.
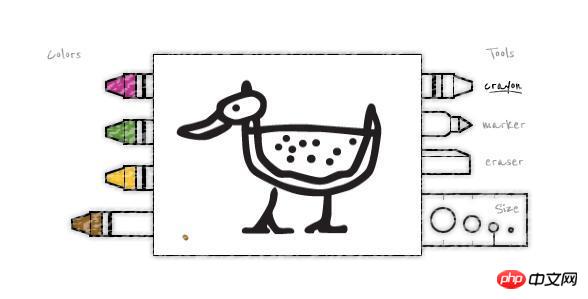
1. L'outil de dessin HTML5 Canvas peut définir des pinceaux et des toiles
HTML5 Canvas a également une application plus pratique, qui est la planche à dessin en réseau, afin que nous puissions dessiner sur le Web. page Effectuer directement des opérations de dessin. L'outil de dessin HTML5 Canvas que je souhaite partager aujourd'hui peut simplement implémenter la fonction de dessin en ligne. Nous pouvons personnaliser le type, l'épaisseur et la couleur du pinceau, ainsi que la taille et la couleur d'arrière-plan de la toile. Nous pouvons également étendre cet outil de dessin HTML5 pour rendre sa fonction de dessin plus complète.

Démo en ligne Téléchargement du code source
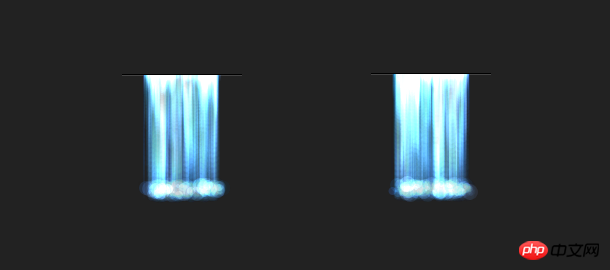
2. L'animation de cascade HTML5 Canvas est super réaliste
Cette fois, nous partagerons une superbe animation de cascade HTML5 Canvas. L'animation de cascade est très réaliste. L'ensemble de l'animation de la cascade ressemble à un ruisseau sortant des fissures des rochers puis dévalant la falaise. L'effet est très bon.

Démonstration en ligne Téléchargement du code source
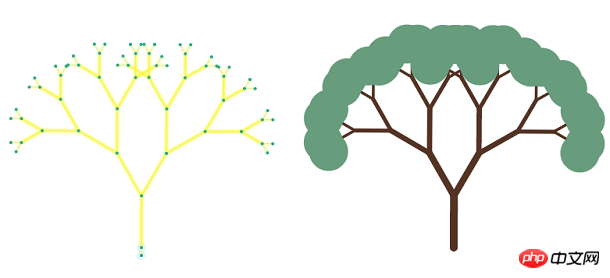
3. Animation de balançoire d'arbre élastique déplaçable sur toile HTML5
Aujourd'hui, nous continuons à partager une animation HTML5 sympa, qui est une animation de balancement d'arbre basée sur HTML5 Canvas. La particularité de cette animation HTML5 est que nous pouvons faire glisser les branches pour faire pivoter l'arbre entier, simulant ainsi véritablement l'ensemble. processus d'un grand arbre du balancement à l'immobilité, ce qui est tout à fait réaliste.

Démo en ligne Téléchargement du code source
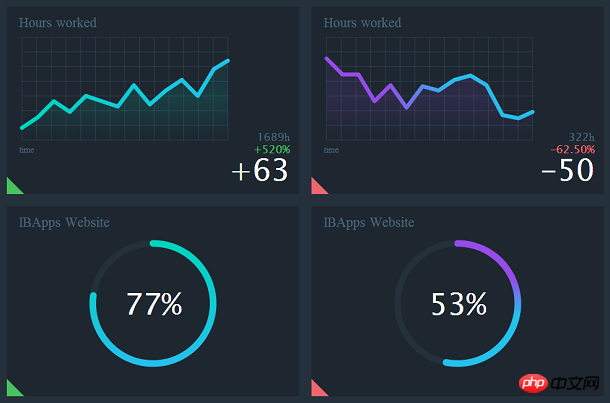
4. Animation initiale des données du graphique statistique HTML5
Nous avons déjà partagé de nombreux graphiques HTML5 avec vous. Par exemple, ce graphique en courbes et cet histogramme HTML5 Canvas sont relativement classiques. Ce que nous allons présenter aujourd'hui est également un graphique HTML5. La caractéristique de ce graphique statistique est que les données du graphique auront des effets d'animation sympas lorsqu'elles seront initialisées, en particulier l'application de pourcentage en anneau aura également des mises à jour dynamiques des pourcentages.

Démo en ligne Téléchargement du code source
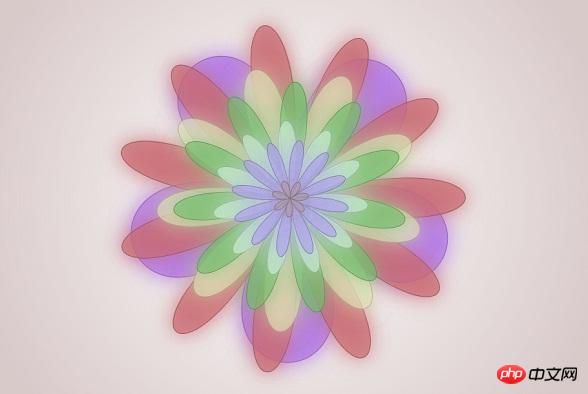
5. Le générateur de fleurs HTML5 Canvas peut générer une variété de styles. Fleurs
HTML5 est très populaire, et il est également très pratique d'utiliser HTML5 pour créer des animations. Aujourd'hui, je souhaite partager un générateur de fleurs réalisé à l'aide de HTML5 Canvas. génère dynamiquement différentes couleurs de fleurs de style, et chaque fleur peut tourner lentement, ce qui est très cool.

Démo en ligne Téléchargement du code source
6. HTML5 Canvas dessine le loup gris super mignon
HTML5 Canvas est équivalent à une planche à dessin. Vous pouvez dessiner n'importe quoi sur Canvas Aujourd'hui, je souhaite partager une image d'un loup gris dessiné en utilisant HTML5 Canvas. Je pense personnellement que le loup gris est dessiné de manière très réaliste, et tout le monde. sera choqué. Et si nous créions un joyeux canevas HTML5 à l’avenir ?

Démo en ligne Téléchargement du code source
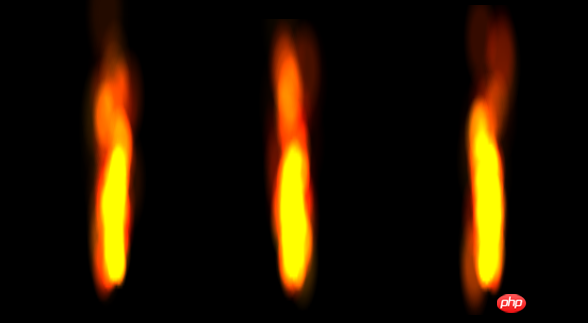
7. Effets spéciaux d'animation de flamme dynamique HTML5
Il s'agit d'un autre effet d'animation époustouflant basé sur HTML5. Il s'agit d'un effet d'animation dynamique de flamme. Cette flamme animée HTML5 est très réaliste. Nous avons également partagé d'autres animations de flamme HTML5 auparavant, telles que : l'animation de flamme HTML5 Canvas et l'animation de flamme plus légère CSS3. Généralement, les animations HTML5 comme celle-ci sont basées sur Canvas, et celle d'aujourd'hui ne fait pas exception.

Téléchargement du code source de démonstration en ligne
Ce qui précède sont les détails graphiques de 7 magnifiques animations HTML5 basées sur Canvas. contenu de l'introduction, pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



