 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Détails sur 6 superbes animations de rotation de page de livre électronique HTML5
Détails sur 6 superbes animations de rotation de page de livre électronique HTML5
Détails sur 6 superbes animations de rotation de page de livre électronique HTML5
Je pense que vous devez avoir rencontré certains sites Web de livres électroniques, où l'on peut parcourir le contenu des livres électroniques en tournant les pages comme en lisant un livre. L'application HTML5 que nous souhaitons partager aujourd'hui est liée au tournage de pages de livres électroniques. Les 6 animations de tournage de pages de livres électroniques que nous avons sélectionnées sont très intéressantes, et elles fournissent toutes des téléchargements de code source. Les amis dans le besoin peuvent les télécharger et les utiliser.
1. Page du livre jQuery tournant les effets spéciaux d'animation 3D
La page du livre jQuery tournant l'animation 3D que je souhaite partager aujourd'hui est plus puissante et peut prendre en charge le retournement d'un nombre illimité de pages. , et a également de très beaux effets visuels. Le contenu du livre prend en charge n'importe quel élément HTML, ce qui est assez flexible.

Démo en ligne Téléchargement du code source
2. Animation de tournage de livre CSS3 avec effet de tournage de livre réaliste
Aujourd'hui. Nous allons partager un effet d'animation CSS3 sympa et pratique, qui est un effet spécial d'animation qui simule le fait de tourner les pages d'un livre. Lorsque la souris glisse sur le coin supérieur droit du livre, le livre peut avancer d'une page et l'animation de changement de page est très réaliste. Grâce à l'utilisation de CSS3, nous n'avons pas besoin d'utiliser des images complexes pour créer un effet de livre réaliste, et tourner les pages du livre peut être facilement réalisé.

Démo en ligne Téléchargement du code source
3. Page du livre électronique HTML5 tournant les effets spéciaux d'animation
Aujourd'hui nous allons partager un effet d'animation de rotation de page de livre électronique HTML5 sympa. Cette animation de rotation de page HTML5 peut simuler l'effet de rotation de page manuelle en faisant glisser la page avec la souris, ou vous pouvez cliquer sur la bordure de la page du livre pour rapidement. tourner la page.

Démonstration en ligne Téléchargement du code source
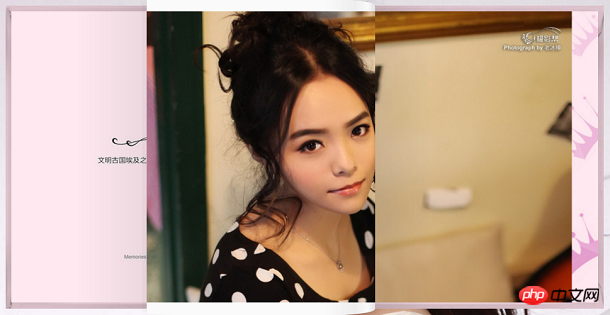
4. Effet de tournage de livre 3D HTML5 L'effet 3D est assez beau
Utiliser HTML5 et CSS3 est vraiment très pratique pour obtenir des effets 3D. L'effet de rotation de page de livre ci-dessous fait bon usage des caractéristiques 3D de HTML5. Vous pouvez tourner les pages du livre en faisant glisser la souris. Pendant le processus de rotation des pages, le livre entier présente également un effet 3D, y compris les images du livre.

Démo en ligne Téléchargement du code source
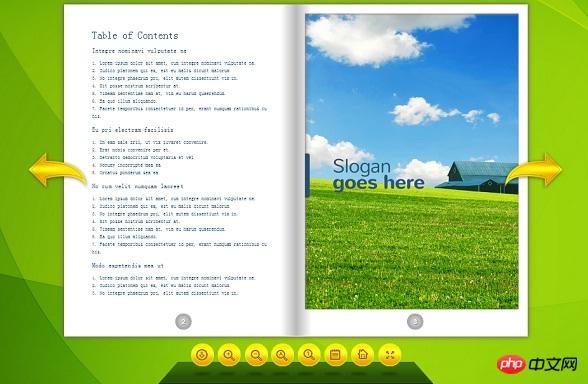
5. Page du livre HTML5/CSS3 tournant en animation 3D
Un certain temps. Il y a quelques jours, j'ai partagé de nombreuses animations HTML5 impressionnantes. Si vous êtes intéressé par HTML5, vous pouvez accéder à Animations HTML5 pour en profiter et apprendre. Aujourd'hui, nous allons partager une animation de rotation de page de livre en 3D basée sur HTML5 et CSS3. Lorsque nous passons la souris sur le livre, le livre tourne automatiquement page par page. L'effet 3D du livre est très bon.

Démo en ligne Téléchargement du code source
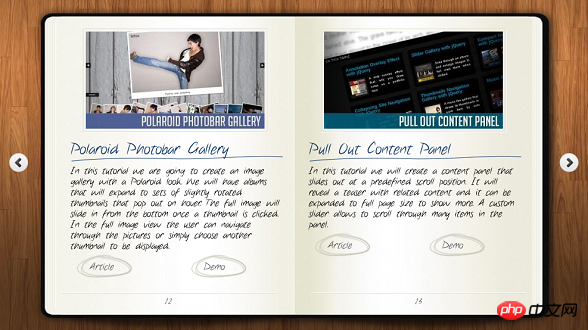
6. Page de livre jQuery/CSS3 tournant les effets spéciaux d'animation
Ceci est un effet spécial d'animation de rotation de page de livre est basé sur jQuery et CSS3. L'apparence de ce plug-in de rotation de page de livre est très magnifique et festive, et elle est très adaptée aux activités de produits ou aux sites Web parentaux. Nous pouvons cliquer sur les boutons de changement de page gauche et droit pour tourner les pages, ou nous pouvons utiliser la souris pour faire glisser le pied de page afin de réaliser une animation de changement de page. Il s'agit d'un plug-in jQuery, donc la compatibilité est plutôt bonne.

Téléchargement du code source de démonstration en ligne
Ce qui précède présente les détails de 6 animations de rotation de page de livre électronique HTML5 super cool, pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



