
---La restauration du contenu commence---
dimensionnement de la boîte
Les attributs vous permettent de définir des éléments spécifiques qui correspondent à une certaine région d'une manière spécifique.
Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur "border-box". Cela amène le navigateur à afficher une boîte avec la largeur et la hauteur spécifiées, et à placer les bordures et le remplissage dans la boîte.
Syntaxe
box-sizing : content-box|border-box|inherit;
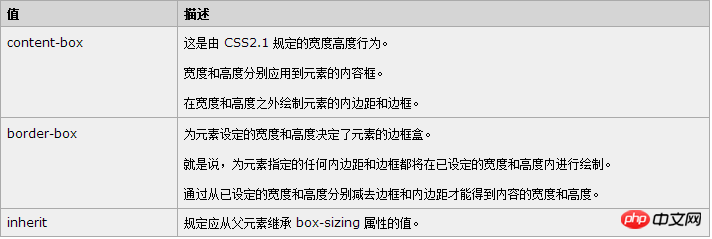
content-box : standard w3c (par défaut)
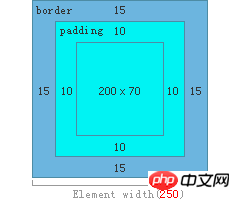
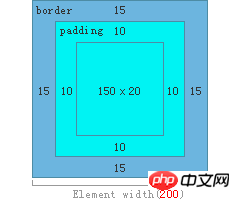
border-box : norme traditionnelle IE

content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

La largeur 200px dans test1 fait référence à la largeur du contenu, la même chose que la hauteur physique.
border-box:
.test2{ box-sizing:border-box width:200px padding:10px border:15px solid #eee; 🎜>


 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 Quels sont les logiciels pour apprendre python ?
Quels sont les logiciels pour apprendre python ?
 Trading quantitatif de monnaie numérique
Trading quantitatif de monnaie numérique
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
 Le rôle de c++ce pointeur
Le rôle de c++ce pointeur