 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment développer une applet WeChat ? Tutoriel graphique haute définition pour le développement d'applets WeChat
Comment développer une applet WeChat ? Tutoriel graphique haute définition pour le développement d'applets WeChat
Comment développer une applet WeChat ? Tutoriel graphique haute définition pour le développement d'applets WeChat
Tout d'abord, il faut d'abord reconnaître une évidence : par essence, le compte de l'application WeChat est une WebApp. Ensuite, certains amis demanderont : qu’est-ce que la WebApp ? En fait, la WebApp est une autre forme d’application différente des applications mobiles traditionnelles. Il s'agit d'une application Web développée sur la base de la technologie H5. Elle peut avoir presque les mêmes fonctions et formes que les applications mobiles traditionnelles, mais elle peut également être facilement intégrée aux comptes d'applications WeChat ou à d'autres applications. Dans le passé, les applications mobiles traditionnelles nécessitaient beaucoup d’investissements en capital et en équipe technique, et le cycle de développement et de maintenance était également assez long, ce qui décourageait de nombreuses personnes.
Dessinez d'abord un prototype sur l'ordinateur, puis choisissez l'emplacement du modèle fonctionnel. Enfin, une fois l'architecture globale déterminée, vous pouvez commencer à concevoir la disposition des composants.
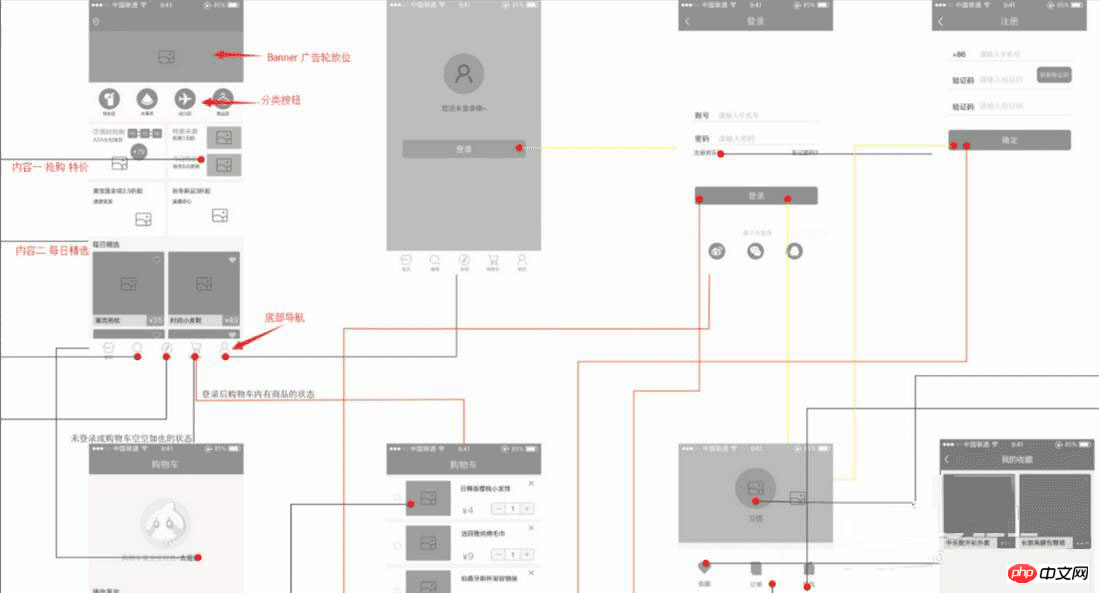
La première chose à faire est de dessiner un organigramme de page. L'organigramme est principalement utilisé pour déterminer les détails d'interaction de chaque module fonctionnel. Après avoir dessiné toutes les scènes interactives, les pages requises pour le numéro de candidature sont pratiquement complétées. À ce stade, vous devez travailler avec le concepteur pour concevoir et embellir l'interface utilisateur de toutes les pages. Le prototype final de la Web App : incluant tous les processus de conception et d'interaction des pages. J'aimerais maintenant vous présenter mon cadre de page de conception approximative pour le micro-centre commercial afin de vous donner une idée.

