
Voici deux didacticiels vidéo sur ce site, bienvenue pour regarder

Tutoriel de panier d'achat de développement JS et jQuery
Introduction au cours : « Tutoriel de développement de panier d'achat en JS et jQuery » implémente la fonction de panier d'achat via JavaScript et jQuery.

Implémentation JavaScript du panier d'achat
Introduction au cours : L'objectif principal de « Implémentation JavaScript du panier d'achat » est de créer un panier simple. Que tout le monde comprenne le principe du panier pendant le processus de production
Aujourd'hui, je pratique le panier et je passe les commandes, je me sens un peu étourdi en l'écrivant. . Ce panier est relativement simple et est utilisé pour le stockage à court terme, et n'est pas stocké dans la base de données
Le panier est tout simplement familier à ceux qui aiment. achats en ligne. Avant d'écrire le panier, il faut d'abord concevoir. Pour un instant, nous devons d'abord appeler une table de la base de données. Ici
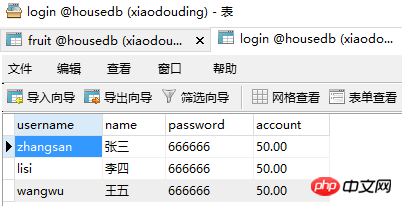
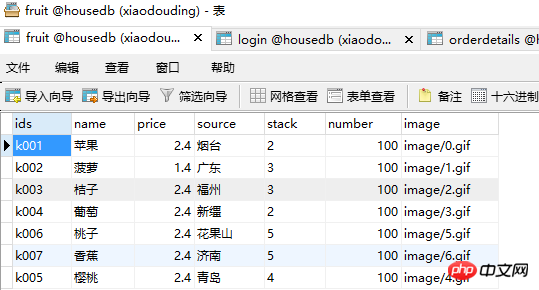
J'utilise la table de fruits, suivie de la table de connexion que j'utilise. la table de connexion pour appeler le nom d'utilisateur et le mot de passe. Tous Une fois que tout est prêt, il y a trois situations dans lesquelles vous devriez envisager de le mettre dans le panier :
La première situation : il n'y a rien dans le panier
La deuxième situation : il y a déjà quelque chose dans le panier. Ce produit existe déjà. Dans ce cas, la quantité à considérer lors de l'ajout à nouveau est de 1
La troisième situation : Il y a un. produit dans le panier, mais ce produit n'existe pas
L'image ci-dessous est utilisée La table de base de données est arrivée :


Ce qui suit est le code pour la page de connexion :
1 2 3 4 5 6 7 8 |
|
Une fois la page de connexion écrite, vous devez accéder à la page de traitement. Récupérer le nom d'utilisateur et le mot de passe de la base de données :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Le login. La page est comme indiqué dans la figure :

Ensuite, nous entrerons dans la page principale, extrairons toutes les informations sur les fruits de la base de données, puis nous les implémenterons. la fonction d'ajout au panier
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
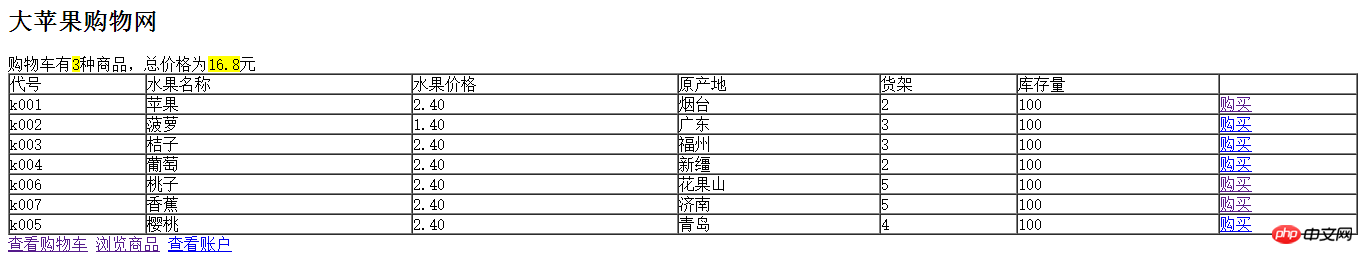
La page principale est comme indiqué sur l'image : 
La chose la plus importante Ajoutez simplement la page du panier
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
De cette façon, vous pouvez afficher la page du panier. Le code de la page du panier est le suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
1 |
|
C'est juste un ajout relativement simple au panier, mais il y en a. encore beaucoup de liens au milieu qui ne sont pas parfaits. Par exemple, après ajout au panier, le nombre de produits dans la base de données est réduit, et la suppression des produits dans le panier n'a pas encore été effectuée. pour ça plus tard, et maintenant mon esprit est un peu foiré. . .
Ce qui précède est l'introduction détaillée du code d'image et de texte pour un ajout simple au panier en PHP. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles connexes :
Principes de mise en œuvre du panier d'achat pour novices PHP
Méthode jQuery d'implémentation du panier d'achat basée sur json et cookie
Native js simule le combat réel du projet de panier d'achat Taobao
JS implémente un simple panier Il y a des images et des codes
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile