
La direction horizontale de l'élément flotte, ce qui signifie que l'élément ne peut se déplacer que vers la gauche et la droite mais pas vers le haut et vers le bas.
Un élément flottant se déplacera aussi loin que possible vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte conteneur ou d'une autre boîte flottante.
Les éléments après l'élément flottant l'entoureront.
Les éléments précédant l'élément flottant ne seront pas affectés.
Texte
Flottant est un état semi-détaché du flux documentaire. Il n'est pas complètement détaché du document. flux comme le positionnement absolu
Positionnement absolu :

À l'heure actuelle, p1 n'a pas de hauteur définie Bien que la hauteur de 100 px soit définie dans p2, p2 ne peut pas prendre en charge la hauteur de p1, car l'absolu. le positionnement est complètement hors du flux documentaire, p1 Vous ne ressentez pas du tout p2
Flottant : La première situation

Nous l'avons défini dans p2 Au lieu de flotter vers la gauche, si vous n'effacez pas l'impact de p2 flottant dans p1, alors vous ne pourrez pas augmenter la hauteur de p1, car p1 ne peut pas sentir le flottement.
Mais après avoir effacé le float , p1 pourra ressentir l'existence du float (équivalent au float étant maintenant dans le flux de documents), et la hauteur sera augmentée.
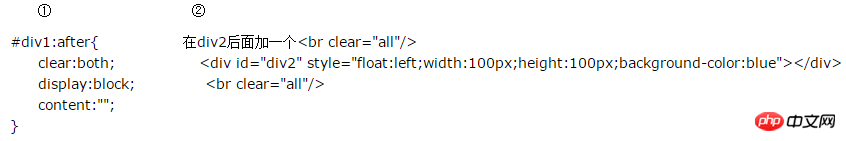
Voici deux solutions


Flottant : La deuxième situation
Psychopathe
Éléments avant le flotté L’élément ne sera pas affecté.
Épilepsie nerveuse du yang

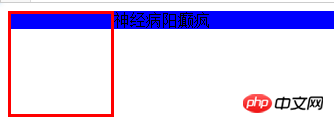
L'existence de float (p2) ne peut pas être ressentie, donc sera couvert par float, mais il n'est pas complètement couvert.
est effectivement couvert, mais le contenu du texte de
Chinois Ceci, mais d'autres attributs l'écraseront.
Solution
Définissez un clear:left; pour ressentez-le à l’existence de (p2).
Psychose
 La brève discussion de l'article ci-dessus sur le flottant CSS est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez le site Web PHP chinois.
La brève discussion de l'article ci-dessus sur le flottant CSS est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez le site Web PHP chinois.
Pour plus d'articles sur les méthodes de flottement CSS, veuillez faire attention au site Web PHP chinois !