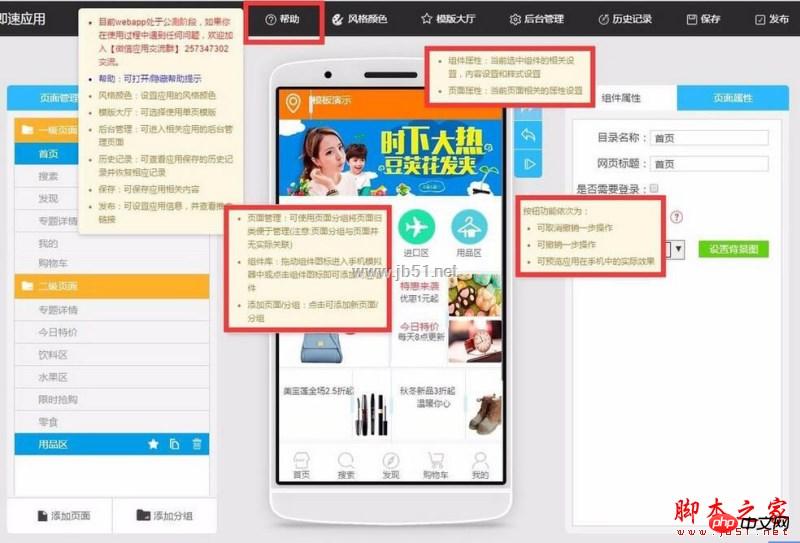
Après vous être connecté à votre compte, sélectionnez un modèle vierge et créez votre propre modèle. Si vous n'avez pas vous-même d'interface utilisateur, si vous souhaitez gagner du temps, je pense que vous pouvez appliquer un modèle et générer plus rapidement l'application Web que vous souhaitez.
Jetons un coup d'œil à la mise en page approximative de ma page d'accueil !

Vous ne comprenez pas le nom du composant ou comment utiliser le composant ? Consultez l'aide ! "Aide" a déjà donné une introduction générale à la présentation générale. Au moins, vous ne vous laisserez pas vague sur la fonction. Si vous n'êtes toujours pas sûr d'un certain composant, vous pouvez cliquer sur la petite icône de point d'interrogation dans le coin supérieur droit de ce composant pour obtenir une introduction détaillée.

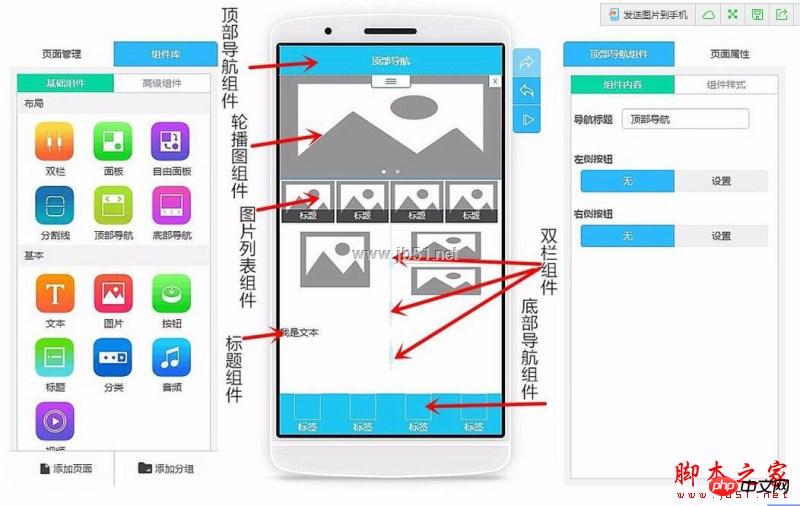
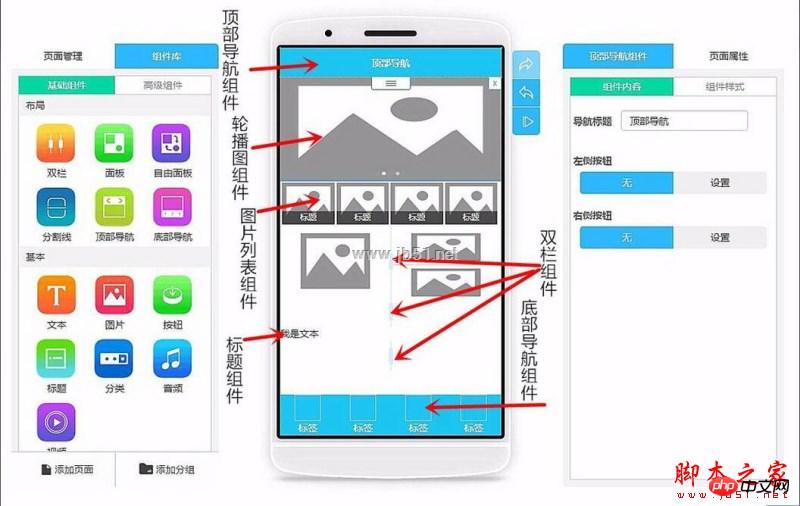
Insérez d'abord un composant de navigation supérieur comme page d'accueil. Je recommande que le titre de la navigation supérieure soit le nom de votre entreprise ou de votre centre commercial
<.>

Créez ensuite un composant carrousel en tant que bannière, car je construis un micro-centre commercial et j'utilise un carrousel pour lire certaines des images de produits que j'ai réparées. Ajoutez ensuite les liens de page correspondants à chaque image du carrousel un par un dans le contenu du composant à droite.

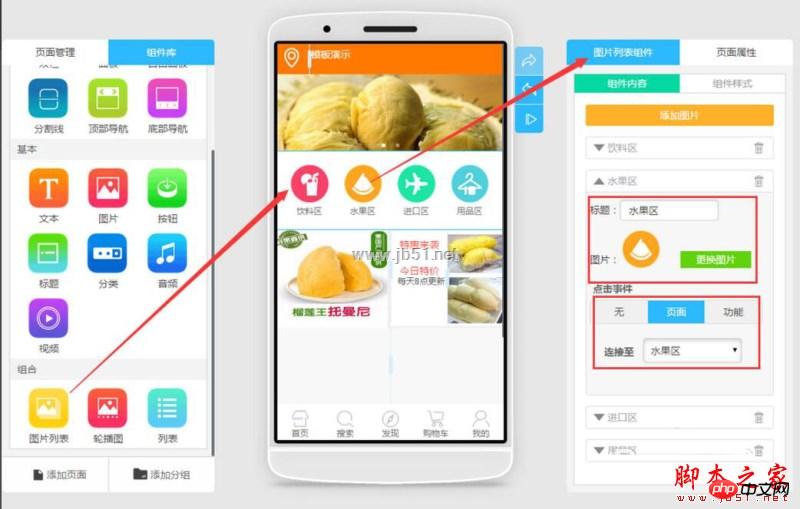
Ensuite, j'ai créé une liste d'images et défini les lignes et les colonnes dans les propriétés de la page sur 4 colonnes et 1 ligne. des images directement. Réglez-le sur circulaire et le système ajustera automatiquement la hauteur de l’image. Ensuite, j'ai changé l'image en image de bouton et lié la page de l'événement de clic à la page correspondante. Comme le montre l'image

Parce que je veux séparer les côtés gauche et droit de cette ligne, et en faire une grande image à gauche, et une petite image séparée de haut en bas à droite avec un titre.
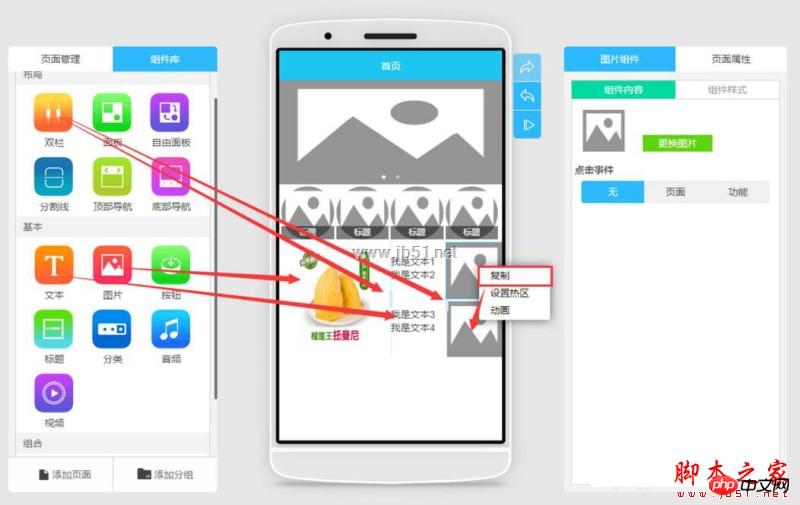
J'ai donc d'abord inséré un composant double colonne, puis inséré une double colonne dans la colonne de droite, réalisant ainsi la division des colonnes. Insérez ensuite une grande image dans la double colonne la plus à gauche et ajustez sa largeur et sa hauteur. Insérez ensuite un composant image dans la double colonne la plus à droite, et faites un clic droit pour copier un composant image ci-dessous (petite astuce), comme le montre la figure
, puis faites glisser le plug-in de texte. Notez ici qu'après avoir glissé vers. la troisième zone de texte, vous devez d'abord ajuster son espacement supérieur, puis faire glisser dans la quatrième zone de texte, afin que les images supérieure et inférieure puissent correspondre au titre et au contenu du texte. (Conseils)

