 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explications graphiques et textuelles détaillées sur 8 animations HTML5 super cool qui imitent les applications Apple
Explications graphiques et textuelles détaillées sur 8 animations HTML5 super cool qui imitent les applications Apple
Explications graphiques et textuelles détaillées sur 8 animations HTML5 super cool qui imitent les applications Apple
Les produits Apple ont toujours été connus pour leur interface utilisateur exquise, qu'il s'agisse d'applications logicielles ou de périphériques matériels. Cet article partage principalement 8 très bonnes applications d'animation HTML5. Ces animations imitent officiellement diverses applications Apple, notamment des images de focus, des horloges, des menus et d'autres applications HTML5 et plug-ins jQuery.
1. jQuery/CSS3 implémente la commutation d'images CoverFlow de type Apple
Ce que je souhaite partager cette fois, c'est également une application de commutation d'images CoverFlow de type Apple basée sur jQuery et CSS3, et il peut être personnalisé. L'ajout d'images à la définition fonctionne très bien.

Démo en ligne Téléchargement du code source
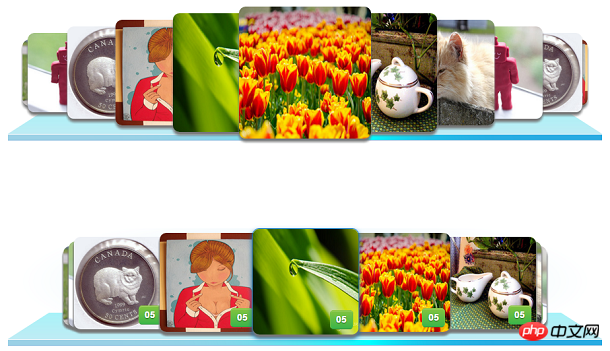
2. jQuery imitant le plug-in de graphique de mise au point de style Apple
Ceci. le moment où nous voulons L'image de focus jQuery partagée est très spéciale. Son apparence est très simple, mais elle est assez atmosphérique. Le style général de l'image de focus est imité dans le style Apple. En raison de l'utilisation de jQuery, il suffit de cliquer sur la vignette sous l'image pour obtenir l'effet d'image de focus du changement d'image. très approprié pour une utilisation sur des pages Web qui affichent des vidéos.

Téléchargement du code source de démonstration en ligne
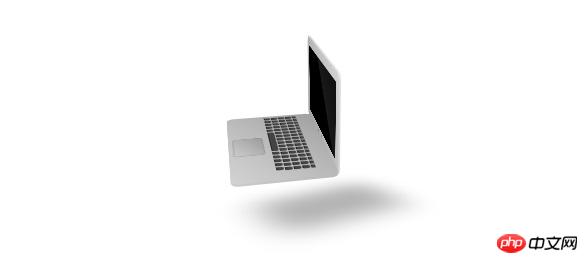
3. CSS3 3D Apple Notebook Animation
C'est un autre super cool. Effet d'animation 3D CSS3, c'est un macbook air avec des effets visuels 3D et peut pivoter à 360 degrés. Cette animation 3D CSS3 a une projection réaliste au bas du cahier, qui peut tourner avec l'image pour mettre en valeur son effet 3D. C'est un très bon effet spécial d'animation 3D CSS3.

Démo en ligne Téléchargement du code source
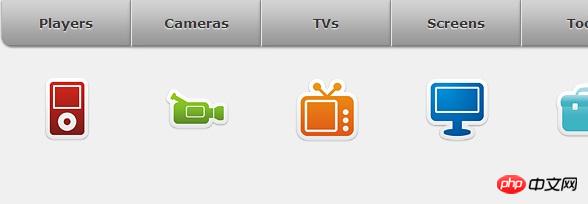
4. Navigation dans le menu d'icônes animées jQuery imitant le style Apple
Cette fois. Le plug-in jQuery partagé est très cool. C'est un plug-in de menu jQuery avec des boutons animés. Et à en juger par l'apparence du menu, il a un peu une saveur de style menu Apple. Lorsque nous faisons glisser la souris sur l'élément de menu, l'image correspondante sera suspendue au-dessus de l'élément de menu, ce qui est un très bon menu jQuery.

Démo en ligne Téléchargement du code source
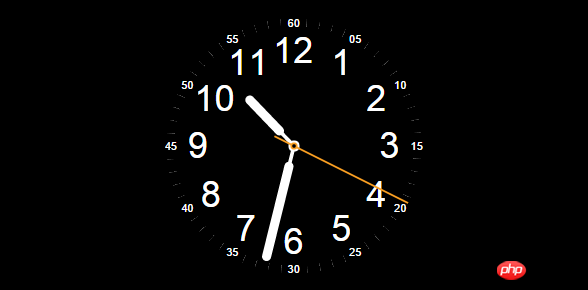
5. Animation d'horloge Apple Watch imitation HTML5
Apple Watch vient de sortir Depuis sa sortie, certains experts étrangers ont déjà imité son interface de cadran d'horloge en utilisant HTML5, et cette horloge Apple Watch imitation HTML5 est dynamique et peut mettre à jour les données du pointeur en temps réel en fonction de l'heure locale. L'interface de l'horloge est très belle, elle a le style Apple et HTML5 est en effet très puissant.

Démonstration en ligne Téléchargement du code source
6. Effet d'obturation d'appareil photo iPhone imitation HTML5 SVG
Il s'agit d'un Un effet d'obturateur de caméra sympa, qui utilise les caractéristiques de HTML5 et SVG pour imiter l'effet d'obturateur similaire à l'application d'appareil photo iPhone. L'obturateur HTML5 a une très belle apparence, avec six couleurs différentes sur les bords. Lorsque vous appuyez sur l'obturateur, un effet similaire à celui de l'application appareil photo de l'iPhone peut apparaître.

Démo en ligne Téléchargement du code source
7. jQuery implémente le menu de style Apple Dock
Nous l'avons partagé. avant Il existe un certain nombre de menus jQuery. Le menu déroulant à plusieurs niveaux avec de petites icônes sur le côté gauche de jQuery est assez unique et très pratique. Aujourd'hui, je vais vous présenter un menu jQuery de style Dock. Les amis qui ont utilisé Apple savent que son menu Dock est très cool et qu'il devient encore plus magnifique avec de belles icônes.

Démo en ligne Téléchargement du code source
8. Image de mise au point du curseur de déverrouillage de l'iPhone imitation jQuery
Il s'agit d'une image de mise au point du curseur de déverrouillage de l'iPhone imitation basée sur jQuery. Vous souvenez-vous encore du premier appareil de déverrouillage de l'iPhone ? carte de mise au point. Vous pouvez faire glisser la souris et le dispositif de déverrouillage glissera avec la souris. En même temps, l'image complétera l'effet de commutation.

Téléchargement du code source de démonstration en ligne
Ce qui précède est une explication détaillée en image et en texte de 8 animations HTML5 super cool qui imitent Apple Contenu des applications, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





