
Il existe trois fonctions d'animation de CSS3 :
1 transition (attribut de transition)
2. animation (attribut d'animation)
3. .transformation (attribut de conversion 2D/3D)
Ce qui suit présentera ma compréhension un par un :
1. transition :
tel que -webkit-transition:color 1s;
est équivalent à :
-webkit-transition-property:color;
-webkit-transition-duration:1s;
L'effet de transition de plusieurs attributs peut être écrit comme ceci :
Méthode 1 : -webkit-transition :
Méthode 2 :
-webkit-transition :
-webkit-transition :
Il existe 5 valeurs d'attribut de fonction de synchronisation de transition :
facilité : démarrage lent, fin lente
liner : vitesse uniforme
facilité d'entrée : démarrage lent
facilité-out : fin lente
facilité-in-out : démarrage lent, fin lente (légèrement différent de facilité)
Exemple :
transition transition effet
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition过渡效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#box{
width: 200px;
height: 200px;
background-color: chocolate;
position: relative;
left: 0px;
top: 0px;
transition: top 5s ease,left 5s ease ;
-moz-transition: top 5s ease,left 5s ease ; /* Firefox 4 */
-webkit-transition: top 5s ease,left 5s ease ; /* Safari and Chrome */
-o-transition: top 5s ease,left 5s ease ; /* Opera */
}
.btn{
width: 512px;
margin: 0 auto;
border: 2px solid #e3e3e3;
border-radius: 5px;
padding: 10px;
}
.btn button{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
margin-right: 20px;
}
button:last-child{
margin-right: 0px;
}
</style>
<script>
window.onload=function(){
var e1 = document.getElementById("e1");
var e2 = document.getElementById("e2");
var e3 = document.getElementById("e3");
var e4 = document.getElementById("e4");
var e5 = document.getElementById("e5");
var box = document.getElementById("box");
e1.onclick=function(){
box.style.left = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease";
};
e2.onclick=function(){
box.style.right = 0+"px";
box.style.top = 0+"px";
box.style.transitionTimingFunction="liner";
};
e3.onclick=function(){
box.style.right = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease-in";
};
e4.onclick=function(){
box.style.left = 0+"px";
box.style.top = 0+"px";
box.style.transitionTimingFunction="ease-out";
};
e5.onclick=function(){
box.style.left = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease-in-out";
};
}
</script>
</head>
<body>
<p id="box"></p>
<br>
<br>
<br>
<br>
<br>
<br>
<hr>
<br>
<br>
<br>
<p class="btn">
<button id="e1">ease</button>
<button id="e2">liner</button>
<button id="e3">ease-in</button>
<button id="e4">ease-out</button>
<button id="e5">ease-in-out</button>
</p>
</body>
</html>2. Animation d'attribut d'animation
animation : nom durée synchronisation-fonction délai itération-compte direction ;
valeur |
|
| <🎜>nom-animation<🎜>< /td> | <🎜>Spécifie le nom de l'image clé qui doit être lié au sélecteur. . <🎜> |
| <🎜>animation-durée<🎜> | <🎜>Spécifie le temps nécessaire pour terminer l'animation, en secondes ou millisecondes. <🎜> |
| <🎜>animation-timing-function<🎜> | <🎜>Spécifie la courbe de vitesse de l'animation. <🎜> |
| <🎜>animation-délai<🎜> | <🎜>Spécifie le délai avant le début de l'animation. <🎜> |
| <🎜>animation-iteration-count<🎜> | <🎜>Spécifie le nombre de fois que l'animation doit être jouée. <🎜> |