Insérez le composant de navigation inférieur Toute application a une navigation inférieure, et chaque page l'a, je dois donc vous le rappeler ici, après la modification de chaque page, une navigation inférieure doit être insérée. Je modifie généralement d'abord une page avec une navigation pure par le bas, puis lors de la modification d'autres pages, je copie d'abord la page avec une navigation pure par le bas, puis je la modifie, ce qui me fait gagner beaucoup de temps. (Conseils)
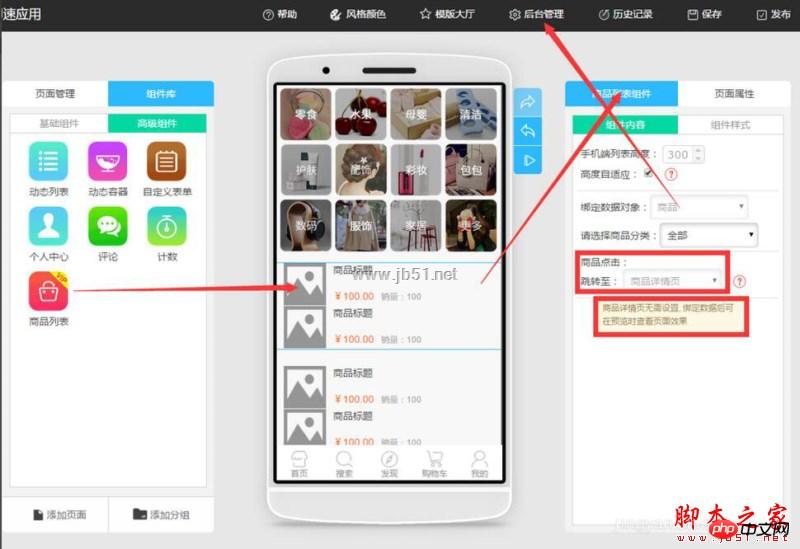
Vient ensuite le composant liste de produits dans les composants avancés. Après avoir ajouté ce composant à votre page produit, il vous suffit de modifier la distribution et la mise en page de cette section dans la production d'application frontale. Étant donné que toutes les données et images des produits sont répertoriées et les prix ajustés dans le backend, cela est également pratique pour la gestion des données dans le backend.
Mais je veux me plaindre. Une fois les données d'arrière-plan triées et les images téléchargées, la production frontale ne peut pas voir les images. Vous devez prévisualiser l'application vous-même pour les voir.

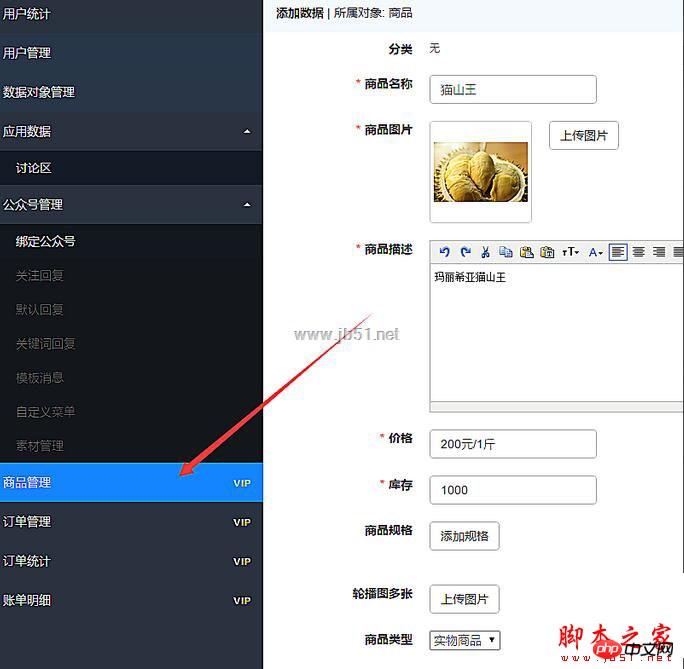
Entrez dans la gestion backend et nous verrons l'option de gestion des produits. Nous ajoutons d’abord des catégories pour nous assurer que les articles que nous mettons sur les étagères ne seront pas déroutants et difficiles à gérer. Après classification, ajoutez simplement des produits et remplissez les informations sur le produit dans chaque catégorie correspondante. Comme le montre la figure

Après avoir téléchargé toutes les données du produit dans l'arrière-plan de gestion des produits, il ne vous reste plus qu'à revenir à l'application frontale. page de création, et donnez simplement le lien backend correspondant pour chaque produit. Très pratique et rapide.
Maintenant que les produits sont en rayon et que vos produits sont en vente, vous devez apprendre à gérer les commandes en arrière-plan et visualiser les commandes. Voici la page de gestion des commandes.

En fait, tout le monde attend de voir le compte de l'application WeChat, mais vous pouvez d'abord créer une webapp, et une fois le compte de l'application en ligne, nous pouvons directement associez l'application Web intégrée au numéro de demande.
Pour plus d'articles sur la façon de développer des mini-programmes WeChat et des didacticiels graphiques haute définition sur le développement de mini-programmes WeChat, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





