
Les barres de progression sont de plus en plus courantes dans les applications Web, en particulier à l'ère actuelle du rafraîchissement partiel asynchrone des pages. Les barres de progression peuvent permettre aux utilisateurs de mieux attendre les résultats des opérations. Cet article partagera 9 animations colorées de barre de progression HTML5. Beaucoup d'entre elles sont assez pratiques et ont de très bons effets.
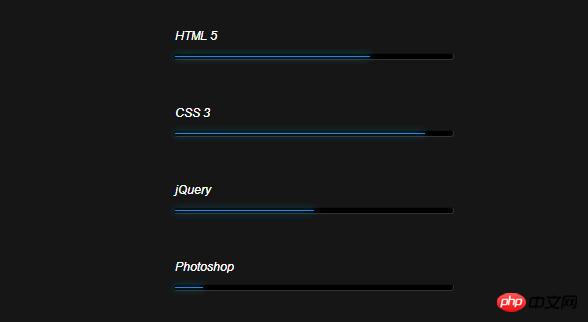
Cette fois, nous allons partager une animation de barre de progression CSS3 très cool, son style est similaire à une planète Ces épées laser effets en bataille. Lorsque la page est initialisée, la valeur de la barre de progression peut être définie, mais nous pouvons également utiliser son excuse pour modifier dynamiquement la valeur de la barre de progression, ce qui est plus pratique à utiliser. De plus, une barre de progression CSS3 3D a déjà été introduite et son style est similaire.

Démo en ligne Téléchargement du code source
Aujourd'hui Le La barre de progression CSS3 partagée a non seulement une apparence 3D, mais affiche également un effet d'animation époustouflant lorsque la progression est chargée. Jetons un coup d'œil à cette barre de progression CSS3 3D.

Démo en ligne Téléchargement du code source
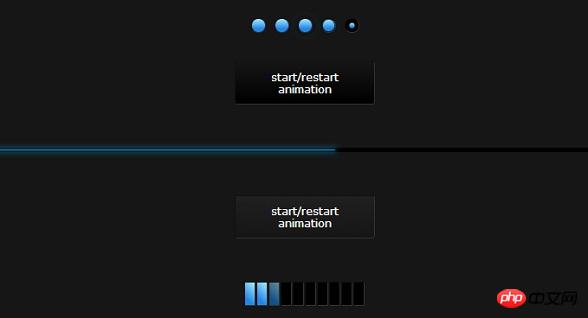
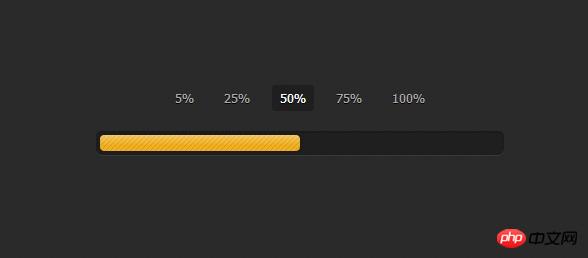
Aujourd'hui, je Je veux partager Un effet d'animation de chargement de barre de progression CSS3 plus cool. Cet effet d'animation a 3 styles différents. Notez que IE6, 7 et 8 ne prennent pas en charge cette animation de barre de progression.

Démo en ligne Téléchargement du code source
. Aujourd'hui, nous allons partager une très belle barre de progression animée CSS3. Nous pouvons l'utiliser pour afficher la proportion de chaque élément de données, et l'effet est très bon.

Démo en ligne Téléchargement du code source
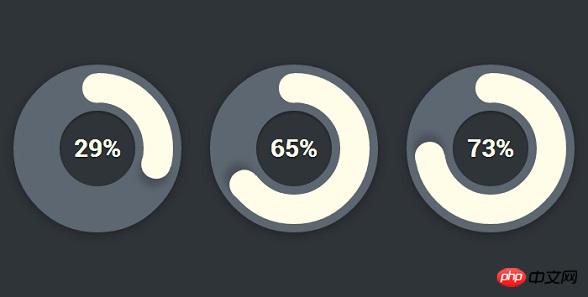
Il s'agit d'un. Il s'agit d'une barre de progression circulaire basée sur du CSS3 pur. De plus, dès l'apparence, cette barre de progression a une sensation 3D, en particulier la projection en trois dimensions sur la barre de progression, ce qui la rend très petite et charmante. De plus, la barre de progression a un pourcentage de progression au centre de l'anneau, qui peut mettre à jour la valeur du pourcentage en temps réel en fonction de la progression. Elle présente certains avantages par rapport à l'animation de la barre de progression en forme d'éventail HTML5/CSS3 partagée auparavant.

Téléchargement du code source de démonstration en ligne
Aujourd'hui, je vais montrer. vous partagez une application de barre de progression animée CSS3 SVG. La barre de progression aura des effets spéciaux étincelants et sympas pendant le chargement. Malheureusement, une version supérieure du navigateur HTML5 est requise pour prendre en charge l'animation lumineuse.

Démo en ligne Téléchargement du code source
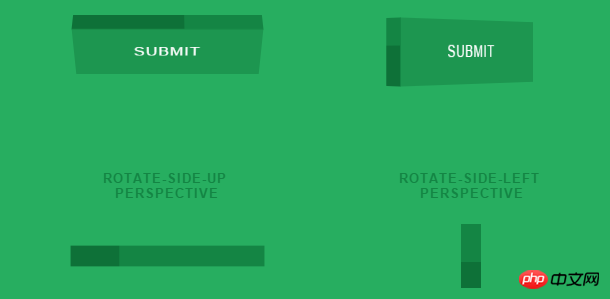
Nous sommes ici, les barres de progression sont souvent visibles lors de la soumission de données sur une page Web, mais la plupart des barres de progression sont affichées ailleurs sur la page Web, par exemple dans une fenêtre contextuelle. La barre de progression implémentée par ce CSS3 est affichée sur le bouton, ce qui peut refléter plus intuitivement la progression de la soumission de l'utilisateur. Le style du bouton de la barre de progression CSS3 est très beau, et il peut également avoir un effet tridimensionnel 3D sur les navigateurs. qui prennent en charge la 3D. De plus, la barre de progression peut être affichée sous de nombreuses formes, avec un total de 18 styles.

Démo en ligne Téléchargement du code source
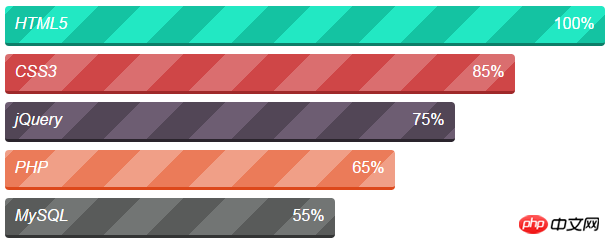
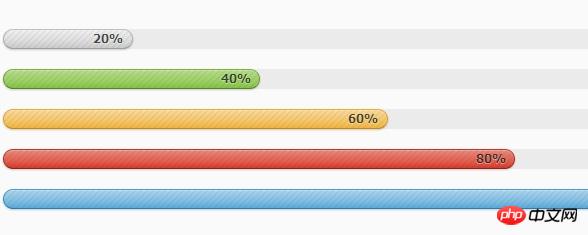
Il s'agit d'une barre de progression implémentée en CSS3 pur. Sa mise en œuvre est très simple, sans animations compliquées. La particularité est qu'il a 5 très belles couleurs et que toute la barre de progression a l'air très professionnelle. Cette barre de progression CSS3 est plus simple et plus facile à utiliser que la précédente barre de progression CSS3 3D.

Démo en ligne Téléchargement du code source
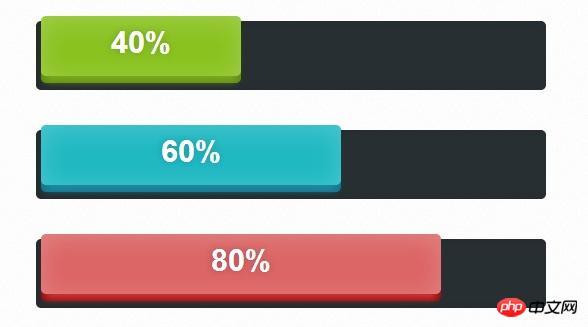
Il s'agit d'une très bonne application de barre de progression CSS3. Cette barre de progression CSS3 est différente des barres ordinaires, elle peut afficher la couleur de la progression actuelle selon différents pourcentages, un peu comme la valeur de vie des personnages du jeu. , la barre de progression La couleur changera.

Téléchargement du code source de la démonstration en ligne
Ce qui précède est le contenu de l'appréciation de l'animation de la barre de progression colorée HTML5-9, plus connexe s'il vous plaît faites attention au site Web PHP chinois (www.php.cn) pour le contenu !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 monfreemp3
monfreemp3
 Tutoriel d'auto-apprentissage Java base zéro
Tutoriel d'auto-apprentissage Java base zéro
 instruction de sortie Java
instruction de sortie Java
 jquery animer
jquery animer
 Qu'est-ce que le fil coin ?
Qu'est-ce que le fil coin ?
 Techniques couramment utilisées par les robots d'exploration Web
Techniques couramment utilisées par les robots d'exploration Web
 Comment résoudre l'exception d'argument illégal
Comment résoudre l'exception d'argument illégal