| <🎜>animation-direction<🎜> | <🎜>Spécifie si l'animation doit être jouée à l'envers à tour de rôle. <🎜> |
| <🎜><🎜>Valeur<🎜><🎜> | <🎜><🎜>Description<🎜><🎜> |
| <🎜>nom de l'animation<🎜> | <🎜 >Obligatoire. Définit le nom de l'animation. <🎜> |
| <🎜>sélecteur d'images clés<🎜> | Obligatoire. Le pourcentage de la durée de l'animation. <🎜> Valeurs légales : <🎜>
| <🎜>styles CSS<🎜> | <🎜>Obligatoire. Une ou plusieurs propriétés de style CSS légales. <🎜> |
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
例如:
animation:mymove 5s infinite;
@keyframes mymove{
from{ top:0px; }
to{ top:200px; }
}还可以这么写:
@keyframes mymove{
0%{ top:0px; }
25%{ top:200px; }
50%{ top:100px; }
75%{ top:200px; }
100%{ top:0px; }
} 案例:
css3的animation效果
<!DOCTYPE html>
<html>
<head>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<p></p>
</body>
</html>3、设置3D场景(即transform)
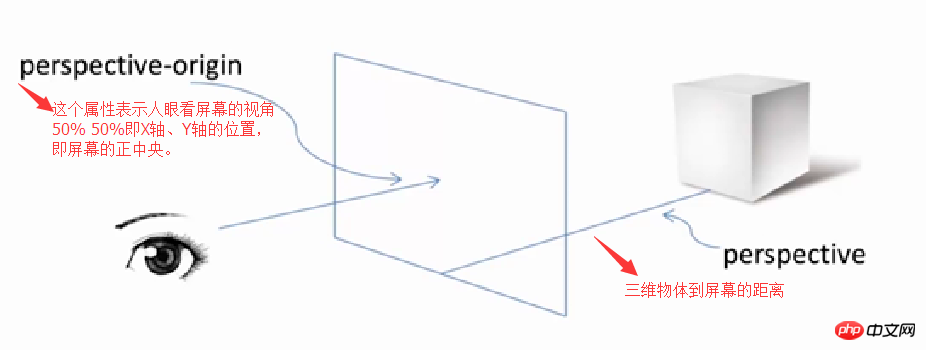
-webkit-perspective:800;(单位为像素)--即三维物体距离屏幕的距离。
-webkit-perspective-origin:50% 50%;(这个属性代表了人眼观察的视野。50% 50%为X轴、Y轴相应的位置,即屏幕的正中央。) 
使用transform属性调整元素:-webkit-transform-style:-webkit-perserve-3d;(这个属性是告诉浏览器我们是在一个三维空间中对元素进行操作)
(1)、translate(移动距离)
translateX(x px)
translateY(y px)
translateZ(z px)
(2)、rotate(旋转角度)
rotateX(x deg)
rotateY(y deg)
rotateZ(z deg)

transform:rotate(45deg)
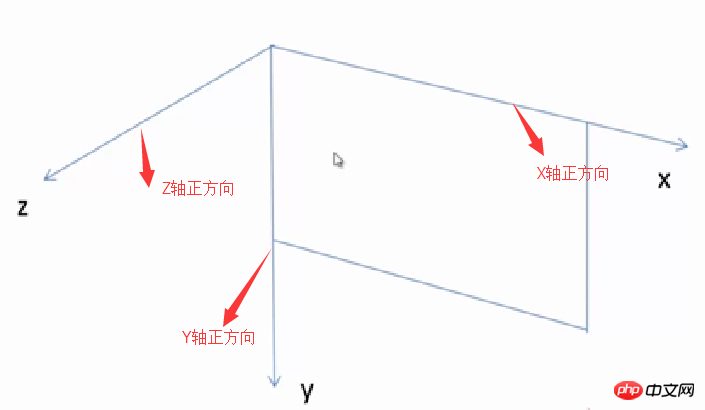
rotateX:向屏幕上边沿向内旋转为正方向。
rotateY:向屏幕竖直向下为正方向。
rotateZ:向屏幕外为正方向。
一个p块,右边沿向屏幕内旋转45deg,即应设置为:Transform:rotateY(45deg)。
实例:
transform3D转换效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform3D转换效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#box{
width: 200px;
height: 200px;
background-color: chocolate;
position: relative;
left: 0px;
top: 0px;
perspective:800px;
perspective-origin:50% 50%;
transform-style: preserve-3d;
transform-origin:0% 100%;//以Y轴为旋转中心
}
p{
margin:20px 520px;
}
.btn{
width: 300px;
margin: 0 auto;
border: 2px solid #e3e3e3;
border-radius: 5px;
padding: 10px;
}
.btn button{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
margin-right: 20px;
}
button:last-child{
margin-right: 0px;
}
</style>
<script>
window.onload=function(){
var tx = document.getElementById("tx");
var ty = document.getElementById("ty");
var tz = document.getElementById("tz");
var rx = document.getElementById("rx");
var ry = document.getElementById("ry");
var rz = document.getElementById("rz");
var box = document.getElementById("box");
tx.onclick=function(){
box.style.transform = "translateX(500px)";
};
ty.onclick=function(){
box.style.transform = "translateY(400px)"
};
rx.onclick=function(){
box.style.transform = "rotateX(30deg)"
};
ry.onclick=function(){
box.style.transform = "rotateY(30deg)"
};
rz.onclick=function(){
box.style.transform = "rotateZ(30deg)"
};
}
</script>
</head>
<body>
<p id="box"></p>
<br>
<br>
<br>
<br>
<br>
<br>
<hr>
<br>
<br>
<br>
<p>translate(移动距离)</p>
<p class="btn">
<button id="tx">translateX</button>
<button id="ty">translateY</button>
</p>
<p>rotate(旋转角度)</p>
<p class="btn">
<button id="rx">rotateX</button>
<button id="ry">rotateY</button>
<button id="rz">rotateZ</button>
</p>
</body>
</html>使用transform-origin属性调整旋转中心。默认旋转中心点为p盒子的正中心。
这个旋转中心是可以改变的:
X轴:left、center、right.
Y轴:top、center、bottom.
Z轴:length px(一个长度值)。
以上这篇css3动画效果小结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多Analyse récapitulative des effets danimation CSS3相关文章请关注PHP中文网!
相关文章: